E-Mail-Templates
Mit den E-Mail-Templates können Vorlagen für E-Mail-Benachrichtigungen erstellt werden, die in bestimmten Situationen verschickt werden. Zum Beispiel kann automatisch eine E-Mail nach dem Erstellen eines Datensatzes (d. h. nach dem Absenden des Formulars) oder nach dem Ändern eines Datensatzes versendet werden. Zudem gibt es die Möglichkeit, E-Mail-Vorlagen zu erstellen, die dann manuell in der Datenliste versendet (Vorausssetzung dafür ist ein E-Mail-Feld im Formular der App) oder in der Aktion E-Mail-Versendung eingebunden werden können.
Sie können festlegen, an welchen Empfänger die E-Mail verschickt werden soll und wer eine Kopie der E-Mail erhält. So können beispielsweise einzelne Mitarbeiter über einen neuen Datensatz informiert und auf anfallende Aufgaben hingewiesen werden. Die E-Mail-Funktion kann auch genutzt werden, um dem Absender des Formulars eine Empfangsbestätigung zu schicken, in der z. B. auch seine angegebenen Daten nochmals aufgelistet werden.
Innerhalb der E-Mail kann auf die einzelnen Felder des jeweiligen Datensatzes und wenn Sie Datenquellen anlegen, auch auf die Felder anderer Apps zugegriffen werden. So können wichtige Informationen in den Inhalt der Benachrichtigung integriert werden und der Empfänger erhält in der E-Mail einen Überblick über die neuen oder geänderten Daten.
Erstellung eines E-Mail-Templates
Um ein neues E-Mail-Template zu erstellen, wählen Sie im Menü und klicken anschließend in der linken Menüleiste auf E-Mail-Templates und dann auf Neues E-Mail-Template hinzufügen.

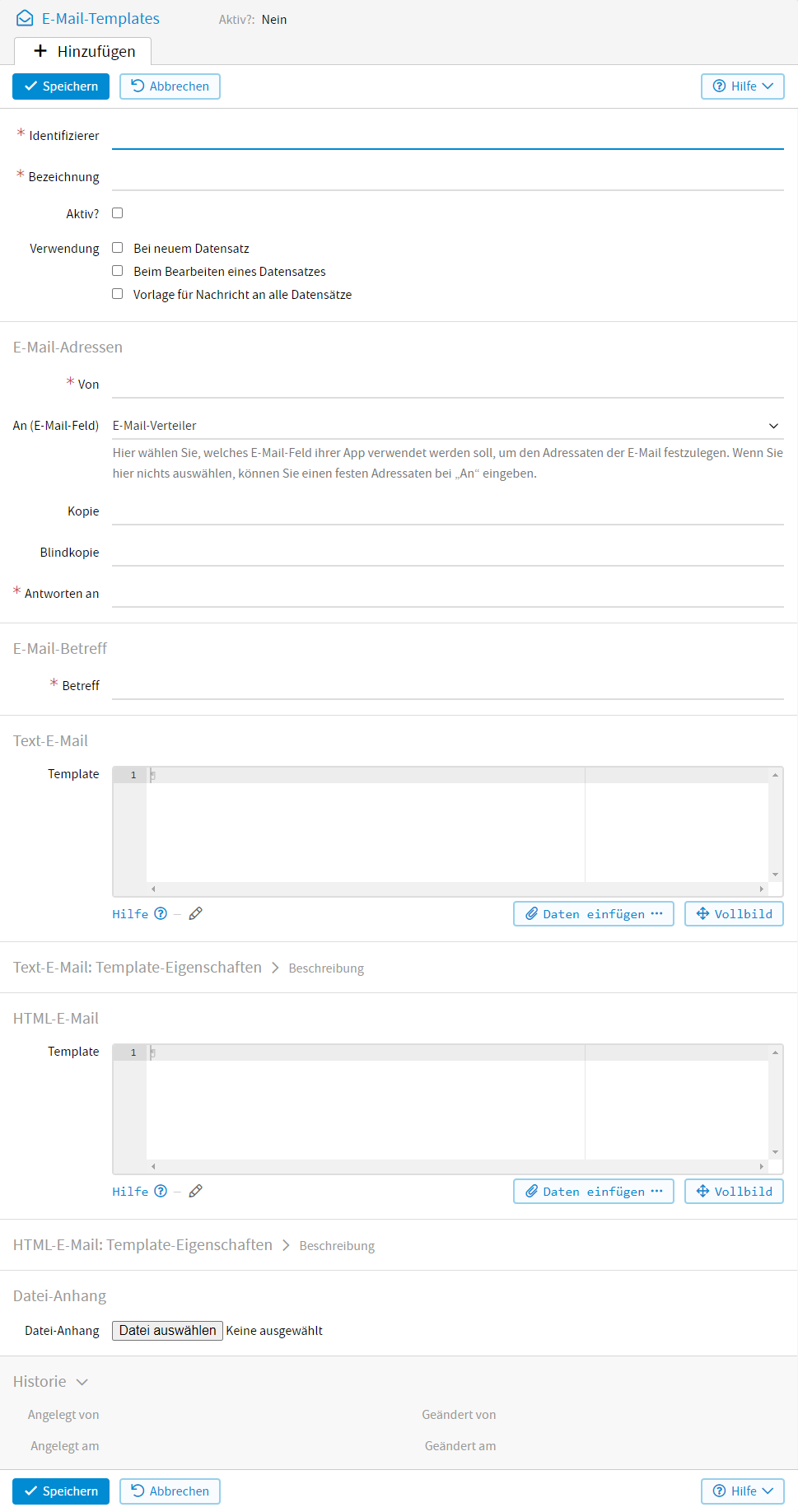
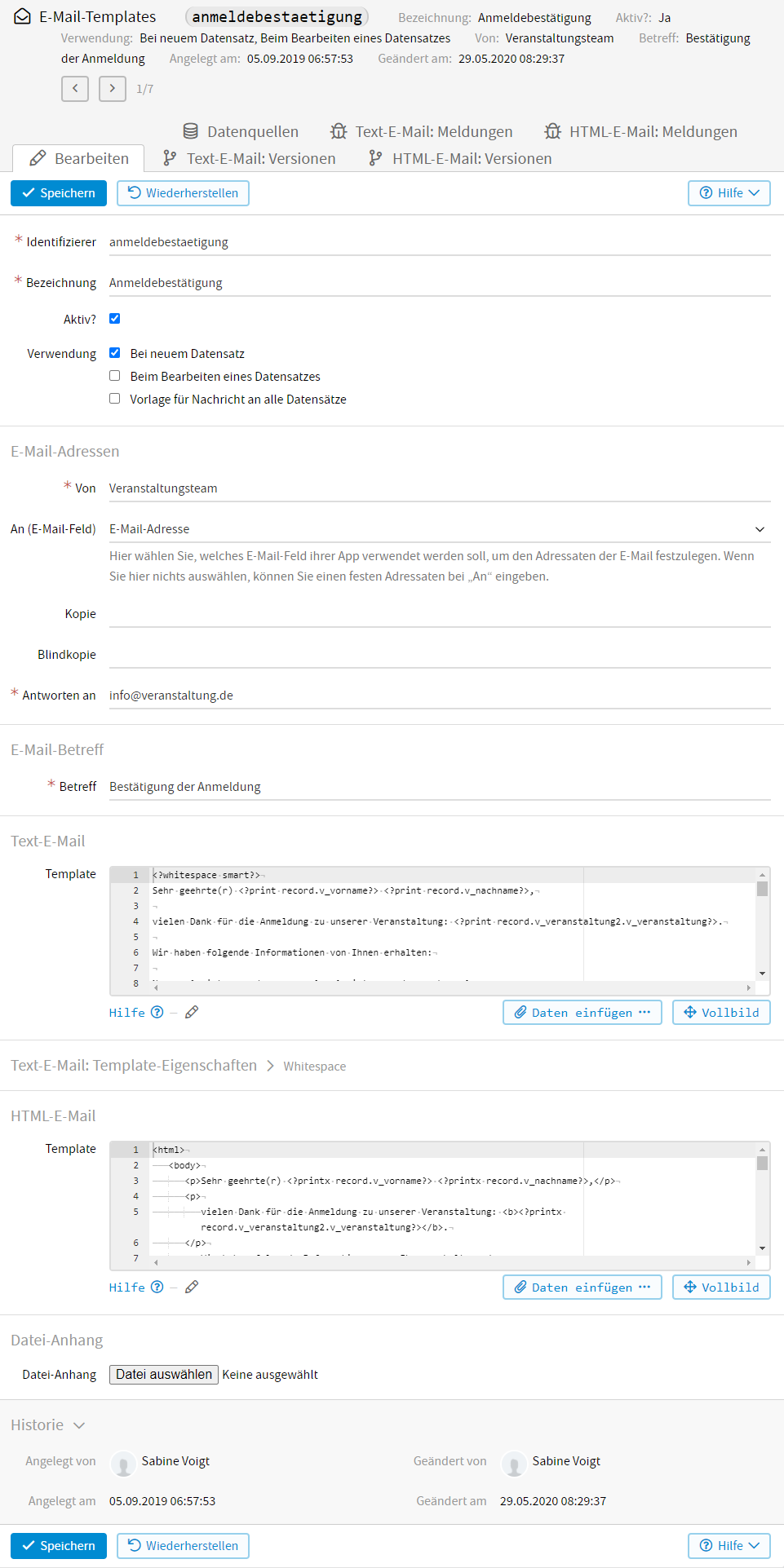
Im nun geöffneten Fenster sehen Sie die Eingabeansicht des E-Mail-Templates.

- Identifizierer
Der Identifizierer ist eine eindeutige Kennung für das Template und darf nur Buchstaben, Zahlen und _ enthalten.
- Bezeichnung
Hier können Sie eine Beschreibung des E-Mail-Templates eingeben, um eine bessere Übersicht über mehrere Templates zu haben. Unter dieser Bezeichnung finden Sie das E-Mail-Template, wenn Sie es aus der Datenliste manuell verschicken wollen.
- Aktiv
Ist hier der Haken gesetzt, ist das E-Mail-Template sofort nach dem Anlegen aktiv. Wenn Sie noch Änderungen am E-Mail-Template vornehmen wollen, ist es sinnvoll das E-Mail-Template zuerst inaktiv anzulegen, es dann anzupassen, und erst danach zu aktivieren.
- Verwendung
Hier können Sie festlegen, wann eine E-Mail verschickt werden soll.
- Bei neuem Datensatz
Versendet eine Benachrichtigung, wenn ein neuer Datensatz angelegt wurde.
- Beim Bearbeiten eines Datensatzes
Versendet eine Benachrichtung, wenn ein bestehender Datensatz verändert wurde.
- Vorlage für Nachricht an alle Datensätze
Hier können E-Mail-Vorlagen erstellt werden, die dann aus dem Datenmanagement manuell, oder über eine Aktion (E-Mail-Versendung) verschickt werden.
- Mailserver
Haben Sie einen eigenen SMTP-Server installiert, können Sie diesen hier auswählen. Wenn Sie hier nichts auswählen, erfolgt der Versand über den internen SMTP-Server von LivingApps.
E-Mail-Header:
- Absender-Name
Geben Sie hier den Namen ein, der dem Empfänger der E-Mail als Absender angezeigt werden soll.
Bei Versendung über den LivingApps-SMTP-Server wird immer die E-Mail-Adresse
benachrichtigung@living-apps.deverwendet.Bei Versendung über einen externen SMTP-Server wird die beim SMTP-Server hinterlegte E-Mail-Adresse verwendet.
- An (E-Mail-Feld)
Empfänger der E-Mail. Gibt es im Formular Ihrer App ein oder mehrere Felder vom Typ „E-Mail“, können Sie hier das entsprechende auswählen. Dieses E-Mail-Feld sollte im Formular ein Pflichtfeld sein, sonst kann an die Personen, die keine E-Mail-Adresse angeben, z. B. keine Anmeldebestätigung verschickt werden. Möchten Sie feste Adressaten eingeben, wählen Sie hier (Nichts ausgewählt) und geben die E-Mail-Adresse(n) bei An ein.
- An
Haben Sie bei An (E-Mail-Feld) (Nichts ausgewählt) gewählt oder gibt es im Formular Ihrer App kein E-Mail-Feld, können Sie hier feste Adressaten eingeben. Soll die E-Mail an mehrere Empfänger versendet werden, listen Sie hier deren E-Mail-Adressen kommagetrennt auf.
- Kopie
Hier können Sie weitere Empfänger angeben. Wenn Sie mehr als eine E-Mail-Adresse eingeben wollen, dann trennen Sie diese durch Kommas.
- Blindkopie
An die hier aufgelisteten, kommagetrennten Empfänger wird eine Blindkopie der E-Mail versendet.
- Antworten an
Der Empfänger der Benachrichtigung kann auf die E-Mail antworten. Hier legen Sie fest, an welche E-Mail-Adresse die Antwort verschickt werden soll.
- Betreff
Schreiben Sie hier den Betreff Ihrer E-Mail.
E-Mail-Header - letzte Änderungsoptionen
Sie haben die Möglichkeit, im Quelltext des E-Mail-Templates den Inhalt der E-Mail-Header noch ein letztes Mal zu verändern. Die hier gemachten Angaben haben Vorrang vor den oben gemachten Einträgen. Durch eigene programmierte Bedingungen können Sie z. B. Einfluss darauf nehmen, wann, ob und an wen eine E-Mail verschickt wird.
Beispiele:
Möchten Sie z. B. nicht, dass als Absender der E-Mail „Max Mustermann <benachrichtigung@living-apps.de>“ steht oder möchten Sie einen eigenen SMTP-Server verwenden, schreiben Sie folgendes in den Quelltext Ihres E-Mail-Templates:
<?code globals.response.from = "Max Mustermann <mm@beispiel.de>"?>
Soll die E-Mail z. B. an unterschiedliche E-Mail-Adressen eines Empfängers gehen, geben Sie folgendes ein:
<?code to = record.v_e_mail?>
<?if record.v_email2?>
<?code to += "," + record.v_email2?>
<?end if?>
<?if record.v_email3?>
<?code to += "," + record.v_email3?>
<?end if?>
<?code globals.response.to = to?>
Wobei e_mail, email2 und email3 die jeweiligen Identifizierer der
E-Mail-Felder sind. An dieser Stelle hätten Sie auch die Möglichkeit, eine
Versendung der E-Mail noch zu stoppen, wenn bestimmte eigene programmierte
Bedingungen nicht erfüllt wären.
Sind die E-Mail-Adressen der Empfänger nicht direkt in der App verfügbar, sondern stehen im Verteiler einer verknüpften App, können Sie darauf zugreifen mit:
<?code globals.response.to = record.v_verteiler.v_email?>
Wobei verteiler und email die Identifizierer der jeweiligen Felder sind.
Eine Kopie der E-Mail soll nur dann verschickt werden, wenn bei Wird Übernachtung benötigt? Ja gewählt wurde:
<?if record.v_wird_uebernachtung_benoetigt.key == "ja"?>
<?code globals.response.cc = "zimmerbuchung@livinglogic.de"?>
<?else?>
<?code globals.response.cc = None?>
<?end if?>
Dasselbe gilt auch für die Blindkopie (bcc).
Auch was in Antworten an stehen soll, kann hier an Bedingungen geknüpft werden:
<?if record.v_veranstaltung2.v_veranstaltung == "powerpoint"?>
<?code globals.response.replyto = "beispiel@livinglogic.de"?>
<?else?>
<?code globals.response.replyto = record.v_zustaendiger_mitarbeiter?>
<?end if?>
Wenn Sie keinen festen Betreff eingeben, sondern hier auf die Daten Ihrer App zugreifen möchten, könnten Sie das folgendermaßen tun:
<?code globals.response.subject = record.v_betreff?>
Wobei betreff für den Identifizierer des Feldes steht.
Mithilfe folgender Variablen können Sie z. B. ein E-Mail-Rahmentemplate erstellen, das nur die Anrede und die Signatur enthält. Der Text wird dann über die Varianblen eingefügt.
Mit <?print globals.request.bodyhtml?> wird als E-Mail-Text ausgegeben,
was in der Daten-Liste unter E-Mail versenden bei
Nachricht eingegeben wird oder bei einer
Aktion mit dem Anweisungstyp
E-Mail-Versendung im Feld Inhalt (HTML).
Mit <?print globals.request.bodytext?> wird als E-Mail-Text ausgegeben, was
in einer Aktion mit dem Anweisungstyp
E-Mail-Versendung im Feld Inhalt (Text) eingegeben wird.
Bespiel für ein E-Mail-Rahmentemplate:
Sehr geehrte(r) <?printx record.v_vorname?> <?printx record.v_nachname?>,
<?print globals.request.bodyhtml?>
Mit freundlichen Grüßen
Ihr Veranstaltungsteam
Signatur
...
E-Mail-Inhalt bereitstellen
Die Daten Ihrer App sind über die LivingAPI zugänglich. Im zugehörigen Kapitel sind die Objekte ausführlich beschrieben. Haben Sie zusätzlich zum Template eine Datenquelle konfiguriert, können Sie über diese z. B. auf App-Parameter zugreifen, die zur Verfügung stehenden Daten im Vorhinein einschränken und Daten mehrerer Apps ausgeben.
Den Inhalt Ihrer E-Mail können sie als einfachen Text bei Text-E-Mail und/oder als HTML-Code bei HTML-E-Mail eingeben. Außerdem stehen jeweils unter Daten einfügen… E-Mail-Vorschläge zur Verfügung. Bei Verwendung dieser Vorschläge werden alle Felder Ihrer App, bei denen Eingaben gemacht wurden, entsprechend ihres Typs, richtig ausgegeben.
- Template Text-E-Mail
Schreiben Sie den Inhalt als reine Text-E-Mail, werden die Absätze so in die E-Mail übernommen, wie sie hier eingegeben wurden. Arbeiten Sie mit UL4-Ausdrücken oder möchten Sie andere Templates einbinden, empfiehlt es sich zur besseren Darstellung, einen <?whitespace?>-Tag ins Template einzufügen. In der Text-E-Mail haben Sie keine Formatierungsmöglichkeiten.
- Template HTML-E-Mail
Möchten Sie Ihren E-Mail-Text formatieren und mit CSS gestalten, schreiben Sie hier den E-Mail-Inhalt in HTML-Tags.
- Datei-Anhang
Hier können Sie eine Datei auswählen, die an Ihre automatische E-Mail-Benachrichtigung angehängt wird. Achten Sie hier auf eine möglichst geringe Dateigröße.
Zugriff auf Elemente des Datensatzes und Ausgabe von Feldwerten
Die Datensätze der jeweiligen App sind im Record-Dictionary der App gespeichert. Um auf einzelne Elemente des Datensatzes zuzugreifen und diese in Ihrer E-Mail auszugeben, benötigen Sie, wie in Kapitel 1 erläutert, deren Identifizierer. Diese finden Sie in der linken Menüleiste unter Felder.
Ist Ihnen der Identifizierer des jeweiligen Feldes bekannt, so können Sie auf dieses mit Punktnotation zugreifen:
<?record.fields.identifier.value?>
Die Werte stehen auch über „Shortcut“-Attribute zur Verfügung.
record.fields.identifier steht auch direkt als record.f_identifier zur
Verfügung. record.fields.identifier.value steht auch direkt als
record.v_identifier zur Verfügung. Wobei identifier jeweils für den
Identifizierer des Feldes steht, auf das Sie zugreifen möchten.
Um Elemente des Datensatzes in der Benachrichtigungs-E-Mail auszugeben, benutzen
Sie den Befehl printx:
<?printx record.fields.vorname.value?>
Shortcut:
<?printx record.v_vorname?>
greift auf den Wert des Text-Feldes Vorname zu und gibt den eingegebenen
Vornamen des betrachteten Datensatzes (z. B. Max) aus. Hierbei gilt es zu
beachten, dass vorname der Identifizierer des Feldes Vorname ist.
<?printx record.fields.wird_uebernachtung_benoetigt.value.label?>
Shortcut:
<?printx record.v_wird_uebernachtung_benoetigt.label?>
greift auf den Wert des Lookup-Feldes Wird Übernachtung benötigt zu und gibt
die Bezeichnung der gewählten Option („Ja“ oder „Nein“) aus. :
<?printx record.fields.veranstaltung2.value.fields.veranstaltung.value?>
Shortcut:
<?printx record.v_veranstaltung2.v_veranstaltung?>
greift auf den Wert des Applookup-Feldes Veranstaltung zu und gibt den Wert
des Feldes Veranstaltung (z. B. Excel Grundkurs) der verknüpften App aus.
Mehr darüber können Sie in der Dokumentation der Anzeigetemplates unter Formulierung des Templates nachlesen. In der Übersicht der Feldtypen erfahren Sie mehr darüber, wie die einzelnen Feldtypen in Templates ausgegeben werden können.
Bevor Sie den Inhalt eines Formularfeldes in der E-Mail ausgeben, sollten Sie prüfen, ob ein Inhalt eingegeben wurde. Einige Felder Ihres Formulars könnten nicht-verpflichtende Felder sein. Somit ist nicht sichergestellt, dass die Ausgabe des Feldinhaltes möglich ist.
Deshalb ist es sinnvoll, Ausgaben immer mit einer if-Bedingung zu
umschließen, die prüft, ob eine Angabe im betrachteten Feld vorhanden ist. Für
das Formularfeld mit dem Identifizierer vorname sieht diese
if-Bedingung bespielsweise so aus:
<?if record.fields.vorname.value?>
<?printx record.fields.vorname.value?>
<?end if?>
Shortcut:
<?if record.v_vorname?>
<?printx record.v_vorname?>
<?end if?>
Im Kapitel Prüfung von Feldwerten auf Inhalt können Sie mehr darüber nachlesen.
Einbinden eines Links in das E-Mail-Template
Haben Sie unter Aktionen einen Link für E-Mails angelegt,
gibt es zwei Möglichkeiten diesen Link in Ihr E-Mail-Template einzubinden. Zum
einen über den Link mit {actionlink:identifier} und zum anderen über die URL
mit {actionurl:identifier}. Wobei identifier für den Identifizierer der
Aktion steht.
{actionlink:identifier}In der HTML-Email wird daraus:
<a href="http://lapp.io/1234567">Aktions-Beschriftung</a>In der Text-Email wird daraus:
(Aktions-Beschriftung)[http://lapp.io/1234567]{actionurl:identifier}In beiden Fällen wird daraus:
http://lapp.io/1234567
Haben Sie bei den Anzeige-Templates ein Detailtemplate
angelegt und möchten in Ihrem E-Mail-Template auf dieses Detailtemplate zugreifen,
gibt es auch hier die folgenden zwei Möglichkeiten. Wobei hier identifier
für den Identifizierer des Detailtemplates steht.
{detaillink:identifier}In der HTML-Email wird daraus:
<a href="http://lapp.io/1234567">Detailtemplate-Identifizierer</a>In der Text-Email wird daraus:
(Detailtemplate-Identifizierer)[http://lapp.io/1234567]{detailurl:identifier}In beiden Fällen wird daraus:
http://lapp.io/1234567
Einbinden eines Bildes in der HTML-E-Mail
Sie können in der HTML-Version des E-Mail-Templates Bilder einbinden, dies könnte beisipielsweise folgendermaßen aussehen:
<img src="https://<?printx globals.hostname?><?printx file.url?>" />
Aus Datenschutzgründen wird jedoch dieses Bild möglicherweise vom E-Mail-Program nicht angezeigt, da ein Abrufen des Bildes von einem Webserver es möglich macht, nachzuvollziehen, daß die E-Mail gelesen wurde.
Daher können Sie das E-Mail-Template dazu veranlassen, daß Bild direkt in
die E-Mail einzubetten. Dies geschieht über das HTMl-Attribute data-embed.
Folgende Werte sind bei diesem Attribut zulässig:
dataurlDas Bild wird per
data-URL eingebunden. Das empfielt sich nur, wenn das Bild nur an einer Stelle verwendet wird.In diesm Fall müßten Sie folgendes im E-Mail-Template schreiben:
<img data-embed="dataurl" src="https://<?printx globals.hostname?><?printx file.url?>" />
attachmentDas Bild wird als zusätzliches Attachment an die Mail gehängt, und im HTML wird darauf verwiesen.
In diesm Fall müßten Sie folgendes im E-Mail-Template schreiben:
<img data-embed="attachment" src="https://<?printx globals.hostname?><?printx file.url?>" />
external(oder auch jeder andere Wert)Das Bid wird wie bisher vom externen Server geholt.
Datenquellen
Nachdem Sie das E-Mail-Template abgespeichert haben, können Sie Datenquellen dazu anlegen. Über die Datenquelle können Sie z. B. auf App-Parameter zugreifen, die Daten mehrerer Apps ausgeben und die zur Verfügung stehenden Daten im Vorhinein einschränken. Mehr darüber können Sie in der Dokumentation der Anzeigetemplates unter Anlegen von Datenquellen und weiter unten im Anwendungsbeispiel nachlesen.
Anwendungsbeispiel
Beim Eingang einer neuen Anmeldung zu einer Veranstaltung, soll der Teilnehmer / die Teilnehmerin automatisch eine Anmeldebestätigung erhalten. Diese E-Mail soll in der Anrede den entsprechenden Namen der Person und in der Einleitung die gewählte Veranstaltung ausgeben. Außerdem sollen alle vom Teilnehmer gemachten Eingaben aufgelistet werden. Zusätzlich enthält die E-Mail einen Linkf für E-Mails, über den sich der Teilnehmer wieder von der Veranstaltung abmelden kann.
Am Ende der Anmeldebestätigung sollen noch die neuen Veranstaltungen 2020 zur Information aufgelistet werden. Weil nicht nur auf die Veranstaltung des Datensatzes zugegriffen werden soll, sondern auf alle Veranstaltungen, muss eine Datenquelle dafür angelegt werden.
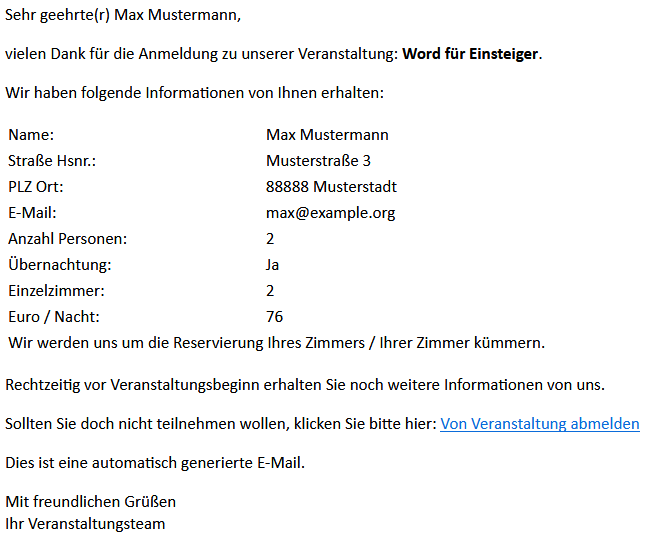
Die Anmeldebestätigung soll folgendermaßen aussehen:

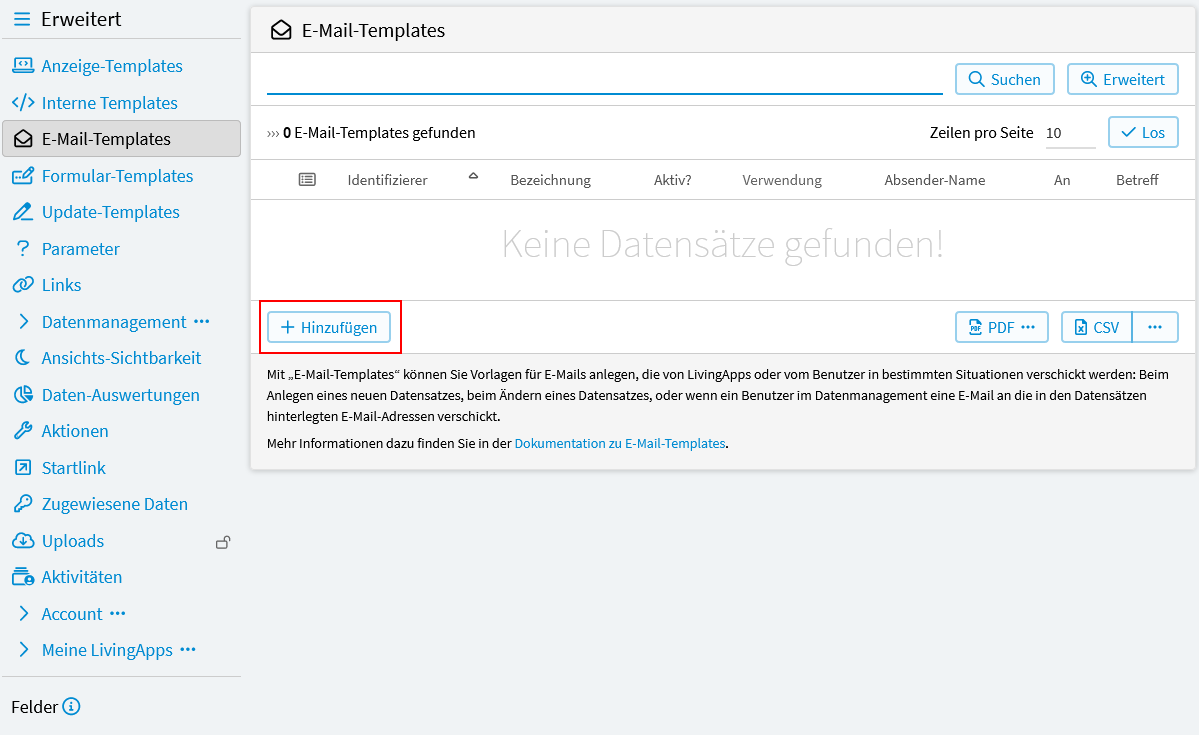
Um ein neues E-Mail-Template anzulegen, wählen Sie im Menü und dann E-Mail-Templates. Klicken Sie anschließend auf Hinzufügen.
Im nun geöffneten Fenster werden folgende Konfigurationen vorgenommen werden.

Unter der Bezeichnung Anmeldebestätigung finden sie das
E-Mail-Template, wenn sie es z. B. aus der Datenliste manuell verschicken möchten.
Da die Anmeldebestätigung bei jeder Neuanmeldung verschickt werden soll, wird bei
Verwendung Bei neuem Datensatz ausgewählt.
Bei An (E-Mail-Feld) wurde E-Mail-Adresse gewählt, weil die Anmeldebestätigung an die Adresse gehen soll, die an dieser Stelle vom Teilnehmer im Anmeldeformular eingegeben wurde.
Folgendes Template wurde unter HTML-E-Mail angelegt:
<html>
<body>
<p>Sehr geehrte(r) <?printx record.v_vorname?> <?printx record.v_nachname?>,</p>
<p>
vielen Dank für die Anmeldung zu unserer Veranstaltung: <b><?printx record.v_veranstaltung2.v_veranstaltung?></b>.
</p>
<p>Wir haben folgende Informationen von Ihnen erhalten:</p>
<table>
<tr>
<td>Name:</td>
<td><?printx record.v_vorname?> <?printx record.v_nachname?></td>
</tr>
<tr>
<td>Straße Hsnr.:</td>
<td><?printx record.v_strasse_und_hsnr2?></td>
</tr>
<tr>
<td>PLZ Ort:</td>
<td><?printx record.v_plz_ort?></td>
</tr>
<tr>
<td>E-Mail:</td>
<td><?printx record.v_e_mail_adresse?></td>
</tr>
<?if record.v_telefon?>
<tr>
<td>Telefon:</td>
<td><?printx record.v_telefon?></td>
</tr>
<?end if?>
<tr>
<td>Anzahl Personen:</td>
<td><?printx record.v_anzahl_personen2?></td>
</tr>
<?if record.v_wird_uebernachtung_benoetigt.key == "ja"?>
<tr>
<td>Übernachtung:</td>
<td>Ja</td>
</tr>
<?if record.v_einzelzimmer?>
<tr>
<td>Einzelzimmer:</td>
<td><?printx record.v_einzelzimmer?></td>
</tr>
<?end if?>
<?if record.v_euro_nacht?>
<tr>
<td>Euro / Nacht:</td>
<td><?printx record.v_euro_nacht?></td>
</tr>
<?end if?>
<?if record.v_mehrbettzimmer?>
<tr>
<td>Doppelzimmer:</td>
<td><?printx record.v_mehrbettzimmer?></td>
</tr>
<?end if?>
<?if record.v_euro_nacht2?>
<tr>
<td>Euro / Nacht:</td>
<td><?printx record.v_euro_nacht2?></td>
</tr>
<?end if?>
<tr>
<td colspan="2">Wir werden uns um die Reservierung Ihres Zimmers / Ihrer Zimmer kümmern.</td>
</tr>
<?else?>
<tr>
<td>Übernachtung:</td>
<td>Nein</td>
</tr>
<?end if?>
</table>
<p>Rechtzeitig vor Veranstaltungsbeginn erhalten Sie noch weitere Informationen von uns.</p>
<p>Sollten Sie doch nicht teilnehmen wollen, klicken Sie bitte hier: {actionlink:abmelden}</p>
<p>Dies ist eine automatisch generierte E-Mail.</p>
<p>
Mit freundlichen Grüßen <br />
Ihr Veranstaltungsteam
</p>
</body>
</html>
Mit der if-Bedingung wird überprüft, ob das jeweilige Feld gefüllt ist. Wenn
ja, wird der Wert mit printx ausgegeben. Diese Überprüfung kann bei
Pflichtfeldern weggelassen werden, da sie ja gefüllt sein müssen. Die Auflistung
der vom Teilnehmer gemachten Angaben wird in einer Tabelle dargestellt.
Nur wenn bei Wird Übernachtung benötigt? Ja gewählt wurde, sollen die Zimmer, Euro/Nacht und der Hinweis zur Reservierung aufgeführt werden. Mit {actionlink:abmelden} wird der Link eingebunden, über den sich der Teilnehmer/die Teilnehmerin wieder von der Veranstaltung abmelden kann. Mehr darüber können Sie in der Dokumentation der Aktionen unter Link für E-Mails nachlesen.
Als Text-E-Mail sieht das Template folgendermaßen aus:
<?whitespace smart?>
Sehr geehrte(r) <?print record.v_vorname?> <?print record.v_nachname?>,
vielen Dank für die Anmeldung zu unserer Veranstaltung: <?print record.v_veranstaltung2.v_veranstaltung?>.
Wir haben folgende Informationen von Ihnen erhalten:
Name: <?print record.v_vorname?> <?print record.v_nachname?>
Straße Hsnr.: <?print record.v_strasse_und_hsnr2?>
PLZ Ort: <?print record.v_plz_ort?>
E-Mail: <?print record.v_e_mail_adresse?>
<?if record.v_telefon?>
Telefon: <?print record.v_telefon?>
<?end if?>
Anzahl Personen: <?print record.v_anzahl_personen2?>
<?if record.v_wird_uebernachtung_benoetigt.key == "ja"?>
Übernachtung: Ja
<?if record.v_einzelzimmer?>
Einzelzimmer: <?print record.v_einzelzimmer?>
<?end if?>
<?if record.v_euro_nacht?>
Euro / Nacht: <?print record.v_euro_nacht?>
<?end if?>
<?if record.v_mehrbettzimmer?>
Doppelzimmer: <?print record.v_mehrbettzimmer?>
<?end if?>
<?if record.v_euro_nacht2?>
Euro / Nacht: <?print record.v_euro_nacht2?>
<?end if?>
Wir werden uns um die Reservierung Ihres Zimmers / Ihrer Zimmer kümmern.
<?else?>
Übernachtung: Nein
<?end if?>
Rechtzeitig vor Veranstaltungsbeginn erhalten Sie noch weitere Informationen von uns.
Sollten Sie doch nicht teilnehmen wollen, klicken Sie bitte hier: {actionurl:abmelden}
Dies ist eine automatisch generierte E-Mail.
Mit freundlichen Grüßen
Ihr Veranstaltungsteam
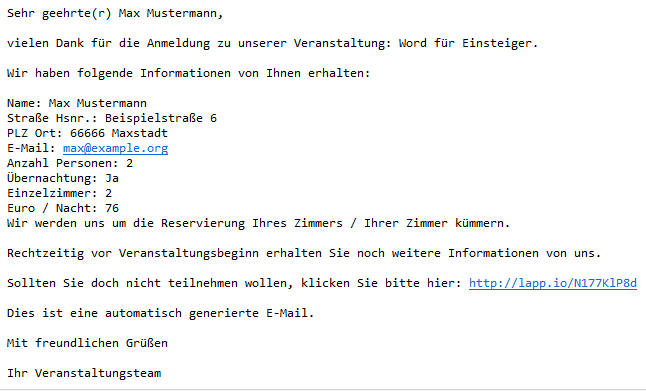
Folgendermaßen sieht die Anmeldebestätigung als reine Text-E-Mail aus:

Datenquelle
In unserem Beispiel soll dem Teilnehmer/der Teilnehmerin in der Anmeldebestätigung eine Übersicht der neuesten Veranstaltungen zur Information aufgelistet werden. Um auf alle Veranstaltungen der App zugreifen zu können, müssen Sie dafür eine Datenquelle anlegen. Nachdem Sie Ihr E-Mail-Template das erste Mal gespeichert haben, erscheint neben dem Bearbeiten - Button der Button Datenquelle.
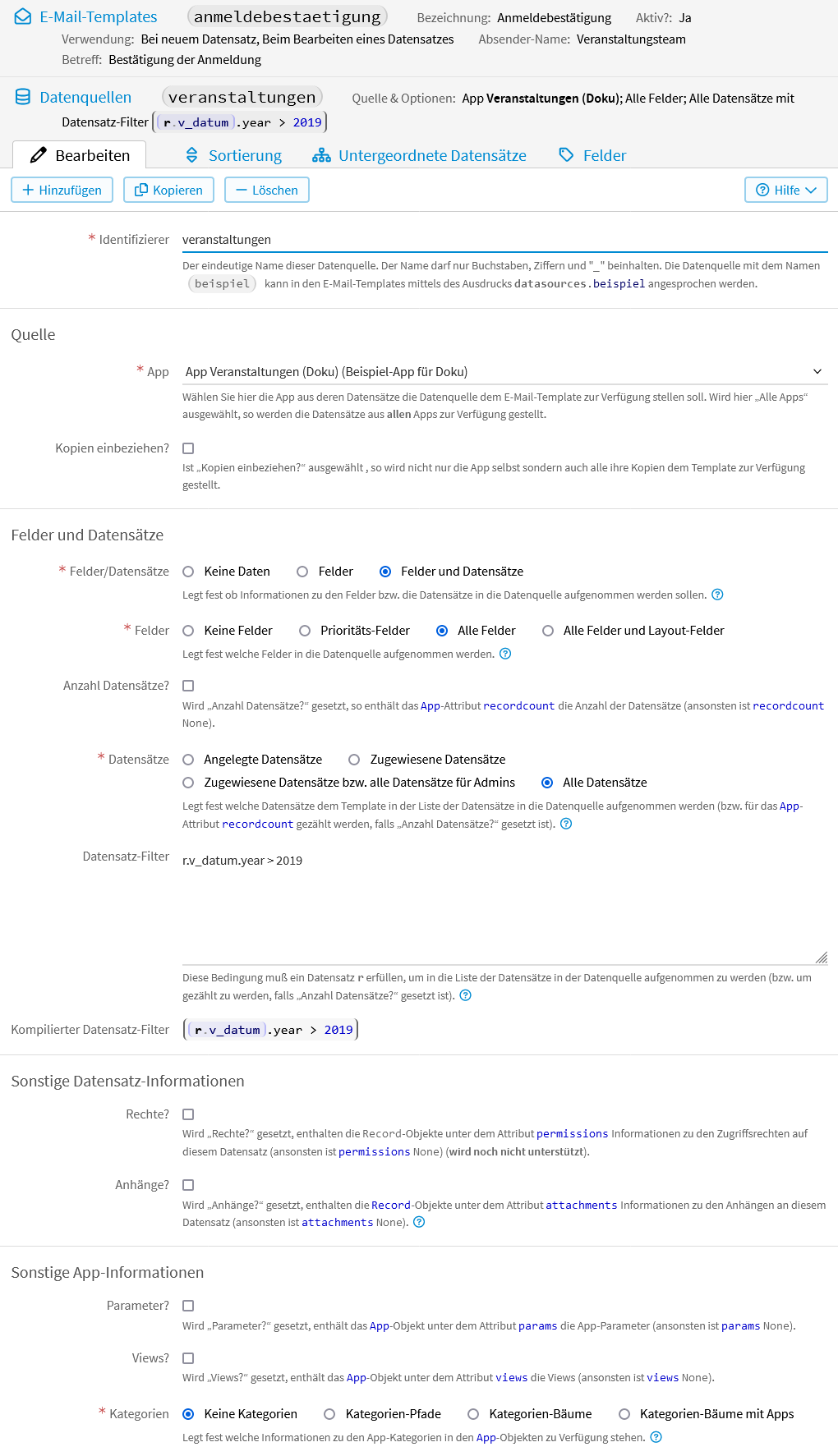
Um eine Datenquelle anzulegen, klicken Sie auf Datenquelle und dann auf Hinzufügen. In unserem Beispiel wurden folgende Konfigurationen vorgenommen.

Über den Identifizierer veranstaltungen können Sie im
E-Mail-Template auf die Datenquelle zugreifen. Bei App wählen Sie
die App aus, auf deren Daten Sie zugreifen wollen. In unserem Beispiel ist es
die App Veranstaltungen (Doku). Da nur die Veranstaltungen ab 2020
aufgelistet werden sollen, muss folgender Datensatzfilter eingegeben
werden:
r.v_datum.year > 2019
Eine ausführliche Beschreibung zu den Datenquellen und zur Formulierung der Bedingung können Sie in der Dokumentation der Anzeigetemplates unter Datenquelle nachlesen.
Folgendermaßen wird im E-Mail-Template auf die Datenquelle und deren Daten zugegriffen:
<?for v in datasources.veranstaltungen.app.records.values()?>
<?printx format(v.v_datum, "%d.%m.%Y")?> - <?printx v.v_veranstaltung?> in <?printx v.v_ort?>
<?end for?>
Die for-Schleife durchläuft alle vorhandenen Datensätze der
Datenquelle. Mit printx wird dann das Datum, die Veranstaltung und
der Ort ausgegeben.
Folgendes wird dann in der E-Mail ausgegeben:
23.05.2020 - Kommunikation/Gesprächsführung im Personalwesen in Bayreuth
12.03.2020 - Telefontraining in Bayreuth
18.01.2020 - Basiswissen Existenzgründung in Bamberg
25.01.2020 - Basiswissen Existenzgründung in Bayreuth
Verwendung von Template-Vorlagen
Mit den Template-Vorlagen haben Sie die Möglichkeit, für zwei Anwendungsfälle jweils ein vorgefertigtes E-Mail-Template zu übernehmen.
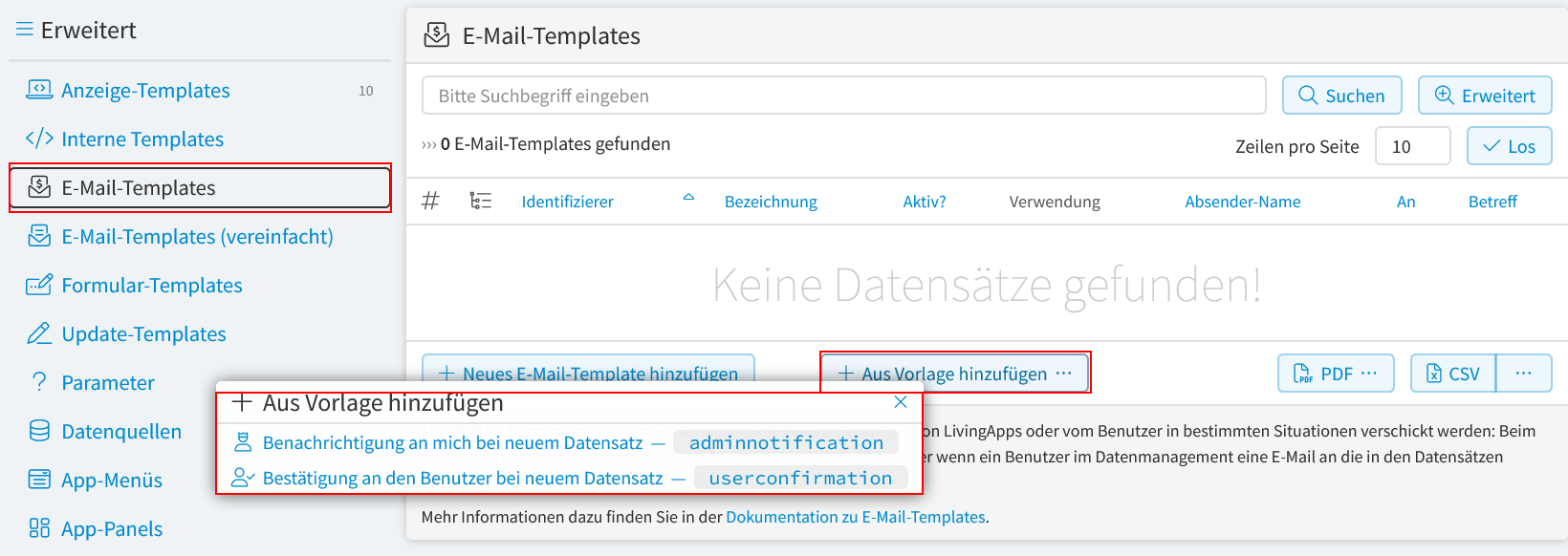
Um ein E-Mail-Template mit einer Template-Vorlage zu erstellen, wählen Sie im Menü und anschließend in der linken Menüleiste E-Mail-Templates aus und klicken dann auf Aus Vorlage hinzufügen.
Wählen Sie die gewünschte Vorlage aus.
Benachrichtigung an mich bei neuem Datensatz
Dieses E-Mail-Template versendet automatisch eine E-Mail an Sie, wenn ein Benutzer im Formular einen neuen Datensatz eingibt.

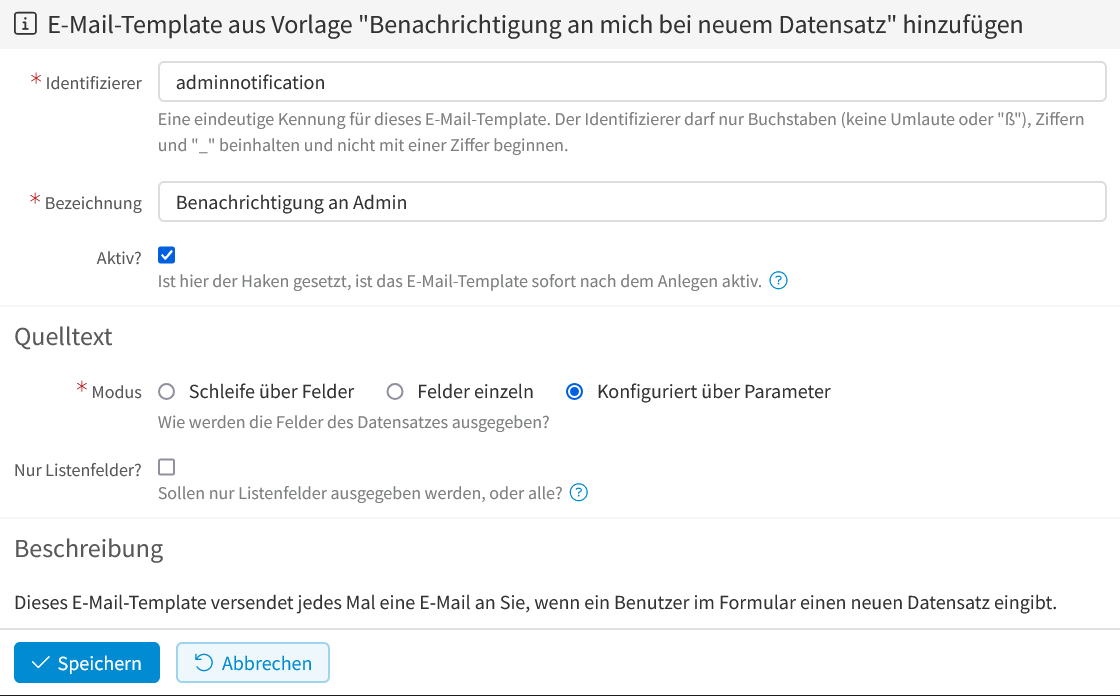
E-Mail-Template-Vorlage - Benachrichtigung an mich - auswählen
- Identifizierer
Wird automatisch gefüllt.
- Bezeichnung
Wird automatisch gefüllt.
- Aktiv
Ist hier der Haken gesetzt, ist das E-Mail-Template sofort nach dem Anlegen aktiv. Wenn Sie noch Änderungen am E-Mail-Template vornehmen wollen, ist es sinnvoll das E-Mail-Template zuerst inaktiv anzulegen, es dann anzupassen, und erst danach zu aktivieren.
Modus
- Schleife über Felder
Die Felder in der Tabellenüberschrift und den Datensatzzeilen werden mit einer Schleife über die Felder ausgegeben, statt dass
la_table_headcolsundla_table_boldycolsverwendet werden.- Felder einzeln
Hier wird jede Feld-Bezeichnung und jeder Feldwert einzeln ausgegeben. Wenn Sie andere Felder, oder Felder in anderer Reihenfolge oder mit anderem Inhalt ausgeben wollen, ist dies die beste Ausgangsbasis, um den Code nach Ihren Bedürfnissen anzupassen.
- Konfiguriert über Parameter
Wenn Sie Konfiguriert über Parameter wählen, wird das E-Mail-Template automatisch auch unter E-Mail-Templates (vereinfacht) angelegt. Dort können Sie den E-Mail-Inhalt leicht ändern oder ergänzen. Mehr darüber können Sie im Anwendungsbeispiel der vereinfachten E-Mail-Templates nachlesen.
- Nur Listenfelder
Setzen Sie das Häkchen, wenn nur die Felder ausgegeben werden sollen, die Sie unter ausgewählt haben.
Nach Klicken auf Speichern wird das E-Mail-Template angelegt.
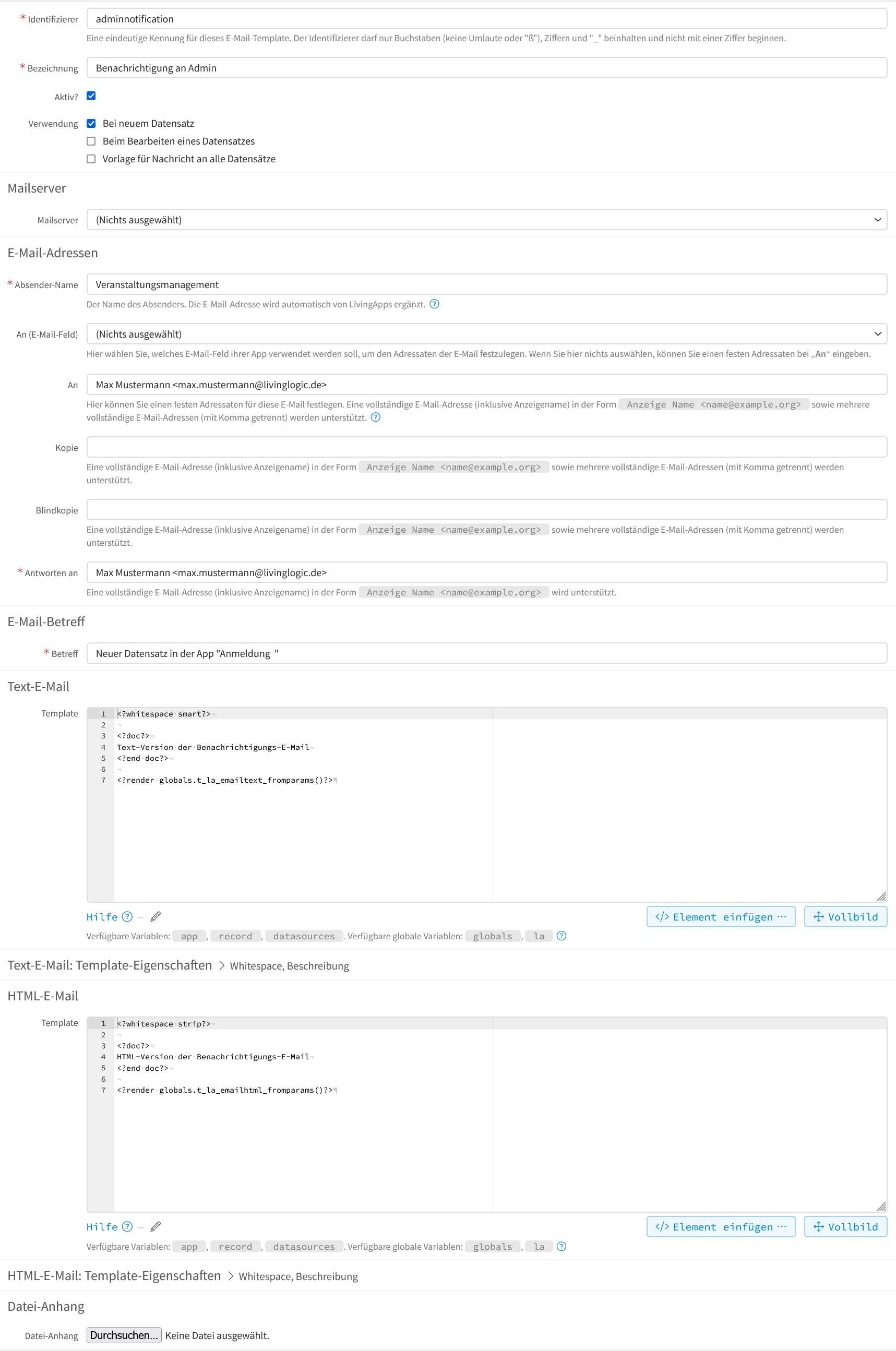
Folgende Felder sind dann bereits gefüllt, können aber geändert oder ergänzt werden

E-Mail-Template-Vorlage - Benachrichtigung an mich - Konfiguration
- Mailserver
Haben Sie einen eigenen SMTP-Server installiert, können Sie diesen hier auswählen. Wenn Sie hier nichts auswählen, erfolgt der Versand über den internen SMTP-Server von LivingApps.
- Absendername
Hier kann ein Absendername eingegeben werden. Die E-Mail-Adresse wird automatisch von LivingApps ergänzt. Bei Versendung über den LivingApps-SMTP-Server wird immer die E-Mail-Adresse
benachrichtigung@living-apps.deverwendet.Bei Versendung über einen externen SMTP-Server wird die beim SMTP-Server hinterlegte E-Mail-Adresse verwendet.
- An
Hier ist der Name und die E-Mail-Adresse des Benutzers, der das E-Mail-Template angelegt hat, bereits eingetragen. Es können noch weitere E-Mail-Adressen, die auch über den neuen Datensatz informiert werden sollen, mit Komma getrennt, eingetragen werden.
- Kopie und Blindkopie
Hier können Sie vollständige E-Mail-Adresse (inklusive Anzeigename) in der Form
Anzeige Name <name@example.org>sowie mehrere vollständige E-Mail-Adressen (mit Komma getrennt) eintragen.- Antworten an
Ist bereits vorbelegt mit dem Namen und der E-Mail-Adresse des Benutzers, der das E-Mail-Template angelegt hat. Dies kann geändert werden.
- Betreff
Ist vorbelegt mit
Neuer Datensatz in der App "Anmeldung". Kann individuell geändert werden.- Text-E-Mail
Der E-Mail-Inhalt wird vom Template
la_emailtext_fromparamserzeugt.- HTML-E-Mail
Der E-Mail-Inhalt wird vom Template
la_emailhtml_fromparamserzeugt.
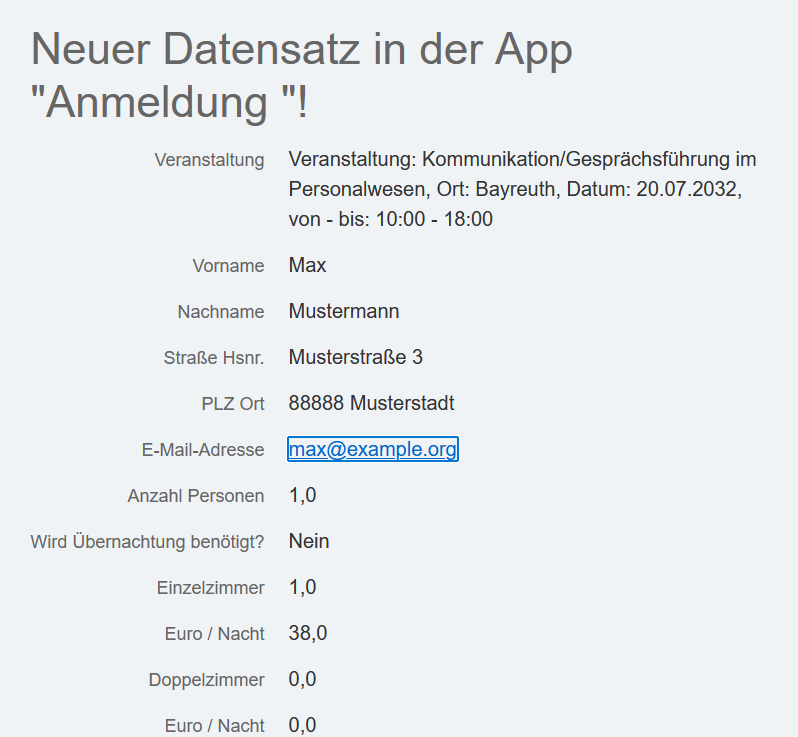
Wenn sich jetzt ein Benutzer über das Formular zu einer Veranstaltung anmeldet, wird folgende E-Mail automatisch an Sie verschickt:

E-Mail-Template-Vorlage - Benachrichtigung an mich - Ergebnis
Bestätigung an den Benutzer bei neuem Datensatz
Dieses E-Mail-Template versendet eine Bestätigungs-E-Mail an den Benutzer, der das Formular ausgefüllt hat.
Dazu muß es ein E-Mail-Feld im Formular geben (ansonsten wird Ihre eigene E-Mail-Adresse eingetragen). Gibt es mehr als ein E-Mail-Feld wird das erste verwendet. Sie können aber natürlich das E-Mail-Template nach der Erzeugung entsprechend anpassen.

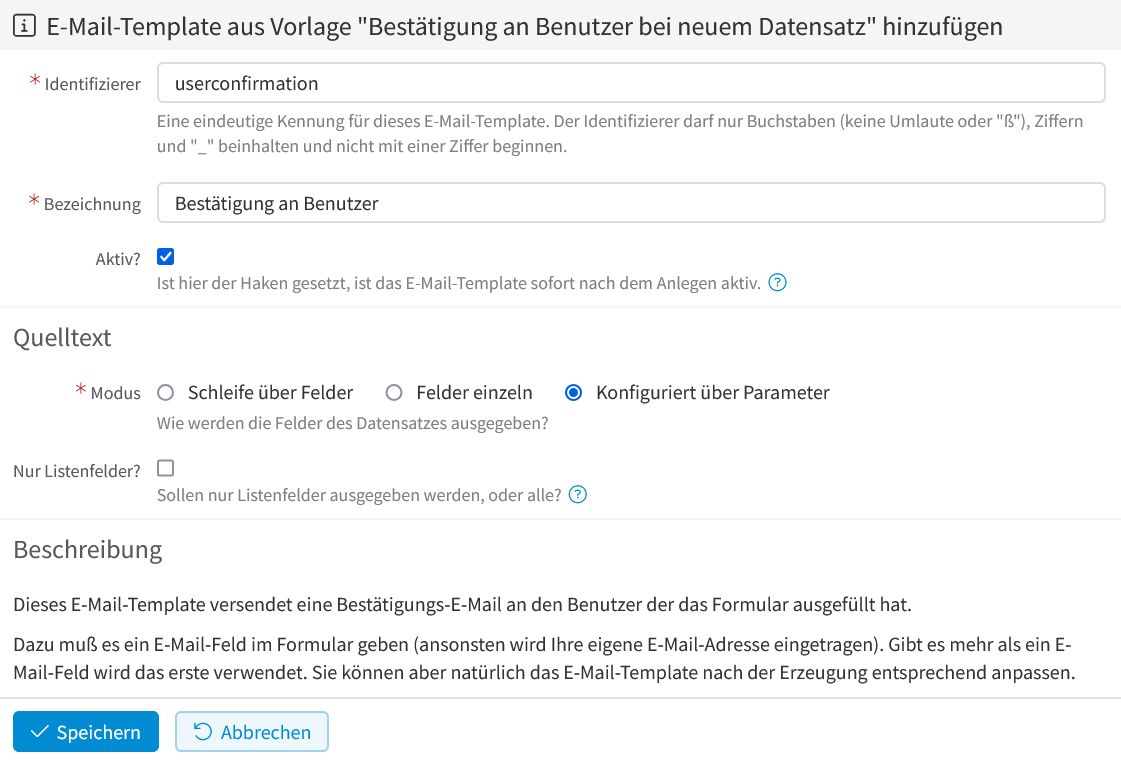
E-Mail-Template-Vorlage - Bestätigung an Benutzer - auswählen
- Identifizierer
Wird automatisch gefüllt.
- Bezeichnung
Wird automatisch gefüllt.
- Aktiv
Ist hier der Haken gesetzt, ist das E-Mail-Template sofort nach dem Anlegen aktiv. Wenn Sie noch Änderungen am E-Mail-Template vornehmen wollen, ist es sinnvoll das E-Mail-Template zuerst inaktiv anzulegen, es dann anzupassen, und erst danach zu aktivieren.
Modus
- Schleife über Felder
Die Felder in der Tabellenüberschrift und den Datensatzzeilen werden mit einer Schleife über die Felder ausgegeben, statt dass
la_table_headcolsundla_table_boldycolsverwendet werden.- Felder einzeln
Hier wird jede Feld-Bezeichnung und jeder Feldwert einzeln ausgegeben. Wenn Sie andere Felder, oder Felder in anderer Reihenfolge oder mit anderem Inhalt ausgeben wollen, ist dies die beste Ausgangsbasis, um den Code nach Ihren Bedürfnissen anzupassen.
- Konfiguriert über Parameter
Wenn Sie Konfiguriert über Parameter wählen, wird das E-Mail-Template automatisch auch unter E-Mail-Templates (vereinfacht) angelegt. Dort können Sie den E-Mail-Inhalt leicht ändern oder ergänzen. Mehr darüber können Sie im Anwendungsbeispiel der vereinfachten E-Mail-Templates nachlesen.
- Nur Listenfelder
Setzen Sie das Häkchen, wenn nur die Felder ausgegeben werden sollen, die Sie unter ausgewählt haben.
Nach Klicken auf Speichern wird das E-Mail-Template angelegt.
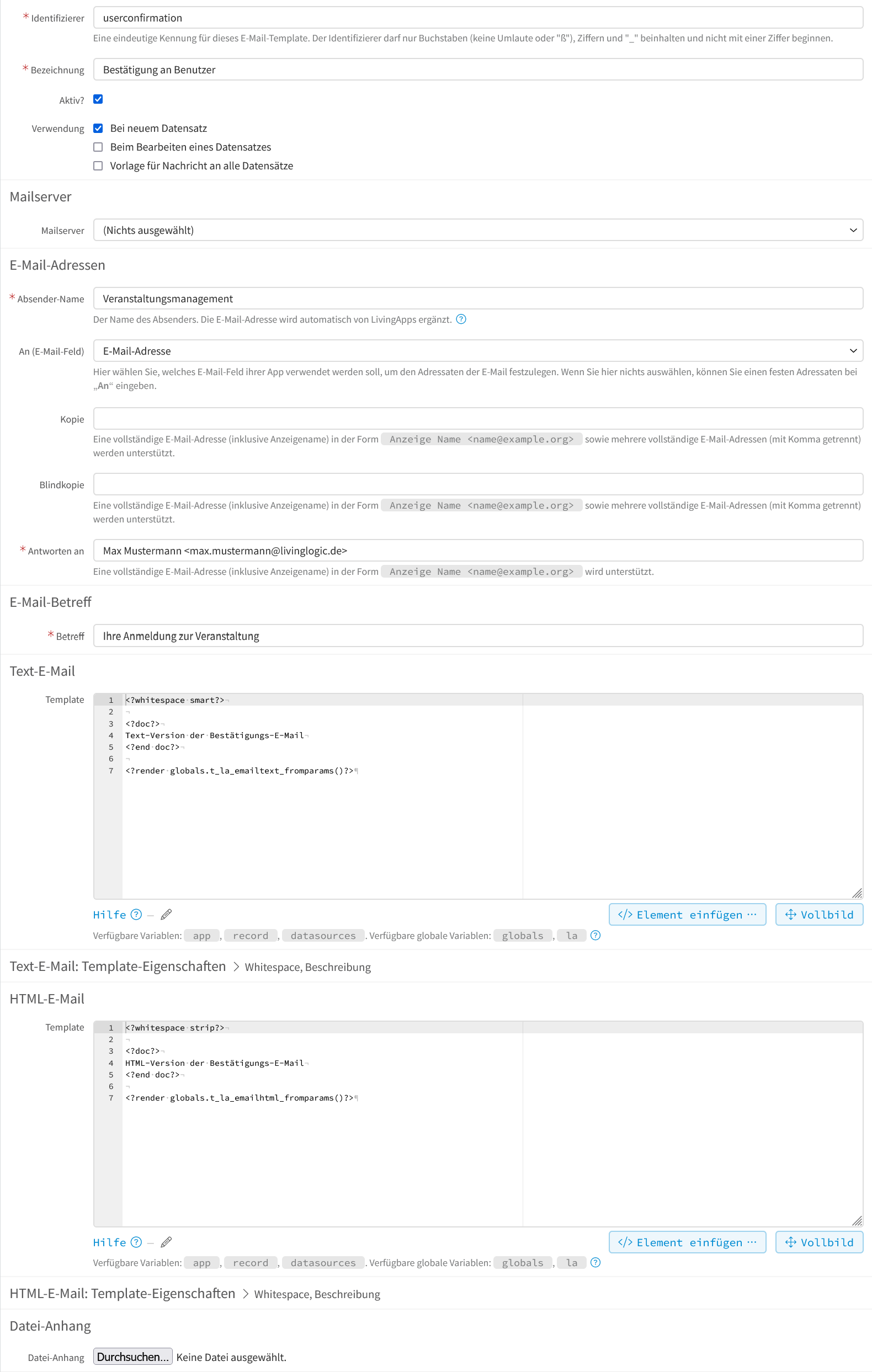
Folgende Felder sind dann bereits gefüllt, können aber geändert oder ergänzt werden

E-Mail-Template-Vorlage - Bestätigung an Benutzer - Konfiguration
- Mailserver
Haben Sie einen eigenen SMTP-Server installiert, können Sie diesen hier auswählen. Wenn Sie hier nichts auswählen, erfolgt der Versand über den internen SMTP-Server von LivingApps.
- Absendername
Hier kann ein Absendername eingegeben werden. Die E-Mail-Adresse wird automatisch von LivingApps ergänzt. Bei Versendung über den LivingApps-SMTP-Server wird immer die E-Mail-Adresse
benachrichtigung@living-apps.deverwendet.Bei Versendung über einen externen SMTP-Server wird die beim SMTP-Server hinterlegte E-Mail-Adresse verwendet.
- An (E-Mail-Feld)
Hier wählen Sie (wenn es mehr als ein E-Mail-Feld in Ihrer LivingApp gibt), welches E-Mail-Feld verwendet werden soll, um den Adressaten der E-Mail festzulegen. Dieses E-Mail-Feld sollte ein Pflichtfeld im Formular der LivingApp sein.
- Kopie und Blindkopie
Hier können Sie vollständige E-Mail-Adresse (inklusive Anzeigename) in der Form
Anzeige Name <name@example.org>sowie mehrere vollständige E-Mail-Adressen (mit Komma getrennt) eintragen.- Antworten an
Ist bereits vorbelegt mit dem Namen und der E-Mail-Adresse des Benutzers, der das E-Mail-Template angelegt hat. Dies kann geändert werden.
- Betreff
Ist vorbelegt mit
Ihre Anmeldung bei "Name der App". Kann individuell geändert werden.- Text-E-Mail
Der E-Mail-Inhalt wird vom Template
la_emailtext_fromparamserzeugt.- HTML-E-Mail
Der E-Mail-Inhalt wird vom Template
la_emailhtml_fromparamserzeugt.
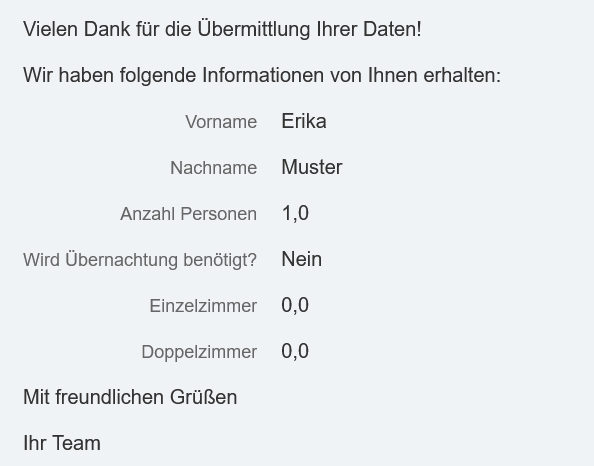
Wenn sich jetzt ein Benutzer über das Formular zu einer Veranstaltung anmeldet, erhält er automatisch folgende Bestätigung:

E-Mail-Template-Vorlage - Bestätigung an Benutzer - Ergebnis
Versendete E-Mails
Klicken Sie im Datenmanagemt unter in der linken Navigation auf E-Mail-Historie, sehen Sie alle E-Mails, die bisher über die App versendet wurden.