App-Panels
Die erweiterte Funktion App-Panels ermöglicht es Ihnen auf verschiedenen Seiten Kacheln mit z.B. Hinweistexten oder Links zu platzieren. Haben Sie unter eine eigene Übersichtsseite erstellt, werden Ihre App-Panels auch da angezeigt.
Sollten Sie Links auf der App-Übersichtsseite anlegen wollen, lesen Sie bitten bei Benutzer-Panels nach.
Erstellung von App-Panels
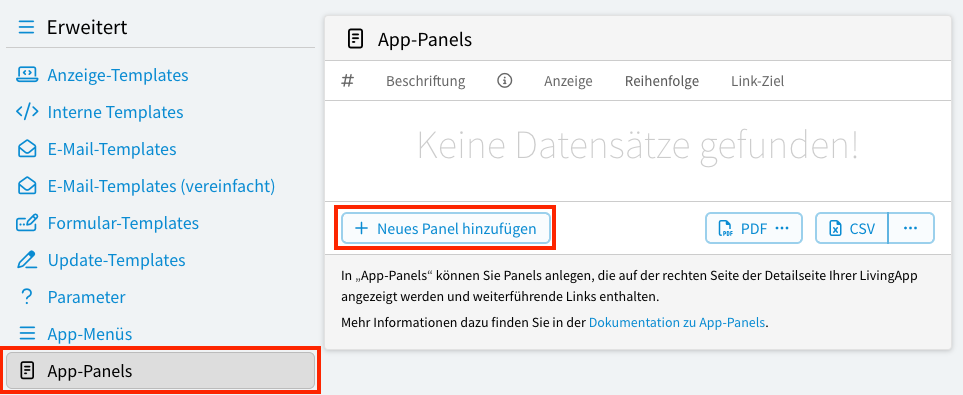
Wählen Sie im Menü und klicken Sie anschließend in der linken Menüleiste auf App-Panels und dann auf Neues Panel hinzufügen.

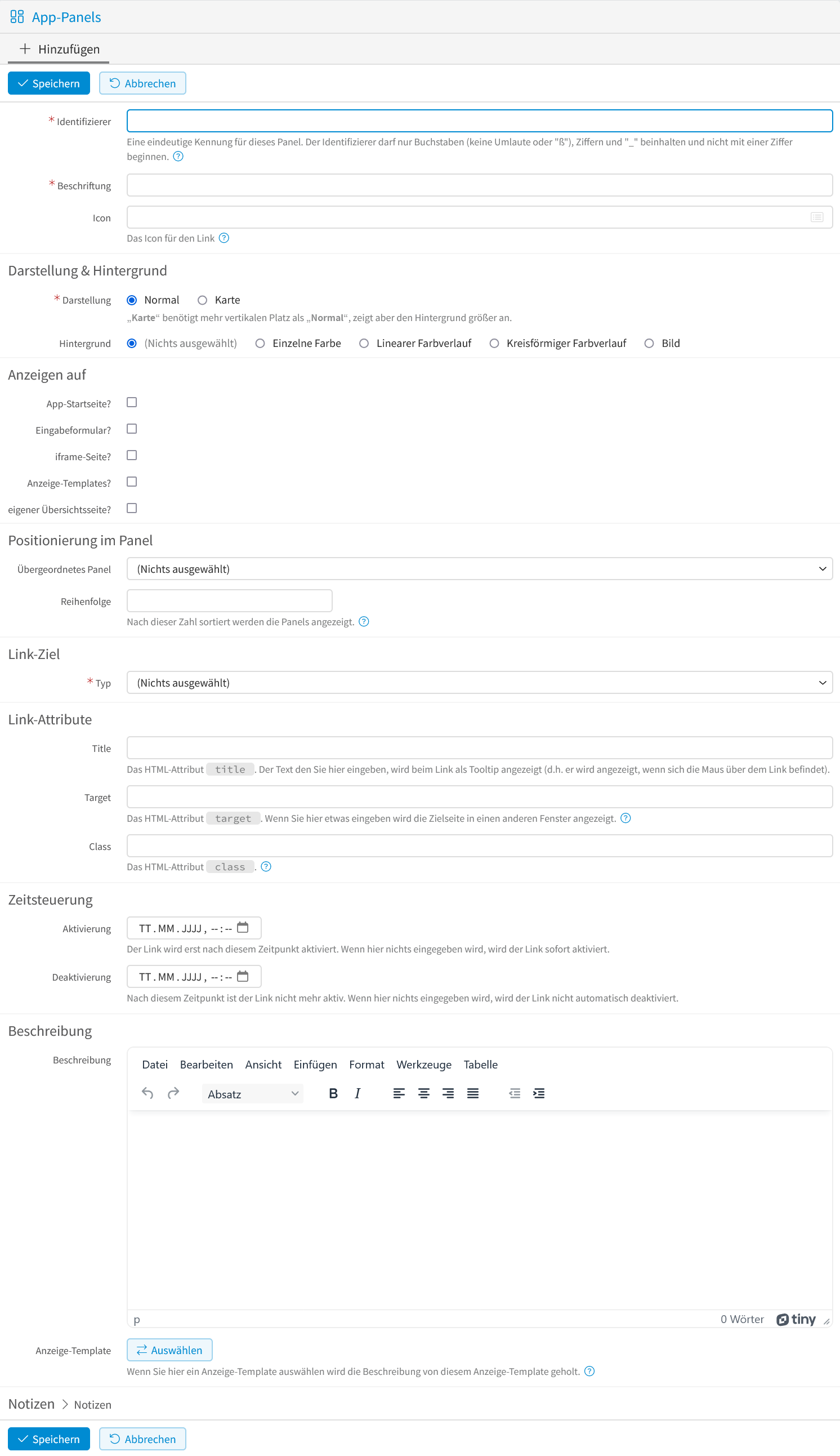
Im nun geöffneten Fenster können folgende Konfigurationen vorgenommen werden:

- Identifizierer
Der eindeutige Name des Links. Der Name darf nur Buchstaben, Ziffern und „_“ beinhalten.
- Beschriftung
Der Text im Kopfbereich des Panels.
- Icon
Das Icon für den Link. Verwendet werden können alle Namen aus dem FontAwesome-Icon-Set.
- Darstellung
Normal bzw. Karte kann hier ausgewählt werden. Karte führt zu einer etwas höheren Darstellung mit mehr Hintergrund.
- Hintergrund
Hier besteht die Möglichkeit zwischen Einzelner Farbe, Linearer Farbverlauf, Kreisförmiger Farbverlauf und Bild zu wählen. Je nach Auswahl werden anschliessend Felder für Textfarbe, Hintergrundfarbe oben, Hintergrundfarbe unten oder ein Bild angeboten.
- Anzeigen auf
Gibt an, wo das Panel erscheint. Der Link kann sowohl auf der App-Startseite?, dem Eingabeformular?, der iframe-Seite? bei Anzeige-Templates`und auf :guilabel:`eigener Übersichtsseite? erscheinen.
- Positionierung im Panel
Hier kann, wenn Panels ineinander verschachtelt werden sollen, mit Übergeordnetes Panel ein Panel ausgewählt werden. Mit Reihenfolge kann die Reihenfolge bestimmt werden, in der Panels der gleichen Ebene sortiert werden. Je grösser die Zahl, desto weiter hinten erscheint die Kachel.
- Position im Gitter auf der Übersichts-Seite
Erscheint nur, wenn bei eigener Übersichtsseite? das Häkchen gesetzt wurde.
Hier können Sie die Zeile und Spalte, wo das Panel auf der Übersichts-Seite angezeigt werden soll und die Breite und Höhe des Panels festlegen.
- Link-Ziel
Hier kann aus verschiedenen Zielen ausgewählt werden, auf die ein Link zeigen kann. Bei den Zielen
App-Startseite,
Eingabeformular (öffentlich),
Eingabeformular (einebettet),
Daten-Management,
Auswertung,
Import/Export,
Arbeitsaufgaben,
Konfiguration: Eingabe,
Konfiguration: Arbeitsaufgaben,
Konfiguration: Daten,
Konfiguration: Berechtigungen,
Konfiguration: Erweitert,
Anzeige-Template und
Daten-Auswertung
können Sie die LivingApp auswählen, deren Unterseite Sie verlinken wollen. Wählen Sie keine LivingApp aus, wird zur entsprechenden Unterseite der aktuellen LivingApp verlinkt.
- Eigener Link
Hier kann eine beliebige URL angegeben werden. Diese URL kann absolut (z.B.
https://www.example.de/...) oder relativ (z.B./feedback.htm) sein.- Kein Link
Muss angewählt werden, wenn ein Menüeintrag erstellt werden soll, an dem ein Untermenü hängt.
Link-Attribute
- Title
Der Text den Sie hier eingeben, wird angezeigt, wenn sich die Maus über dem Link befindet.
- Target
Wenn Sie hier etwas eingeben wird die Zielseite in einem anderen Fenster angezeigt.
Sie können entweder einen selbstgewählten Namen verwenden, dann werden alle Links, die diesen Namen als
targetverwenden, im selben Fenster/Tab mit diesem Namen geöffnet.Wenn Sie hingegen
_blankverwenden, wird der Link immer in einem neuen Fenster bzw. Tab geöffnet.Wenn Sie bei Link-Ziel/Typ Kein Link ausgewählt haben wird dieser Wert ignoriert.
- Class
Der eingegebene Wert wird als zusätzlicher Inhalt für das
class-Attribut des Links verwendet, um z.B. das Aussehen des Links zu verändern. Im Normalfall müssen Sie hier nichts eingeben.Ein möglicher Anwendungsfall wäre, wenn Sie die Links in einem Anzeige-Template verwenden wollen, und für bestimmte Links das Aussehen anpassen wollen.
- Zeitsteuerung
Hier kann festgelegt werden in welchem Zeitraum das Menü angezeigt werden soll. Mit Aktivierung legt man den Zeitpunkt fest, ab dem der Link angezeigt werden soll. Wenn hier nichts eingegeben wird, wird der Link sofort aktiviert. Mit Deaktivierung kann angegeben werden ab wann der Link nicht mehr angezeigt werden soll. Wenn hier nichts eingegeben wird, wird der Link nicht automatisch deaktiviert.
- Beschreibung
Hier kann ein Beschreibungstext angegeben werden, der in dem Panel angezeigt wird. Alternativ kann auch ein Anzeige-Template ausgewählt werden, das den Beschreibungstext ausgibt. Das vom Anzeige-Template geladene HTML-Fragment ersetzt die Beschreibung, die am Anfang angezeigt wird.
Anwendungsbeispiel
Um die Funktionsweise der App-Panels zu veranschaulichen wird im Folgenden wieder auf das Anwendungsbeispiel aus Kapitel 1 zurückgegriffen.
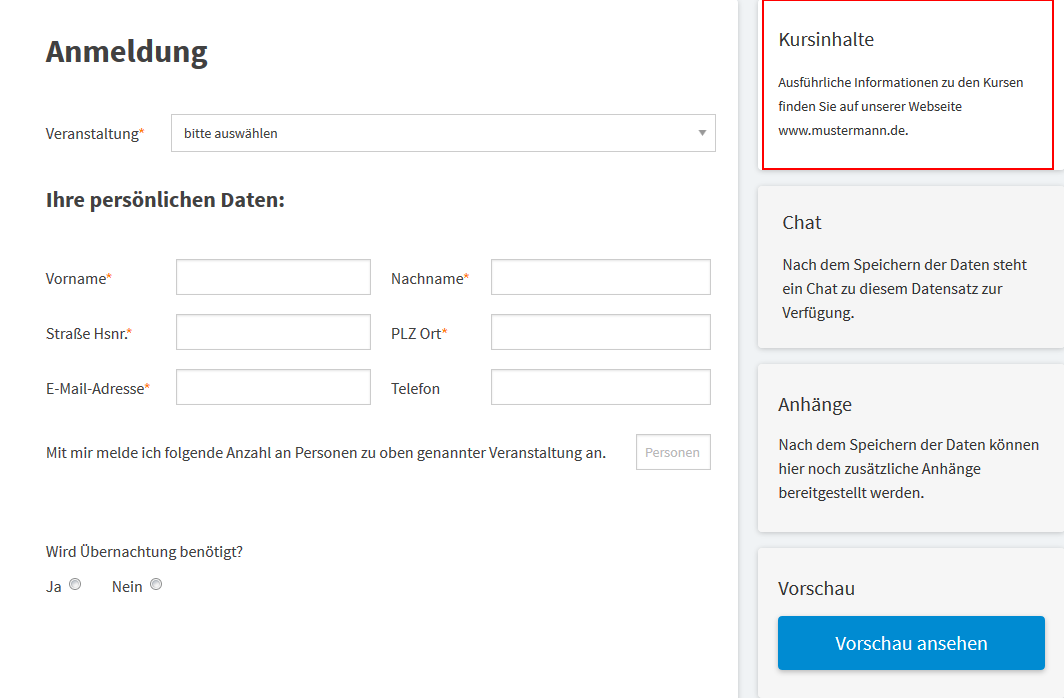
Es soll ein App-Panel erstellt werden, das zum Anlegen eines Textelementes verwendet wird. Dieses Textelement soll Hinweise des Veranstalters enthalten und bei der Eingabe einer Anmeldung rechts vom Eingabeformular angezeigt werden.
Wählen Sie dafür im Menü und klicken anschließend in der linken Menüleiste auf App-Panels und dann auf Neues Panel hinzufügen um ein neues App-Panel zu erstellen.
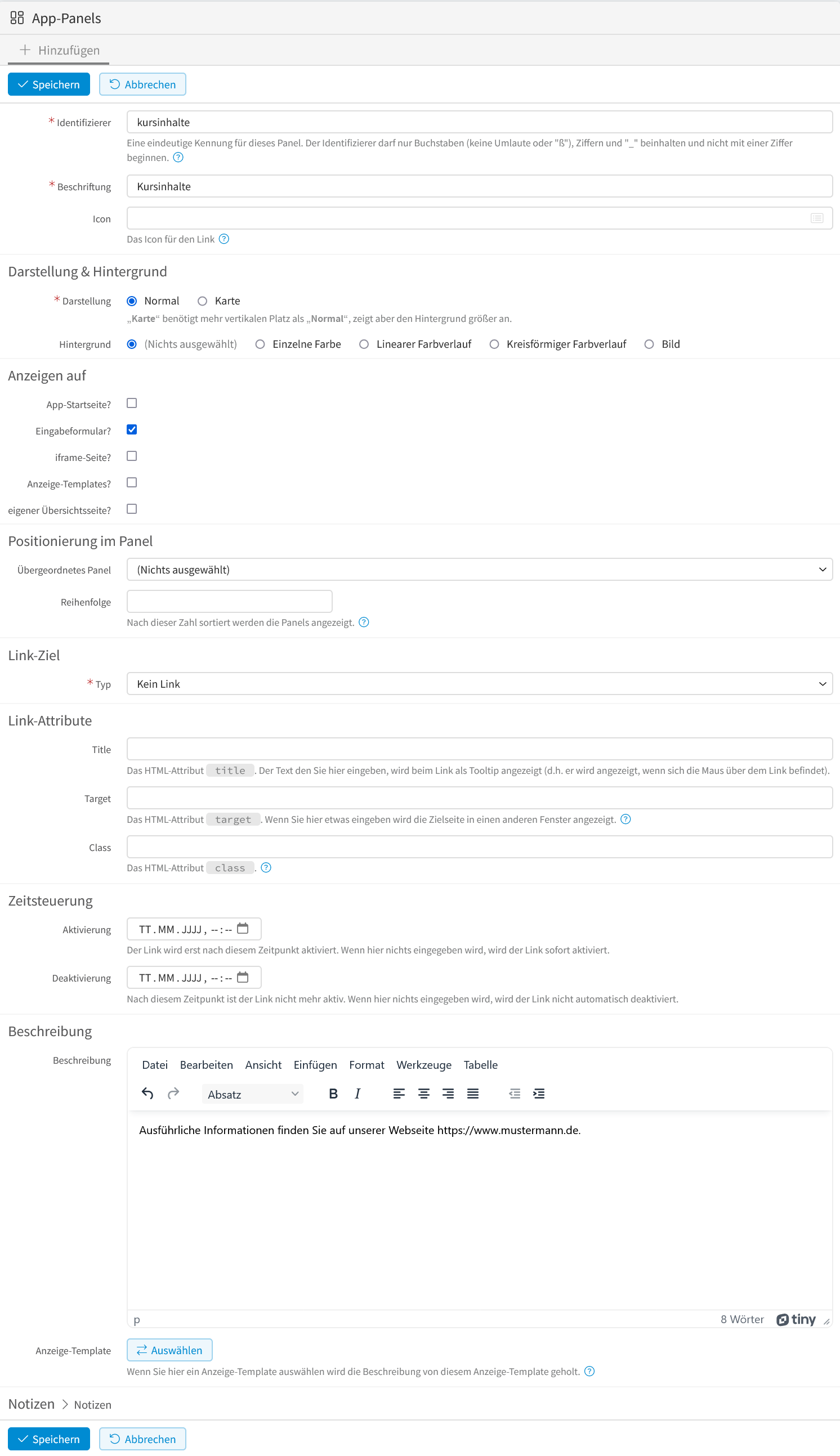
Im nun geöffneten Fenster werden folgende Konfigurationen vorgenommen.

Klicken Sie auf Speichern. Das Ergebnis sehen Sie dann unter rechts vom Eingabe-Formular.