Übersicht der Feldtypen
Die Daten einer App werden in Feldern mit unterschiedlichen Feldtypen
organisiert. Felder können bei der Erstellung einer neuen App, oder bei einer
bereits bestehenden App unter im
Formulardesigner angelegt werden. Der Feldtyp (type) legt grundsätzlich die
Art des Inhaltes fest. Untertypen (subtypes) stellen entweder eine
Einschränkung des erlaubten Feldtyps dar, oder legen fest, wie das Feld dem
Benutzer präsentiert wird. Wird kein Untertyp gewählt, wird der Standardwert
verwendet.
Folgende Feldtypen mit ihren Untertypen stehen zur Auswahl:
Feldtyp string
Feld für die Eingabe von Text, E-Mail-Adressen, Internet-Adressen, Telefonnummern.
Untertyp text (Standard)
Feld für die Eingabe von Text (bis zu 4000 Zeichen) Z. B. Name, Straße, Ort,
Beschreibung, usw. Wird im
Formulardesigner
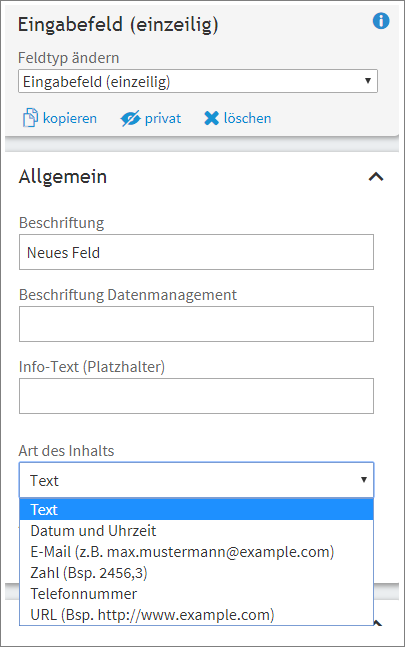
angelegt durch Auswahl von Eingabefeld (einzeilig)
bei Formularelemente und Text bei
. So sieht ein
string/text-Feld in der
Dateneingabe aus.

Auf folgende Weise können Sie den Inhalt eines string/text-Feldes in
Templates ausgeben:
<?printx record.fields.identifier.value?>
Shortcut:
<?printx record.v_identifier?>
Wobei identifier für den
Identifizierer des Feldes
steht.
Untertyp textarea
Feld für die Eingabe von mehrzeiligem Text (unbegrenzt). Z. B. für ausführliche
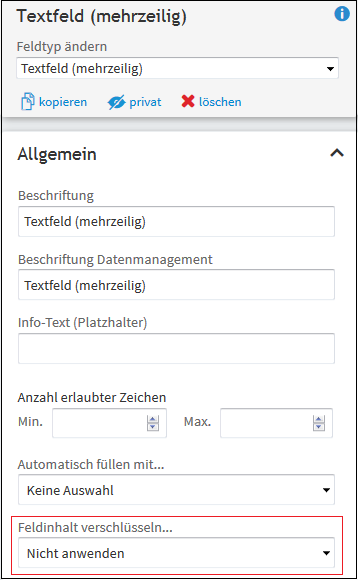
Beschreibungen, Kommentare, Notizen, usw. Wird im
Formulardesigner angelegt
als Textfeld (mehrzeilig). So sieht ein string/textarea-Feld in
der Dateneingabe aus.

Sie haben die Möglichkeit, den Inhalt Ihres mehrzeiligen Textfeldes zu verschlüsseln. Wählen sie dafür im Formulardesigner unter Feldinhalt verschlüsseln… die entsprechende Option aus.
- Nicht anwenden
Der Inhalt wird nicht verschlüsselt.
- Erzwingen
Der Inhalt muss beim Speichern mit einem Passwort verschlüsselt werden.
- Optional
Der Inhalt kann nach dem Speichern mit einem Passwort verschlüsselt werden.
Auf folgende Weise können Sie den Inhalt eines string/textarea-Feldes in
Templates ausgeben:
<?printx record.fields.identifier.value?>
Shortcut:
<?printx record.v_identifier?>
Wobei identifier für den
Identifizierer des Feldes
steht.
Untertyp email
Textfeld für die Eingabe von E-Mail-Adressen, z. B.
max.mustermann@beispiel.com. Die Eingabe der E-Mail-Adresse wird auf
Gültigkeit überprüft. Wird im
Formulardesigner
angelegt als Eingabefeld (einzeilig) bei Formularelemente
und E-Mail bei . Ein
E-Mail-Feld ist z. B. notwendig für E-Mail-Versendungen aus dem Datenmanagement
oder für Bestätigungs-Mails über E-Mail-Templates. So sieht ein
string/email-Feld in der
Dateneingabe aus.

Auf folgende Weise können Sie den Inhalt eines string/email-Feldes in
Templates als Link ausgeben:
<a href="mailto:<?printx record.fields.identifier.value?>">
<?printx record.fields.identifier.value?>
</a>
Shortcut:
<a href="mailto:<?printx record.v_identifier?>">
<?printx record.v_identifier?>
</a>
Wobei identifier für den
Identifizierer des E-Mail-Feldes
steht. Beim Anklicken des Links im Template öffnet sich Ihr E-Mail-Programm.
Untertyp url
Textfeld für die Eingabe von Internet-Adressen, z. B.
http://www.livinglogic.de/. Die Eingabe der URL wird auf Gültigkeit
überprüft. Wird im
Formulardesigner angelegt als
Eingabefeld (einzeilig) bei Formularelemente und
URL bei .
So könnten z. B. bei Recherche-Arbeiten im Internet besonders interessante Links
in URL-Feldern hinterlegt werden. Ansicht eines string/url-Feldes in der
Dateneingabe.

Auf folgende Weise können Sie den Inhalt eines string/url-Feldes in Templates
als Link ausgeben:
<a href="<?printx record.fields.identifier.value?>">
<?printx record.fields.identifier.value?>
</a>
Shortcut:
<a href="<?printx record.v_identifier?>">
<?printx record.v_identifier?>
</a>
Wobei identifier für den
Identifizierer des Feldes
steht.
Untertyp password
Passwortfeld - momentan nicht aktiv
Untertyp tel
Textfeld für die Eingabe von Telefonnummern. Die Eingabe wird auf Gültigkeit
überprüft. Erlaubt sind Zahlen von 0-9, /, Leerzeichen und +.
Wird im Formulardesigner
angelegt als Eingabefeld (einzeilig) bei Formularelemente
und Telefonnummer bei
. So sieht ein string/tel-Feld
in der Dateneingabe aus.

Auf folgende Weise können Sie den Inhalt eines string/tel-Feldes in Templates
als Link ausgeben:
<a href="tel:<?printx record.fields.identifier.value?>">
<?printx record.fields.identifier.value?>
</a>
Shortcut:
<a href="tel:<?printx record.v_identifier?>">
<?printx record.v_identifier?>
</a>
Wobei identifier für den
Identifizierer des Feldes
steht. Beim Anklicken des Links kann die Telefonnummer direkt angewählt werden
(bei App auf dem Handy).
Feldtyp int
Textfeld mit Ganze-Zahlen-Validierung - momentan nicht aktiv
Feldtyp number
Textfeld für die Eingabe von Zahlen, z. B. 12345,6. Die Eingabe wird auf
Gültigkeit überprüft. Wird im
Formulardesigner angelegt
als Eingabefeld (einzeilig) bei Formularelemente und
Zahl bei .
Sollen für ein Feld Summierungen oder sonstige Berechnungen erstellt werden,
dann muss das Feld ein Zahlenfeld sein. Z. B. für Berechnungen der Summe oder
des Durchschnitts in Daten-Auswertungen. So sieht ein number-Feld in der
Dateneingabe aus.

Auf folgende Weise können Sie den Inhalt eines number-Feldes in Templates
ausgeben:
<?printx record.fields.identifier.value?>
Shortcut:
<?printx record.v_identifier?>
Wobei identifier für den
Identifizierer des Feldes
steht.
Mit folgender Funktion werden die Zahlen mit 2 Nachkommastellen ausgegeben:
<?def formatfloat(v)?>
<?if v is not None?>
<?code v = str(v)?>
<?if "." not in v?>
<?code v += "."?>
<?end if?>
<?code v += "00"?>
<?code v = v[:v.find(".")+3]?>
<?end if?>
<?return v.replace(".", ",")?>
<?end def?>
<?printx formatfloat(record.v_identifier)?>
Feldtyp date
Textfeld für die Eingabe von Datum und Uhrzeit. Eingabe wird auf Gültigkeit
überprüft. Wird im
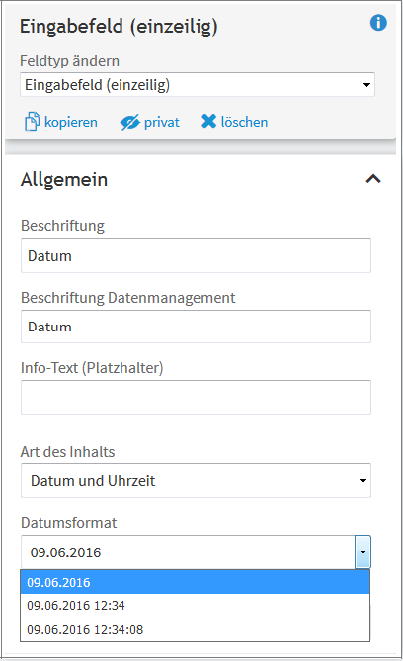
Formulardesigner
angelegt als Eingabefeld (einzeilig) bei Formularelemente
und Datum und Uhrzeit bei .
Bei einem Datumsfeld öffnet sich bei der Dateneingabe ein Kalender zur Auswahl
von Datum und Uhrzeit. Datumsfelder sind sinnvoll um Zeiträume darzustellen,
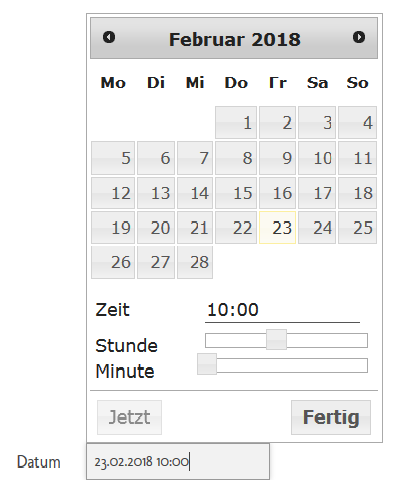
Zeiterfassungen zu machen, usw. So sieht ein Datumsfeld mit dem Untertyp
datetimeminute in der Dateneingabe aus.

Folgende Datumsformate stehen zur Auswahl:
Untertyp date (Standard)
Tag, Monat, Jahr (z. B. 29.02.2000)
Auf folgende Weise können Sie den Inhalt eines date/date-Feldes in Templates
ausgeben:
<?if record.fields.identifier.value?>
<?printx format(record.fields.identifier.value, "%d.%m.%Y", "de")?>
<?end if?>
Shortcut:
<?if record.v_identifier?>
<?printx format(record.v_identifier, "%d.%m.%Y", "de")?>
<?end if?>
Untertyp datetimeminute
Tag, Monat, Jahr, Stunden, Minuten (z. B. 29.02.2000 15:30)
Auf folgende Weise können Sie den Inhalt eines date/datetimeminute-Feldes
in Templates ausgeben:
<?if record.fields.identifier.value?>
<?printx format(record.fields.identifier.value, "%d.%m.%Y %H:%M", "de")?>
<?end if?>
Shortcut:
<?if record.v_identifier?>
<?printx format(record.v_identifier, "%d.%m.%Y %H:%M", "de")?>
<?end if?>
Untertyp datetimesecond
Tag, Monat, Jahr, Stunden, Minuten, Sekunden (z. B. 29.02.2000 15:30:45)
Auf folgende Weise können Sie den Inhalt eines date/datetimesecond-Feldes
Templates ausgeben:
<?if record.fields.identifier.value?>
<?printx format(record.fields.identifier.value, "%d.%m.%Y %H:%M:%S", "de")?>
<?end if?>
Shortcut:
<?if record.v_identifier?>
<?printx format(record.v_identifier, "%d.%m.%Y %H:%M:%S", "de")?>
<?end if?>
Wobei identifier jeweils für den
Identifizierer des Feldes
steht.
Feldtyp lookup
Feld zur Auswahl einer Option aus einer Liste von Auswahloptionen.
Hier ist in der Dateneingabe die Auswahl maximal einer Option möglich.
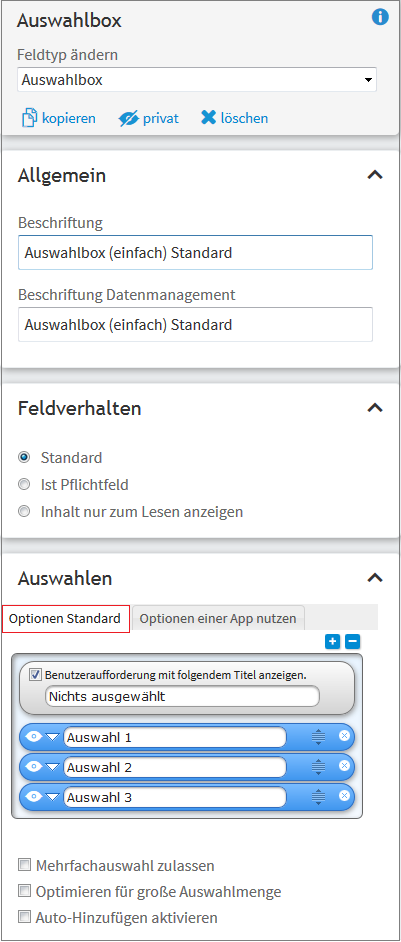
Untertyp select
Auswahl-Box einfach (Standard)
Wird im Fomulardesigner
angelegt als Auswahlbox. Hier können unter
beliebig viele Auswahl-Optionen
angelegt werden. Z. B. verschiedene Kategorien, denen Datensätze zugeordnet
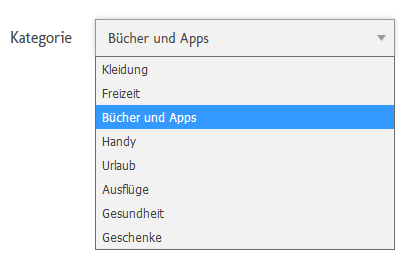
werden sollen. So sieht ein lookup/select-Feld in der
Dateneingabe aus.

Untertyp choice
Dieser Untertyp ist sinnvoll für große Auswahlmengen. Allgemeine Beschreibung
siehe Untertyp select. Zusätzlich muss hier bei
das Häckchen
gesetzt werden. In der Dateneingabe werden dann erst nachdem man Zeichen
eingegeben hat, die passenden Auswahlen vorgeschlagen. Groß-/Kleinschreibung ist
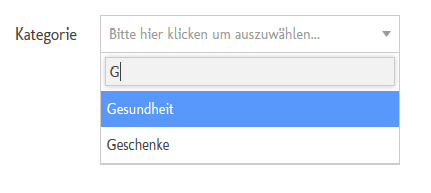
dabei von Bedeutung. So sieht ein lookup/choice-Feld in der
Dateneingabe aus.

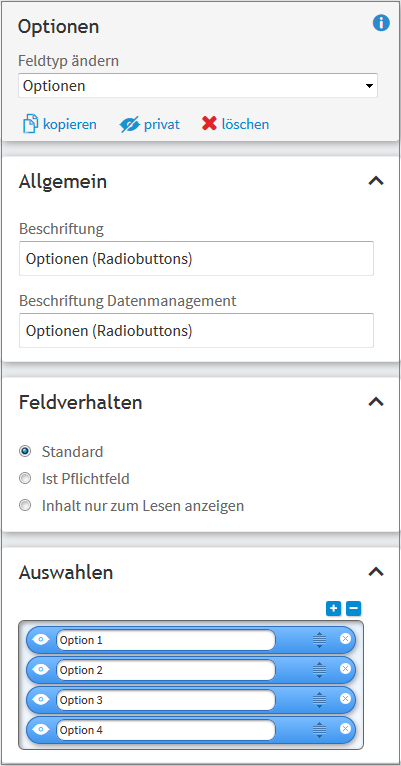
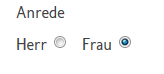
Untertyp radio
Wird im Fomulardesigner angelegt
als Optionen. Z. B. soll als Anrede Herr oder Frau gewählt
werden. So sieht ein lookup/radio-Feld in der
Dateneingabe aus.

Auf folgende Weise können Sie den Inhalt eines lookup-Feldes in Templates
ausgeben:
<?if record.fields.identifier.value?>
<?printx record.fields.identifier.value.label?>
<?end if?>
Shortcut:
<?if record.v_identifier?>
<?printx record.v_identifier.label?>
<?end if?>
Wobei identifier für den
Identifizierer des Feldes
steht.
Feldtyp applookup
Dieser Typ ist ähnlich zum Typ lookup jedoch legen Sie hier die
Auswahloptionen nicht beim Feld fest, sondern die Datensätze einer festgelegten,
ausgewählten App werden als Auswahloptionen verwendet.
Hier ist in der Dateneingabe die Auswahl maximal einer Option möglich.
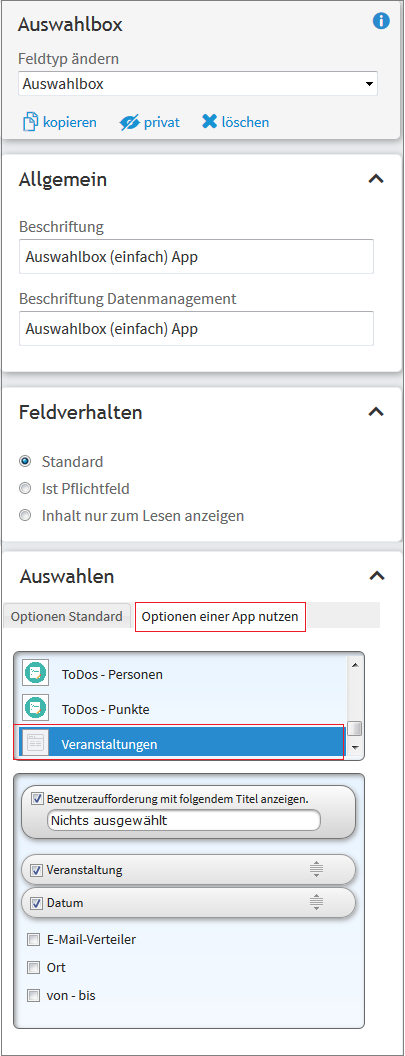
Untertyp select
Wird im Fomulardesigner
angelegt als Auswahlbox. Hier kann unter
eine App gewählt werden.
Weiterhin können Sie festlegen welche Felder dieser App in der Auswahl angezeigt
werden. Z. B. könnten einer App „Anmeldung“ die Daten der App „Veranstaltungen“
mit den Feldern „Veranstaltung“ und „Datum“ als Auswahl zur Verfügung gestellt
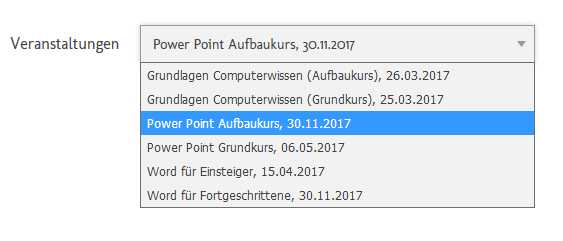
werden. So sieht ein applookup/select-Feld in der
Dateneingabe aus.

Untertyp choice
Dieser Untertyp ist sinnvoll für große Auswahlmengen. Allgemeine Beschreibung
siehe Untertyp select. Zusätzlich muss hier bei
das Häckchen
gesetzt werden. In der Dateneingabe werden dann erst nachdem man Zeichen
eingegeben hat, die passenden Auswahlen vorgeschlagen. Groß-/Kleinschreibung
ist dabei von Bedeutung.
Auf folgende Weise können Sie den Inhalt eines applookup-Feldes in Anzeige-
und internen Templates ausgeben:
<?code field = record.f_identifier?>
<?if field.value?>
<?for reffieldidentifier in field.control.lookupcontrols?>
<?code reffield = field.value.fields[reffieldidentifier]?>
<?printx reffield.control.label?>: <?printx reffield.value?>
<?end for?>
<?end if?>
Um alle anzuzeigenden Felder des zugeordneten Datensatzes auszugeben, muss man
eine Schleife über diese Felder benutzen. Dabei steht identifier für den
Identifizierer des anzuzeigenden Feldes
und reffieldidentifier durchläuft die Feld-Identifizierer die für die Auswahl
konfiguriert wurden. Im oben genannten Beispiel werden so die Inhalte der Felder
„Veranstaltung“ und „Datum“ aus der verknüpften App „Veranstaltungen“ ausgegeben.
Feldtyp multiplelookup
Feld zur Auswahl mehrerer Optionen aus einer Liste von Auswahloptionen. Hier ist in der Dateneingabe die Auswahl mehrerer Optionen möglich. Dafür muss bei der Auswahl die Strg-Taste der Tastatur gedrückt werden.
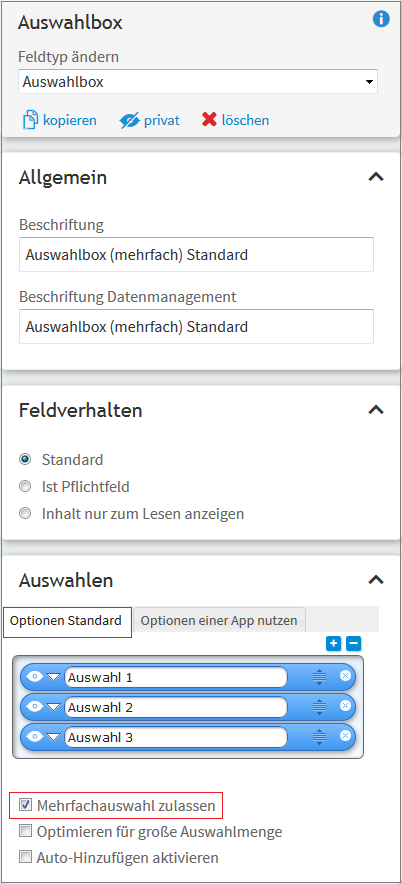
Untertyp select
Auswahl-Box mehrfach (Standard)
Wird im Fomulardesigner
angelegt als Auswahlbox. Hier können unter
beliebig viele Auswahl-Optionen
angelegt werden. Bei
muss das Häkchen gesetzt werden. Es können z. B. verschiedene Kategorien
angelegt werden, denen Datensätze zugeordnet werden sollen. Ein Datensatz kann
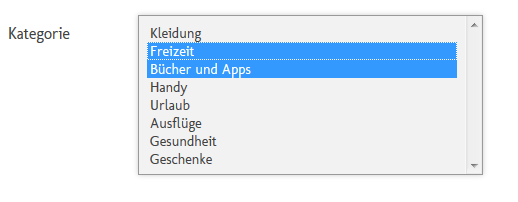
hier mehreren Kategorien zugeordnet werden. So sieht ein
multiplelookup/select-Feld in der
Dateneingabe aus.

Untertyp choice
Dieser Untertyp ist sinnvoll für große Auswahlmengen. Allgemeine Beschreibung
siehe Untertyp select. Zusätzlich muss hier bei
das Häckchen
gesetzt werden. In der Dateneingabe werden dann erst nachdem man Zeichen
eingegeben hat, die passenden Auswahlen vorgeschlagen. Groß-/Kleinschreibung
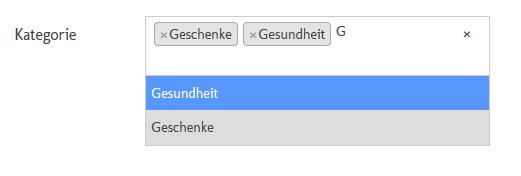
ist dabei von Bedeutung. So sieht ein multiplelookup/choice-Feld in der
Dateneingabe aus.

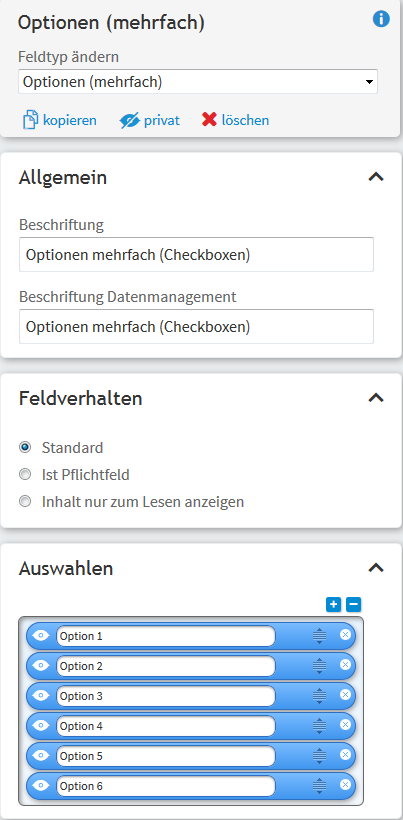
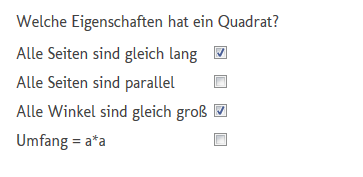
Untertyp checkbox
Wird im Fomulardesigner
angelegt als Optionen (mehrfach). Kann z. B. verwendet werden für
Multiple Choice-Fragen. So sieht ein multiplelookup/checkbox-Feld in der
Dateneingabe aus.

Auf folgende Weise können Sie den Inhalt eines multiplelookup-Feldes in
Templates ausgeben:
<?for lookup in record.fields.identifier.value?>
<?printx lookup.label?>
<?end for?>
Shortcut:
<?for lookup in record.v_identifier?>
<?printx lookup.label?>
<?end for?>
Um alle zugeordneten Optionen anzuzeigen, muss man eine Schleife über der Wert
des Feldes benutzen. Wobei identifier für den
Identifizierer des Feldes
steht.
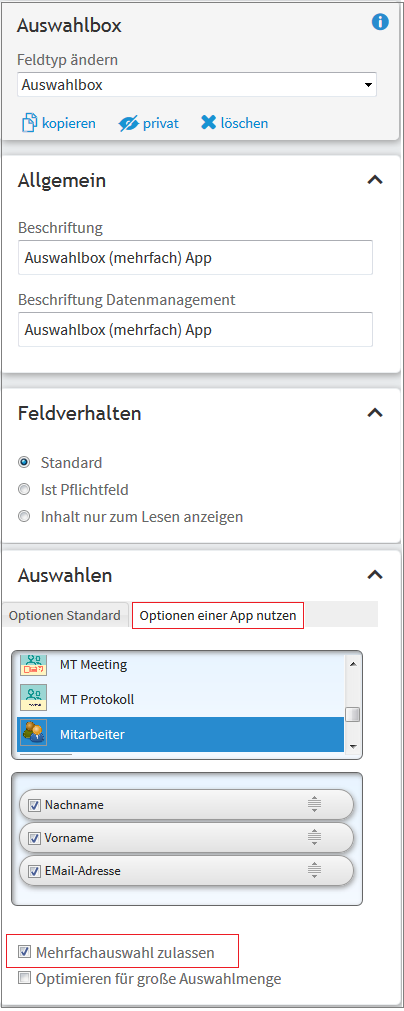
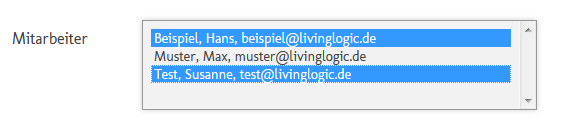
Feldtyp multipleapplookup
Feld, das die Datensätze einer festgelegten, ausgewählten App zur Auswahl nimmt. Hier ist in der Dateneingabe die Auswahl mehrerer Optionen möglich. Dafür muss bei der Auswahl die Strg-Taste der Tastatur gedrückt werden.
Untertyp select
Wird im Fomulardesigner
angelegt als Auswahlbox. Hier kann unter
eine App gewählt werden.
Und Sie können festlegen, welche Felder dieser App in der Auswahl angezeigt
werden. Bei muss das
Häkchen gesetzt werden. Z. B. könnten hier für eine Veranstaltung in der App
„Veranstaltungen“ mehrere zuständige Mitarbeiter aus der App „Mitarbeiter“ mit
den Feldern „Nachname“, „Vorname“ und „E-Mail-Adresse“ ausgewählt werden.
So sieht ein multipleapplookup/select-Feld in der
Dateneingabe aus.

Untertyp choice
Dieser Untertyp ist sinnvoll für große Auswahlmengen. Allgemeine Beschreibung
siehe Untertyp select. Zusätzlich muss hier bei
das Häckchen
gesetzt werden. In der Dateneingabe werden dann erst nachdem man Zeichen
eingegeben hat, die passenden Auswahlen vorgeschlagen. Groß-/Kleinschreibung ist
dabei von Bedeutung.
Auf folgende Weise können Sie den Inhalt eines multipleapplookup-Feldes in
Templates ausgeben:
<?code field = record.f_identifier?>
<?for refrecord in field.value?>
<?for reffieldidentifier in field.control.lookupcontrols?>
<?code reffield = refrecord.fields[reffieldidentifier]?>
<?printx reffield.control.label?>: <?printx reffield.value?>
<?end for?>
<?end for?>
Um alle anzuzeigenden Felder der zugeordneten Datensätze auszugeben, muss man
eine Schleife über den Wert dieses Feldes benutzen. Dabei steht identifier
für den Identifizierer des anzuzeigenden Feldes,
refrecord durchläuft die ausgewählten, verknüpften Datensätze und
reffieldidentifier durchläuft die Felder, die für die Auswahl konfiguriert
wurden. Im oben genannten Beispiel können so die Inhalte der Felder „Nachname“,
„Vorname“ und „E-Mail-Adresse“ aus der verknüpften App „Mitarbeiter“ ausgegeben
werden.
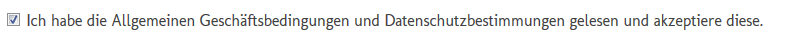
Feldtyp bool
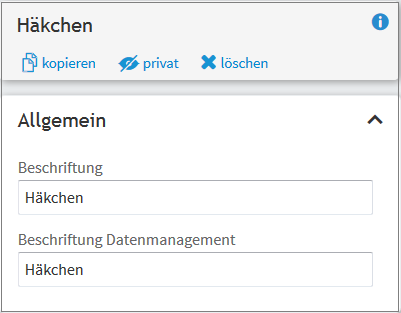
Feld zur Eingabe und Anzeige von Ja/Nein-Werten (Boolesche Variable). Wird im
Formulardesigner angelegt als
Häkchen. bool-Felder werden verwendet um z. B. AGBs zu
akzeptieren, Newsletter zu abonnieren, oder ähnliche Ja/Nein-Fragen zu
beantworten. So sieht ein bool-Feld in der
Dateneingabe aus.

Auf folgende Weise können Sie den Inhalt eines bool-Feldes in Templates
ausgeben:
<?if record.fields.identifier.value?>
Ja
<?else?>
Nein
<?end if?>
Shortcut:
<?if record.v_identifier?>
Ja
<?else?>
Nein
<?end if?>
Wobei identifier für den
Identifizierer des Feldes
steht. Gibt „Ja“ aus, wenn das Häkchen gesetzt ist, ansonsten „Nein“.
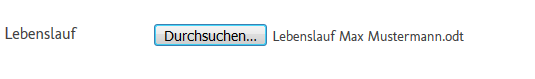
Feldtyp file
Feld für Datei-Uploads. Wird im Fomulardesigner angelegt als
Datei-Upload. Hier können Sie Dateien sämtlicher Formate, Bilder,
Videos, Audio-Dateien, usw. hochladen. Kann z. B. verwendet werden, um in
Online-Bewerbungen das Anschreiben, Lebenslauf, Zeugnisse, usw. hochzuladen. So
sieht ein file-Feld in der Dateneingabe
aus.

Untertyp signature
Hier können Sie direkt in der Dateneingabe mit der Maus im grauen Feld unterschreiben
und diese Unterschrift dann in Templates einfügen. So sieht ein file/signature-Feld
in der Dateneingabe aus.

Auf folgende Weise können Sie den Inhalt eines file-Feldes entweder als
<img/>-Element oder als Download-Link in Templates ausgeben:
<?code file = record.v_identifier?>
<?if file and file.mimetype and file.mimetype.startswith("image/")?>
<img style="max-width: 150px; max-height: 150px" src="<?printx file.url?>"/>
<?printx file.filename?>
<?elif file?>
<a target="_top" href="<?printx file.url?>"><?printx file.filename?></a>
<?end if?>
Wobei identifier für den
Identifizierer des Feldes
steht. Bei style können Sie festlegen, in welcher Größe das Bild im Template
angezeigt werden soll.
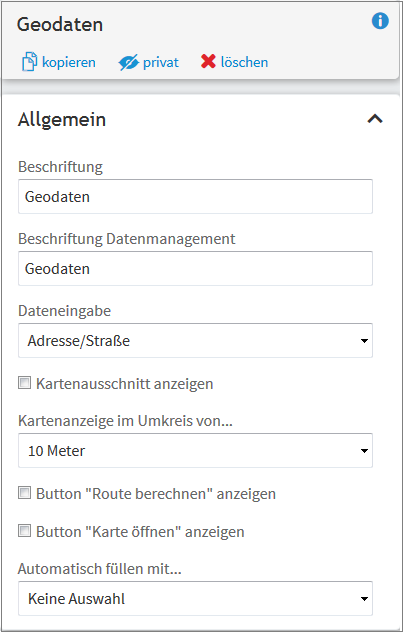
Feldtyp geo
Feld zur Erfassung von Adressen oder Geo-Koordinaten. Wird im
Fomulardesigner angelegt als
Geodaten. Hier können Sie unter
wählen zwischen
Adresse/Straße (Standard) oder Koordinaten. Kann z. B.
verwendet werden um fotografisch lohnenswerte Orte zu sammeln und zu
katalogisieren. So sieht ein geo-Feld in der
Dateneingabe aus.

Folgende Konfigurationen können Sie zusätzlich bei einem geo-Feld vornehmen:
- Kartenausschnitt anzeigen
Wird hier das Häkchen gesetzt, wird bei der Dateneingabe ein Kartenausschnitt angezeigt.
- Kartenanzeige im Umkreis von
Der Kartenausschnitt wird im Umkreis von der gewählten Option angezeigt.
- Route berechnen anzeigen
Wird hier das Häkchen gesetzt, kann bei der Dateneingabe eine Route berechnet werden.
- Karte öffnen anzeigen
Wird hier das Häkchen gesetzt, kann die Karte z. B. in google maps geöffnet werden.
- Automatisch füllen mit…
Das Feld wird automatisch mit Aktuellem Standort gefüllt.
Auf folgende Weise können Sie den Inhalt eines geo-Feldes als Link in
Templates ausgeben:
<?if record.v_identifier?>
<a href="https://www.google.de/maps?q=<?printx record.v_identifier.lat?>,<?printx record.v_identifier.long?>">
<?printx record.v_identifier.info?>
</a>
<?end if?>
Wobei identifier für den
Identifizierer des Feldes
steht. Wird der Link im Template angeklickt, öffnet sich Google Maps mit dem
ausgewählten Standort.