Library-Parameter
Die Template-Library verwendet einige Parameter mit denen das Aussehen Ihrer Anzeige- und E-Mail-Templates angepasst werden können, wenn Sie die Template-Library verwenden.
Übersicht über die Parameter
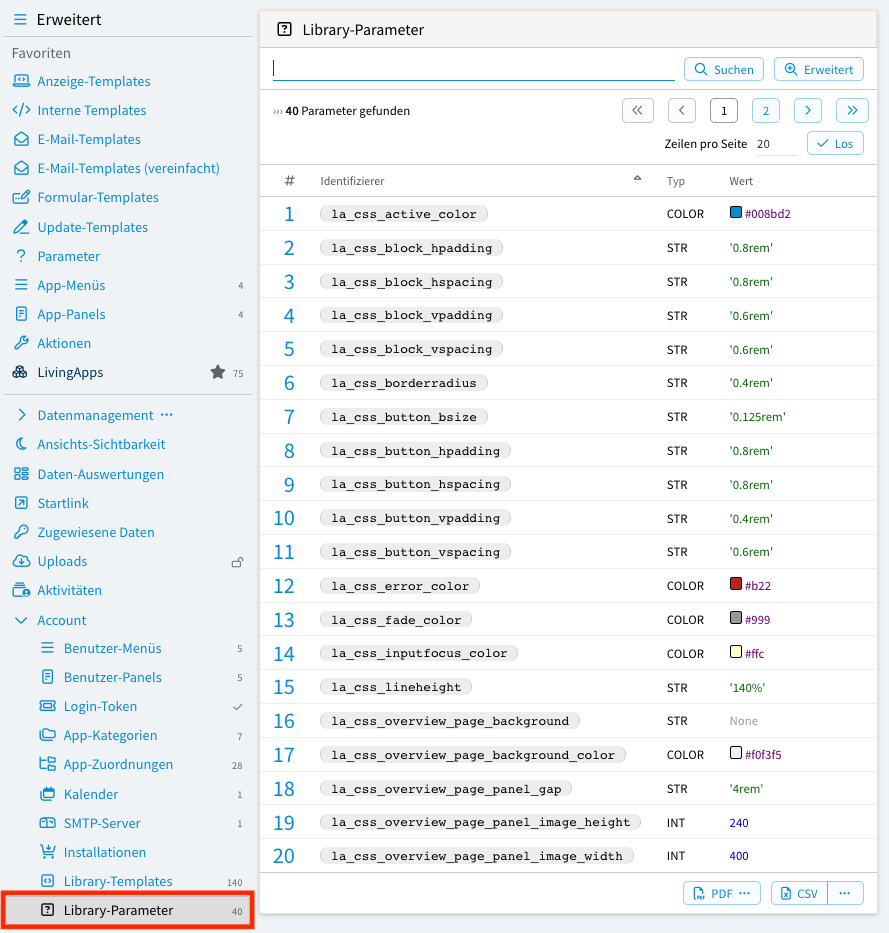
Um zur Liste der Library-Parameter zu gelangen, wählen Sie im Menü einer beliebigen App und klicken anschließend in der linken Menüleiste auf Account und dann auf Library-Parameter:

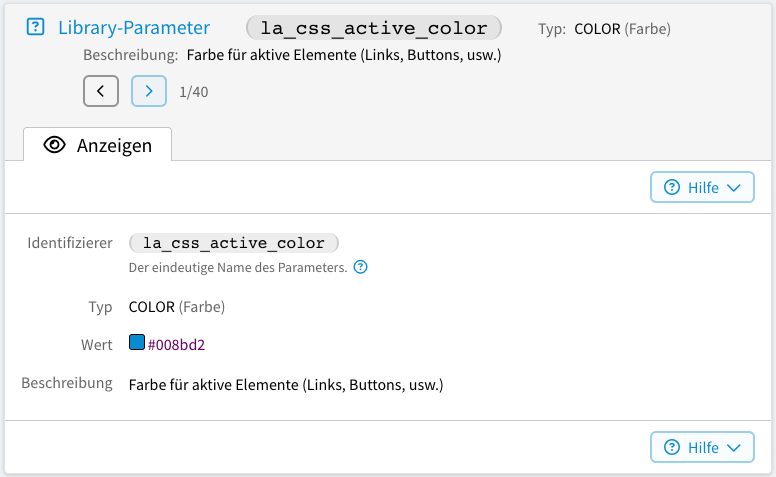
Ein Klick auf einen der Parameter in der Liste führt Sie zur Detailansicht des Parameters:

Verwenden eines Parameters
Die Parameter in der Template-Library werden von den Templates in der Template-Library
verwendet, daher taucht ein solcher Parameter normalerweise nicht in Ihren
eigenen Templates auf. Sie könnten aber natürlich trotzdem auf einen Library-Parameter
zugreifen und zwar genauso wie Sie auf App-Parameter zugreifen. Um z.B. den
Wert das Parameters la_css_active_color auszugeben, können Sie folgenden
Code benutzen:
<?print globals.app.params.la_css_active_color.value?>
Genauso wie bei den App-Parametern sind auch hier folgende alternative Aufrufe möglich:
<?print globals.app.params.la_static_ul4.value?>
<?print globals.params.la_static_ul4.value?>
<?print globals.app.p_la_static_ul4.value?>
<?print globals.app.pv_la_static_ul4?>
<?print globals.p_la_static_ul4.value?>
<?print globals.pv_la_static_ul4?>
Überschreiben eines Parameters
Wenn Sie innerhalb Ihrer App für einen der Library-Parameter einen anderen Wert verwenden wollen, können Sie das tun indem sie einen App-Parameter mit dem gleichen Namen in den Parametern Ihrer App anlegen.
Sie können dies auch tun, indem Sie ihre Parameter-Wert in einer Ihrer Apps gesammelt in deren App-Parametern ablegen.
Wenn Sie beispielsweise einen eigenen Wert für la_css_active_color anlegen,
wird beim Abruf des Parameters mittels folgendem Code:
<?print globals.pv_la_css_active_color()?>
der Reihe nach die Existenz der folgenden Parameter überprüft:
globals.app.params.la_css_active_colorglobals.app.params.la.value.params.la_css_active_colorglobals.app.params.la.value.params.la.value.params.la_css_active_color…
Der erste gefundene Parameter wird verwndet. Wird kein Parameter gefunden, so
wird la_css_active_color aus der Template-Library verwendet.
Das heißt:
zuerst wird überprüft ob
globals.appeinen Parameterla_css_active_colorbesitzt.Ist dies nicht der Fall, wird getestet, ob diese App einen App-Parameter
lahat, der vom TypAppist. In diesem Fall wird der Parameter dann in dieser App gesucht.Ist es auch dort nicht vorhanden, so wird wiederum der App-Parameter
ladieser App getestet usw.Diese Suche bricht ab, sobald eine der Apps in der Kette keinen App-Parameter
lahat oder dieser Parameter nicht vom TypAppist. In diesem Fall wird dann final der Parameterla_css_active_coloraus der Template-Library verwendet.
Namens-Konvention
Der Namen aller Parameter in der LivingApps-Template-Library beginnt mit la_.
Sie sollten es daher vermeiden, Ihren eigenen Parametern einen Namen zu geben,
der mit la_ beginnt. Eine Ausnahme bilden selbstverständlich jene Parameter,
die Sie anlegen, um eines der Parameter-Werte aus der LivingApps-Template-Library
zu überschreiben.