Interne Templates
In Interne Templates können Sie sich eine Bibliothek von „UL4-Templates“ anlegen. Diese Templates können Sie dann in Ihren E-Mail- oder Anzeige-Templates aufrufen.
Ein internes Template kann nur von anderen Templates aufgerufen werden, nicht von außen. Z. B. für eine Funktion, die sich um die Anzeige eines Feldes kümmert und mit den entsprechenden Parametern aufgerufen wird.
Erstellung eines Internen Templates
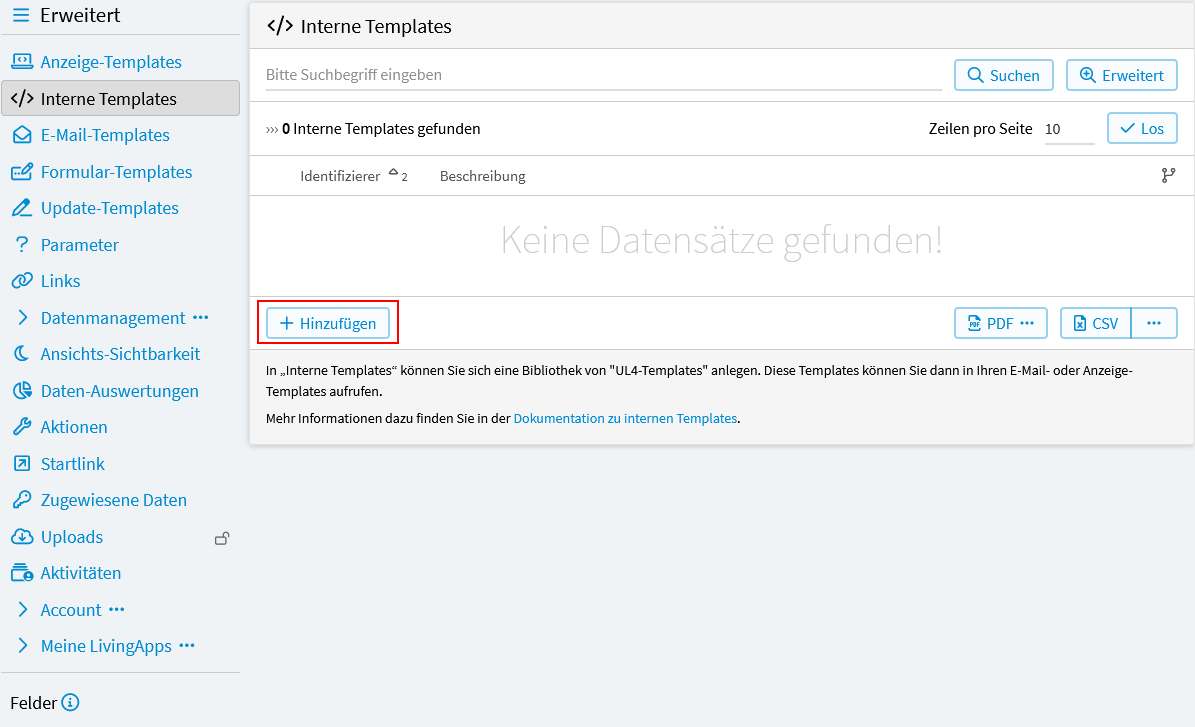
Um ein Internes Template für Ihre LivingApp zu erstellen, wählen Sie im Menü und klicken Sie anschließend in der linken Menüleiste auf Interne Templates und dann auf Hinzufügen.

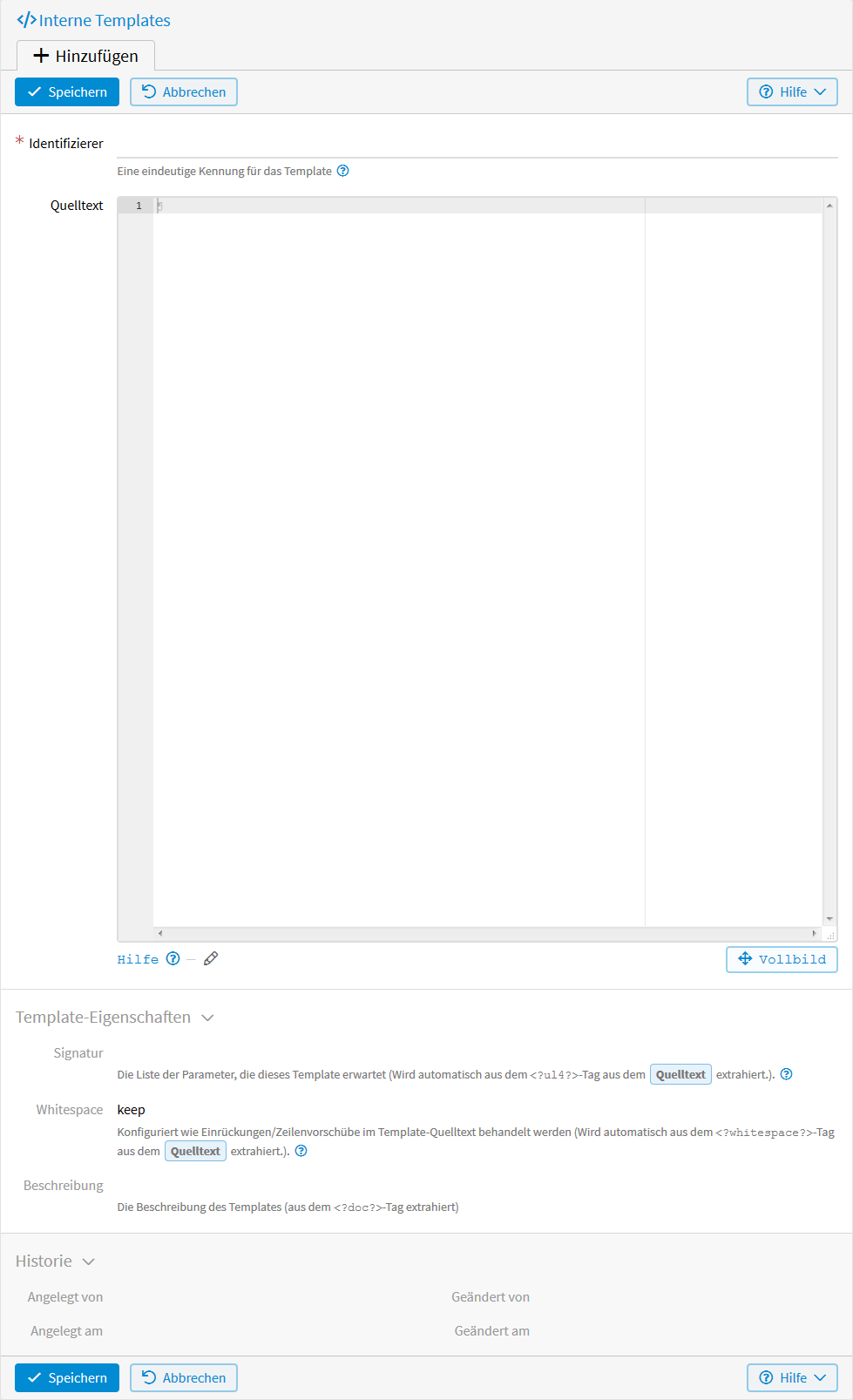
Im nun geöffneten Fenster sehen Sie die Eingabeansicht des Internen Templates.

- Typ
Wählen Sie hier den LivingAPI-Typ aus, dem dieses Template als Methode zugeordnet sein soll.
- Identifizierer
Der Identifizierer ist die eindeutige Kennung für das Template. Er kann verwendet werden, um das Template aufzurufen. Der Identifizierer darf nur Buchstaben, Ziffern und
_enthalten.- Aus Library-Template
Möchten Sie den Quelltext aus einem Library-Template übernehmen, wählen Sie das entsprechende Template hier aus.
Wenn Sie den Quelltext aus einem Library-Template übernehmen (und dabei den Original-Identifizierer und -Typ übernehmen), überschreiben Sie damit die Funktionalität des Library-Templates und können ihre eigene Anzeigelogik implementieren.
- Quelltext
Hier erfolgt die Formulierung des Templates.
Wird im Quelltext ein <?ul4>-Tag, ein <?whitespace?>-Tag oder ein
<?doc?>-Tag eingegeben, dann erscheint unter Templateeigenschaften
folgendes:
- Signatur
Die Liste der Parameter, die dieses Template erwartet (wird automatisch aus dem
<?ul4?>-Tag im Template-Quelltext extrahiert). Für interne Templates sollte eine Signatur angegeben werden, damit das Template aufgerufen werden kann, ohne die Parameter per „Keyword“ übergeben zu müssen. D.h. wenn z.B. eine Signatur<?ul4 berechnung(wert)?>für ein Template namensberechnungverwendet wird, kann dieses mittelsglobals.t_berechnung(42)aufgerufen werden, stattglobals.t_berechnung(wert=42)verwenden zu müssen.- Whitespace
Whitespace konfiguriert, wie Einrückungen/Zeilenvorschübe im Template-Quelltext behandelt werden (wird automatisch aus dem
<?whitespace?>-Tag im Template-Quelltext extrahiert).- Beschreibung
Beschreibung des Templates (wird automatisch aus dem
<?doc?>-Tag im Template-Quelltext extrahiert). Z. B.<?doc Teilnehmerliste?>oder<?doc?>Teilnehmerliste<?end doc?>.
Aufgerufen werden kann das Interne Template mit dem Identifizierer beispiel
mit:
<?render globals.templates.beispiel(argumente)?>
Shortcut:
<?render globals.t_beispiel(argumente)?>
Haben Sie z. B. eine Datenquelle mit dem
Identifizierer muster angelegt und in dieser
nicht die aktuelle App sondern eine andere ausgewählt, können Sie auf die
internen Templates dieser App zugreifen mit:
<?render datasources.muster.app.templates.beispiel(argumente)?>
Shortcut:
<?render datasources.muster.app.t_beispiel(argumente)?>
Wobei beispiel jeweils für den Identifizierer des internen Templates steht.
Anwendungsbeispiel
Im Anwendungsbeispiel soll ein Internes Template angelegt werden, das die Font-Awesome-Icons einbindet. Diese Icons können Sie dann in Ihren Anzeige-Templates verwenden.
Um eine neues Internes Template zu erstellen, wählen Sie im Menü und anschließend in der linken Menüleiste Interne Templates.
Klicken Sie auf Neues internes Template hinzufügen um ein Internes Template anzulegen.
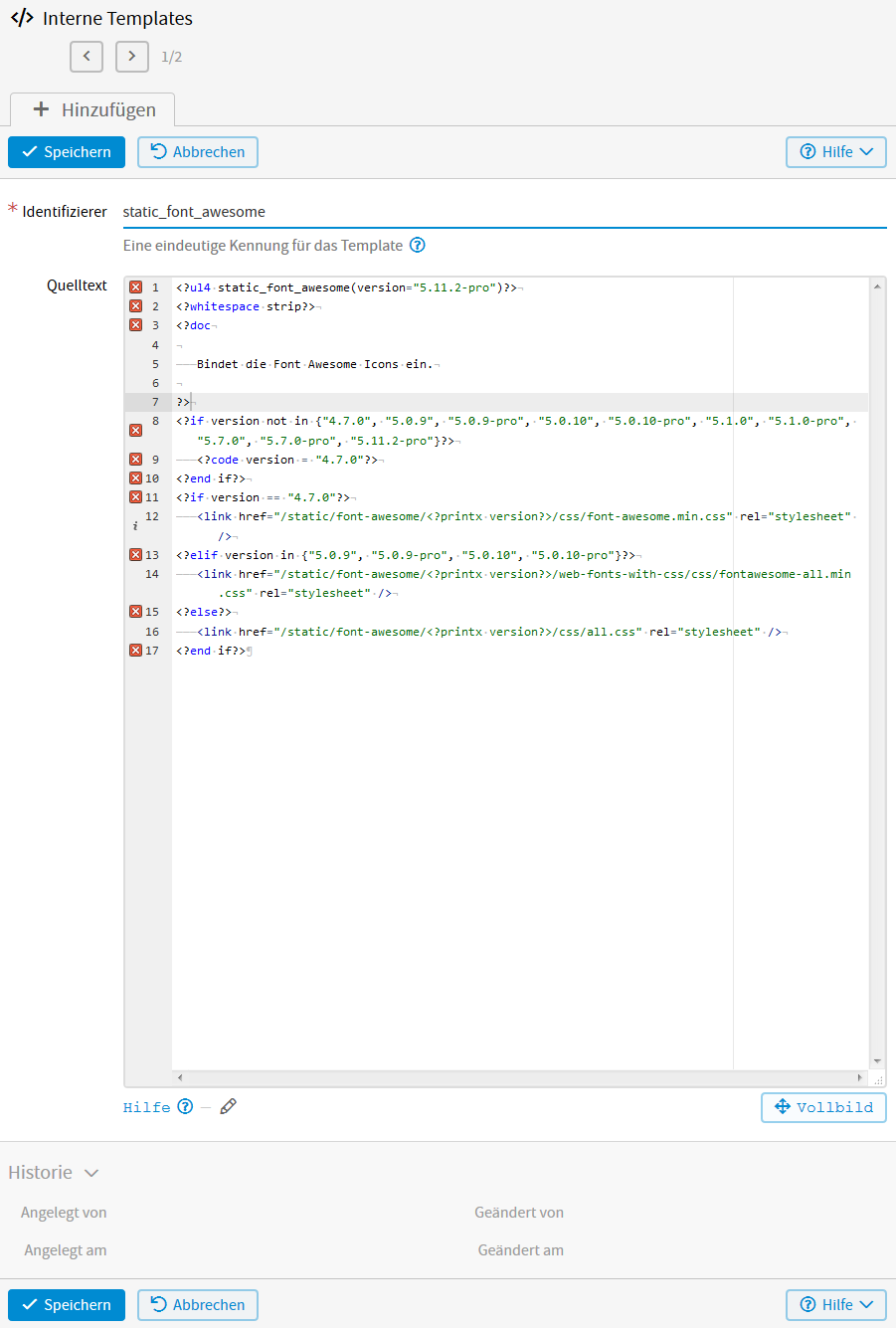
Im nun geöffneten Fenster werden folgende Konfigurationen vorgenommen.

Über den Identifizierer kann das Interne Template z. B. in Ihrem Anzeigetemplate aufgerufen werden mit:
<?render globals.templates.static_font_awesome()?>
Shortcut:
<?render globals.t_static_font_awesome()?>
In Quelltext erfolgt die Formulierung des Templates.