App-Menüs
Die erweiterte Funktion App-Menüs ermöglicht es Ihnen im Menü auf beliebige Webseiten zu verlinken, um so das Navigationsmenü auf der Detailseite Ihrer LivingApp zu erweitern. Sollten Sie Links auf der App-Übersichtsseite anlegen wollen, lesen Sie bitte bei Benutzer-Menüs nach.
Haben Sie beispielsweise Auswertungen mittels der Anzeige-Templates erstellt, so können Sie auf diesem Wege einfach und schnell auf diese zugreifen (siehe Link zu einem Anzeige-Template).
Erstellung von App-Menüs
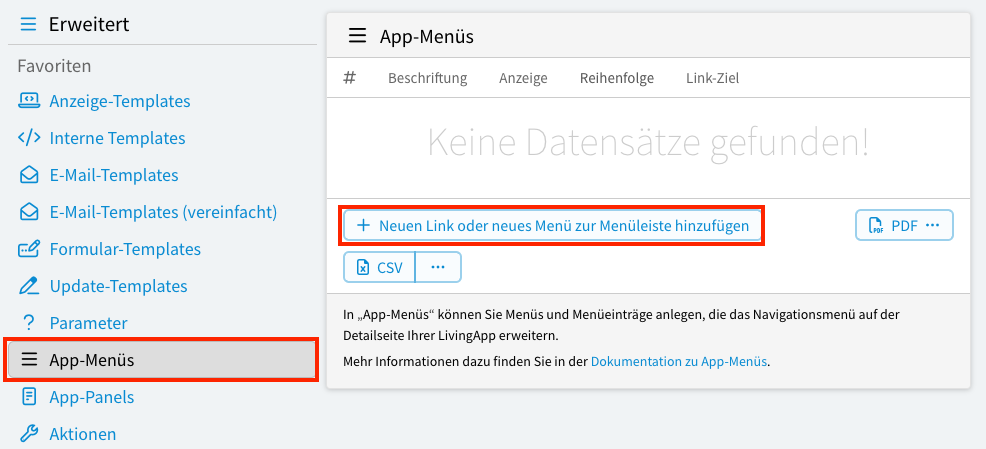
Wählen Sie im Menü Konfiguration ‣ Erweitert und klicken Sie anschließend in der linken Menüleiste auf App-Menüs und dann auf Neuen Link oder neues Menü zur Menüleiste hinzufügen.

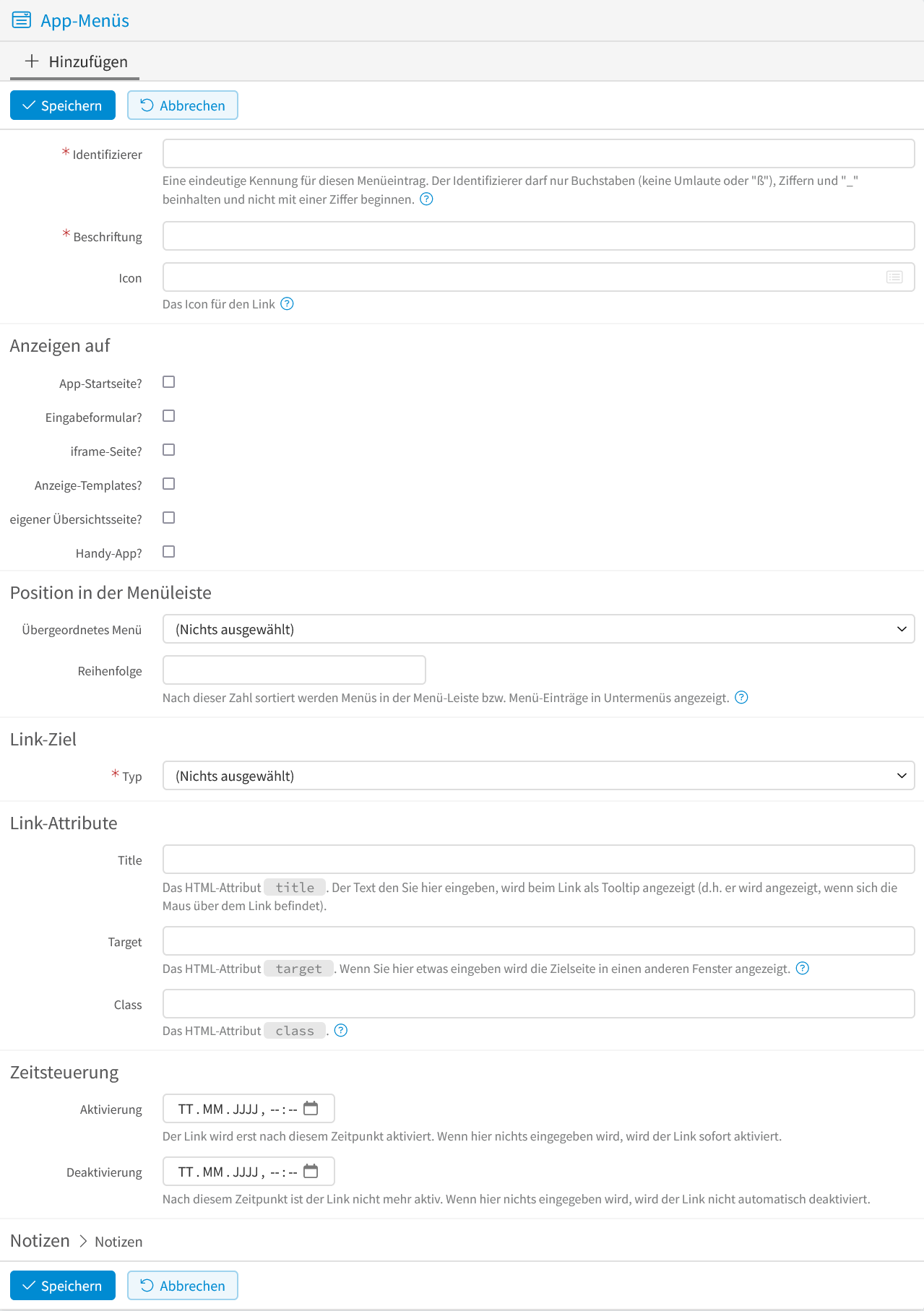
Im nun geöffneten Fenster können folgende Konfigurationen vorgenommen werden.

- Identifizierer
Eindeutige Kennung für diesen Menüeintrag. Der Identifizierer darf nur Buchstaben, (keine Umlaute oder „ß“) Ziffern und „_“ beinhalten und nicht mit einer Ziffer beginnen.
- Beschriftung
Der Name des Menüeintrages.
- Icon
Das Icon für den Link. Verwendet werden können alle Namen aus dem FontAwesome-Icon-Set.
- Anzeigen auf
Gibt an, wo das Menü erscheint. Der Link kann sowohl auf der App-Startseite?, Eingabeformular?, iframe-Seite? Anzeige-Templates, eigener Übersichtsseite? (nur App-Panels und User-Panels) und Handy-App erscheinen.
- Position in der Menüleiste
Hier kann, wenn ein Untermenü angelegt werden soll, mit Übergeordnetes Menü ein Menü ausgewählt werden. Mit Reihenfolge kann die Reihenfolge bestimmt werden, in der Menüs der gleichen Ebene sortiert werden. Je grösser die Zahl, desto weiter hinten erscheint der Menüpunkt.
- Link-Ziel
Hier kann aus verschiedenen Zielen ausgewählt werden, auf die ein Link zeigen kann. Bei den Zielen
App-Startseite
Eingabeformular (öffentlich)
Eingabeformular (einebettet)
Daten-Management
Auswertung
Import/Export
Arbeitsaufgaben
Konfiguration: Eingabe
Konfiguration: Arbeitsaufgaben
Konfiguration: Daten
Konfiguration: Berechtigungen
Konfiguration: Erweitert
Anzeige-Template
Daten-Auswertung
können Sie die LivingApp auswählen, deren Unterseite Sie verlinken wollen. Wählen Sie keine LivingApp aus, wird zur entsprechenden Unterseite der aktuellen LivingApp verlinkt.
- Eigener Link
Hier kann eine beliebige URL angegeben werden. Diese URL kann absolut (z.B.
https://www.example.de/...) oder relativ (z.B./feedback.htm) sein.- Kein Link
Muss angewählt werden, wenn ein Menüeintrag erstellt werden soll, an dem ein Untermenü hängt.
Link-Attribute
- Title
Der Text den Sie hier eingeben, wird angezeigt, wenn sich die Maus über dem Link befindet.
- Target
Wenn Sie hier etwas eingeben wird die Zielseite in einem anderen Fenster angezeigt.
Sie können entweder einen selbstgewählten Namen verwenden, dann werden alle Links, die diesen Namen als
targetverwenden, im selben Fenster/Tab mit diesem Namen geöffnet.Wenn Sie hingegen
_blankverwenden, wird der Link immer in einem neuen Fenster bzw. Tab geöffnet.Wenn Sie bei Link-Ziel/Typ Kein Link ausgewählt haben wird dieser Wert ignoriert.
- Class
Der eingegebene Wert wird als zusätzlicher Inhalt für das
class-Attribut des Links verwendet, um z.B. das Aussehen des Links zu verändern. Im Normalfall müssen Sie hier nichts eingeben.Ein möglicher Anwendungsfall wäre, wenn Sie die Links in einem Anzeige-Template verwenden wollen, und für bestimmte Links das Aussehen anpassen wollen.
- Zeitsteuerung
Hier kann festgelegt werden in welchem Zeitraum das Menü angezeigt werden soll. Mit Aktivierung legt man den Zeitpunkt fest, ab dem der Link angezeigt werden soll. Wenn hier nichts eingegeben wird, wird der Link sofort aktiviert. Mit Deaktivierung kann angegeben werden ab wann der Link nicht mehr angezeigt werden soll. Wenn hier nichts eingegeben wird, wird der Link nicht automatisch deaktiviert.
Anwendungsbeispiel
Um die Funktionsweise der Links zu veranschaulichen wird im Folgenden wieder auf das Anwendungsbeispiel aus Kapitel 1 zurückgegriffen.
Link zu einem Anzeige-Template
Es soll ein Link als Menüpunkt in der Detailmaske erstellt werden, der zur Teilnehmerliste führt, die mittels eines Anzeige-Templates angelegt wurde.
Wählen Sie dafür im Menü Konfiguration ‣ Erweitert und klicken anschließend in der linken Menüleiste auf App-Menüs und dann auf Neuen Link oder neues Menü zur Menüleiste hinzufügen.
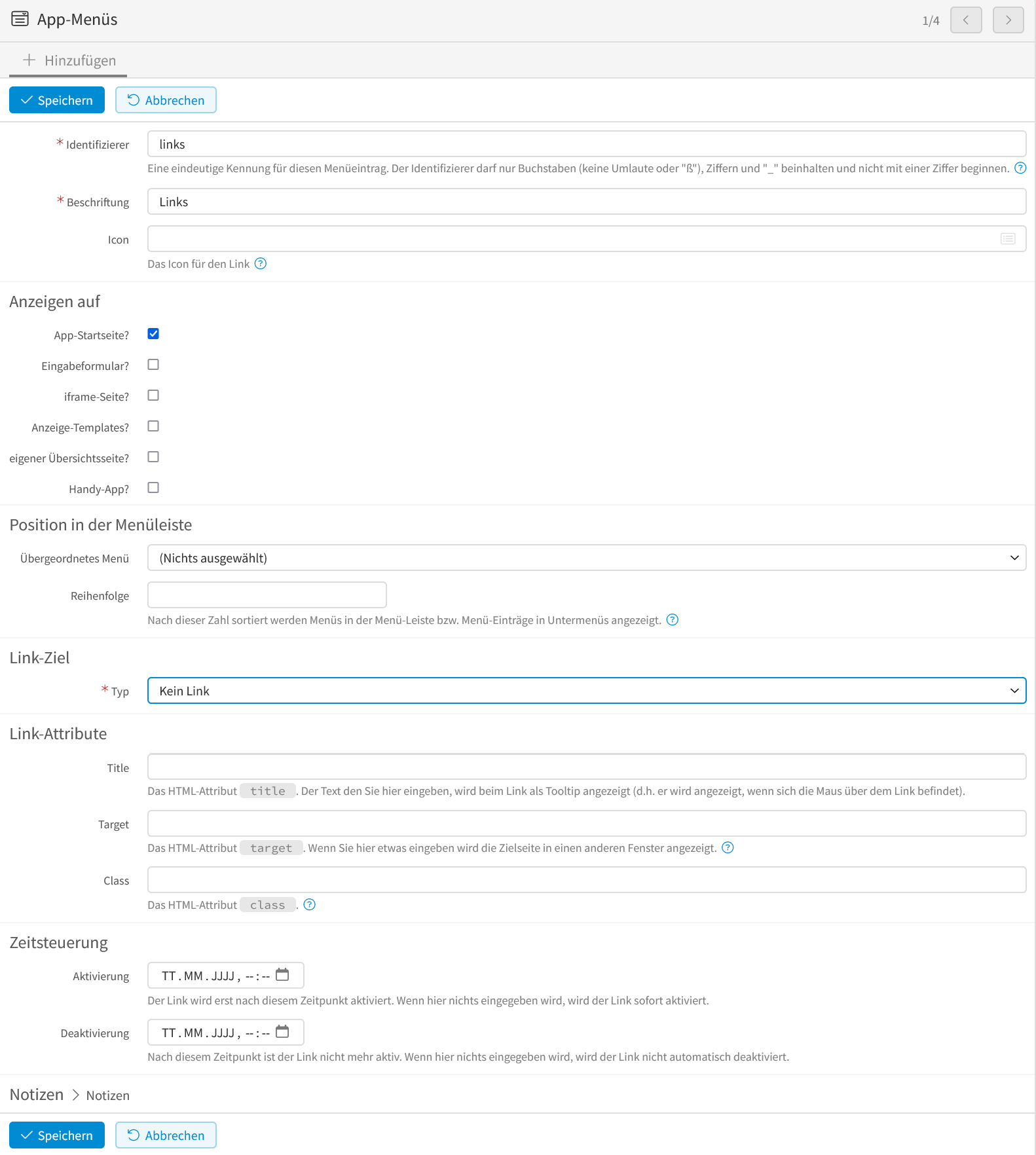
Im nun geöffneten Fenster werden folgende Konfigurationen vorgenommen. Zuerst wird das
übergeordnete Menü Links angelegt.

Dabei wird insbesondere bei Link-Ziel der Typ Kein Link ausgewählt. Klicken sie auf Speichern und gehen anschließend wieder in die Übersicht Ihrer App-Menüs.
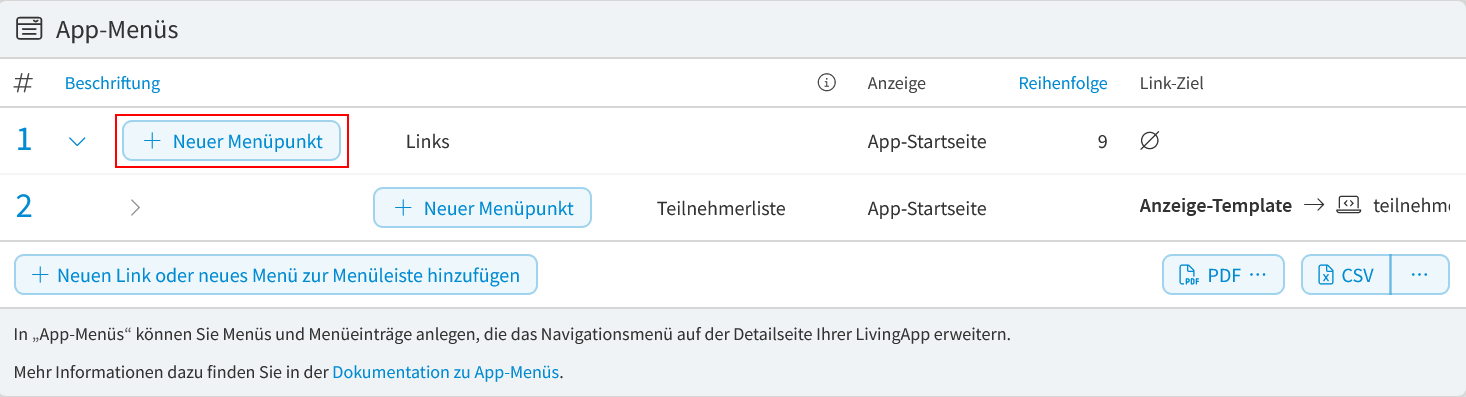
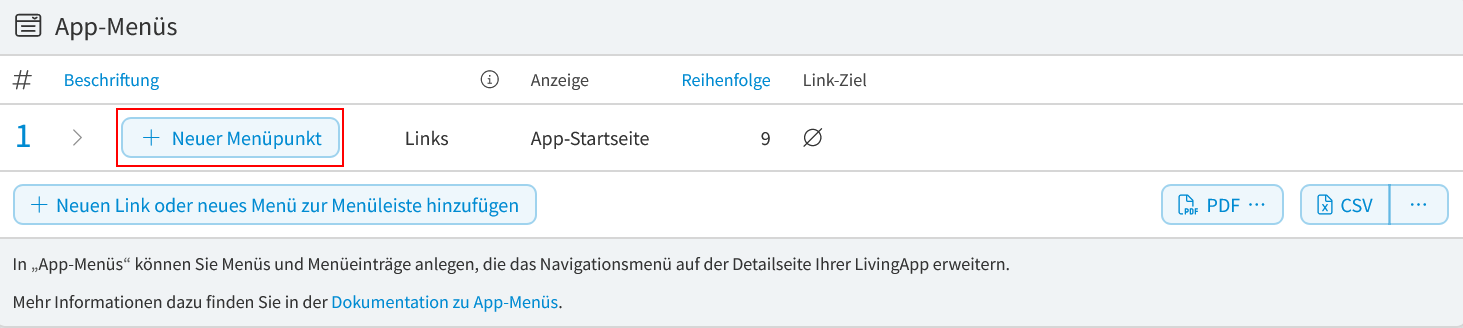
Hier ist nun der neue Datensatz Links zu sehen, bei dem der Button Neuer Menüpunkt angeboten wird.

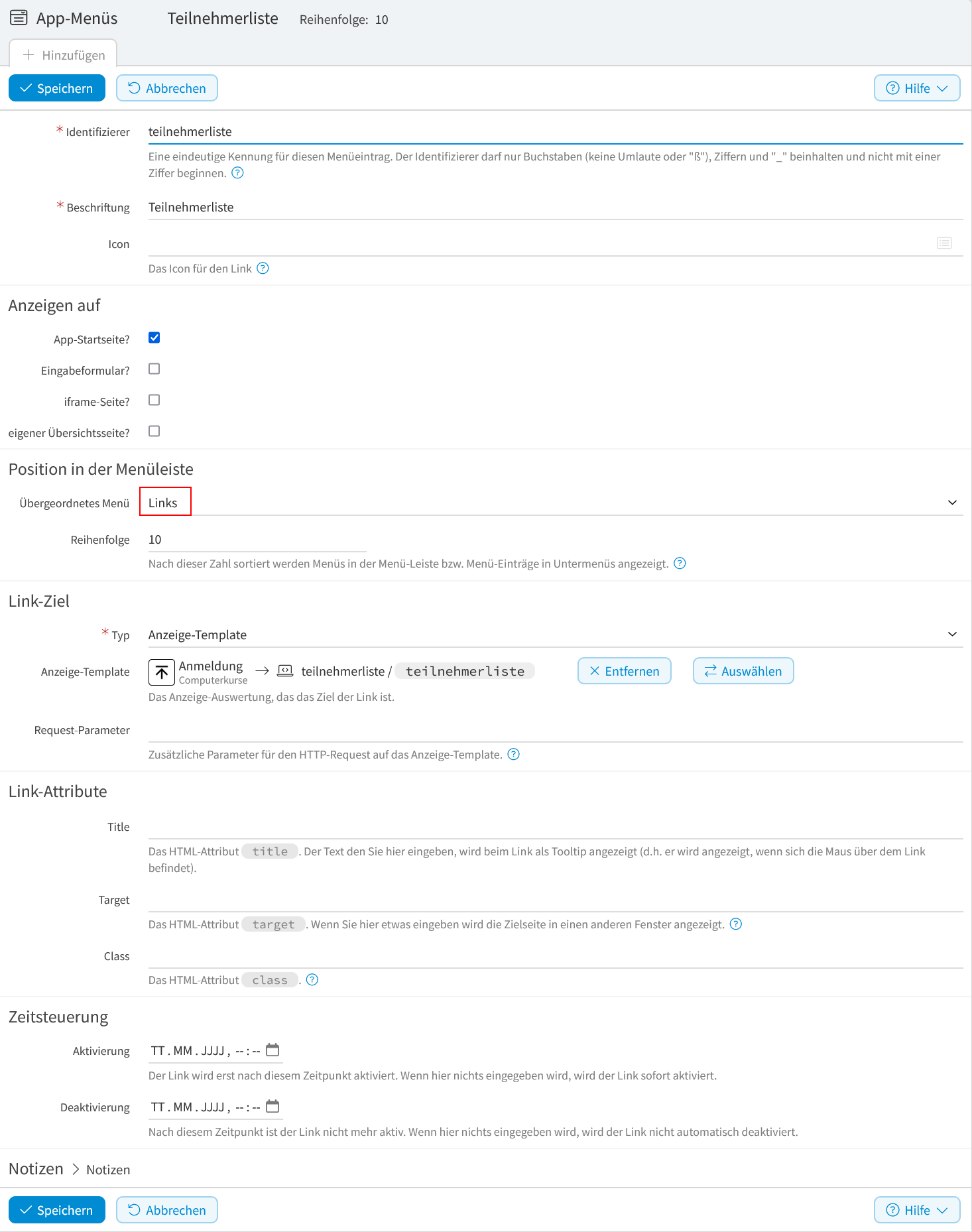
Nach dem Klick auf Neuer Menüpunkt sehen sie, dass im Abschnitt Position in der Menüleiste das Feld Übergeordnetes Menü bereits mit dem Wert Links vorbelegt ist.

Füllen Sie nun die Felder Identifizierer und Beschriftung. In unserem Beispiel soll der Link „Teilnehmerliste“ heißen.
Wählen Sie danach im Abschnitt Link-Ziel bei Typ den Wert
Anzeige-Template aus und klicken danach bei Anzeige-Template auf
Auswählen. Wählen Sie nun das entsprechende Anzeige-Template aus und klicken auf
Übernehmen. Weitere Konfigurationen werden hierfür nicht benötigt. Klicken Sie
auf Speichern um die Konfiguration abzuschließen.
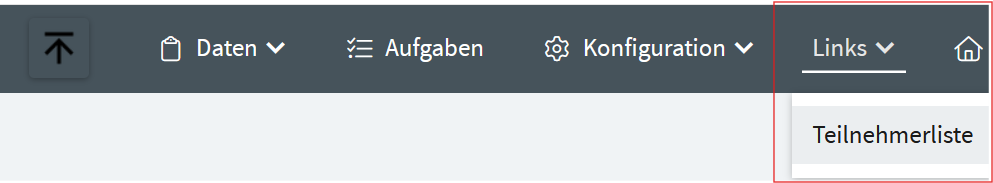
Der Link als Menüpunkt erscheint, sobald Sie die App-Startseite anklicken.

Möchten Sie noch weitere Links unter dem Menüpunkt Links erfassen, klicken Sie wieder auf Neuer Menüpunkt und fahren fort, wie oben beschrieben. Bei Reihenfolge können Sie einstellen, in welcher Reihenfolge die Einträge im Untermenü angezeigt werden.