Benutzer-Panels
Die erweiterte Funktion Benutzer-Panels ermöglicht es Ihnen auf verschiedenen Seiten Kacheln mit z.B. Hinweistexten oder Links zu platzieren. Im Gegensatz zu App-Panels werden Benutzer-Panels in allen Ihren Apps angezeigt (es sei denn, Sie ordnen das Panel einer bestimmten App zu). Außerdem können diese Panels auch auf der App-Übersichtsseite? platziert werden.
Erstellung von Benutzer-Panels
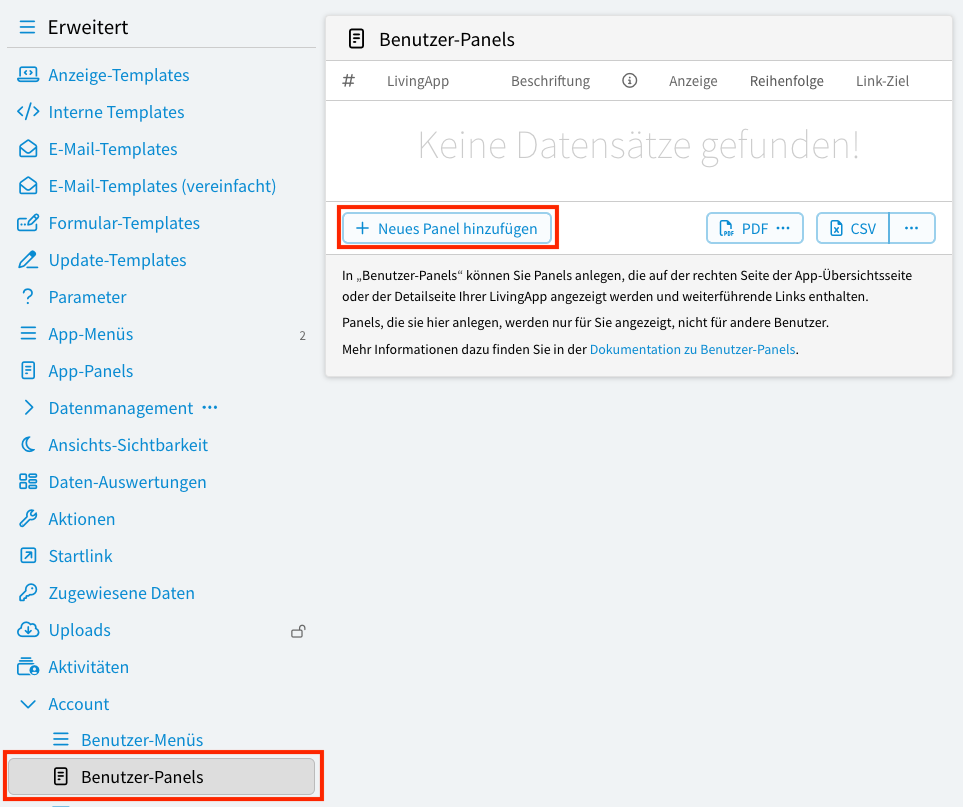
Wählen Sie im Menü und klicken Sie anschließend in der linken Menüleiste auf und dann auf Neues Panel hinzufügen.

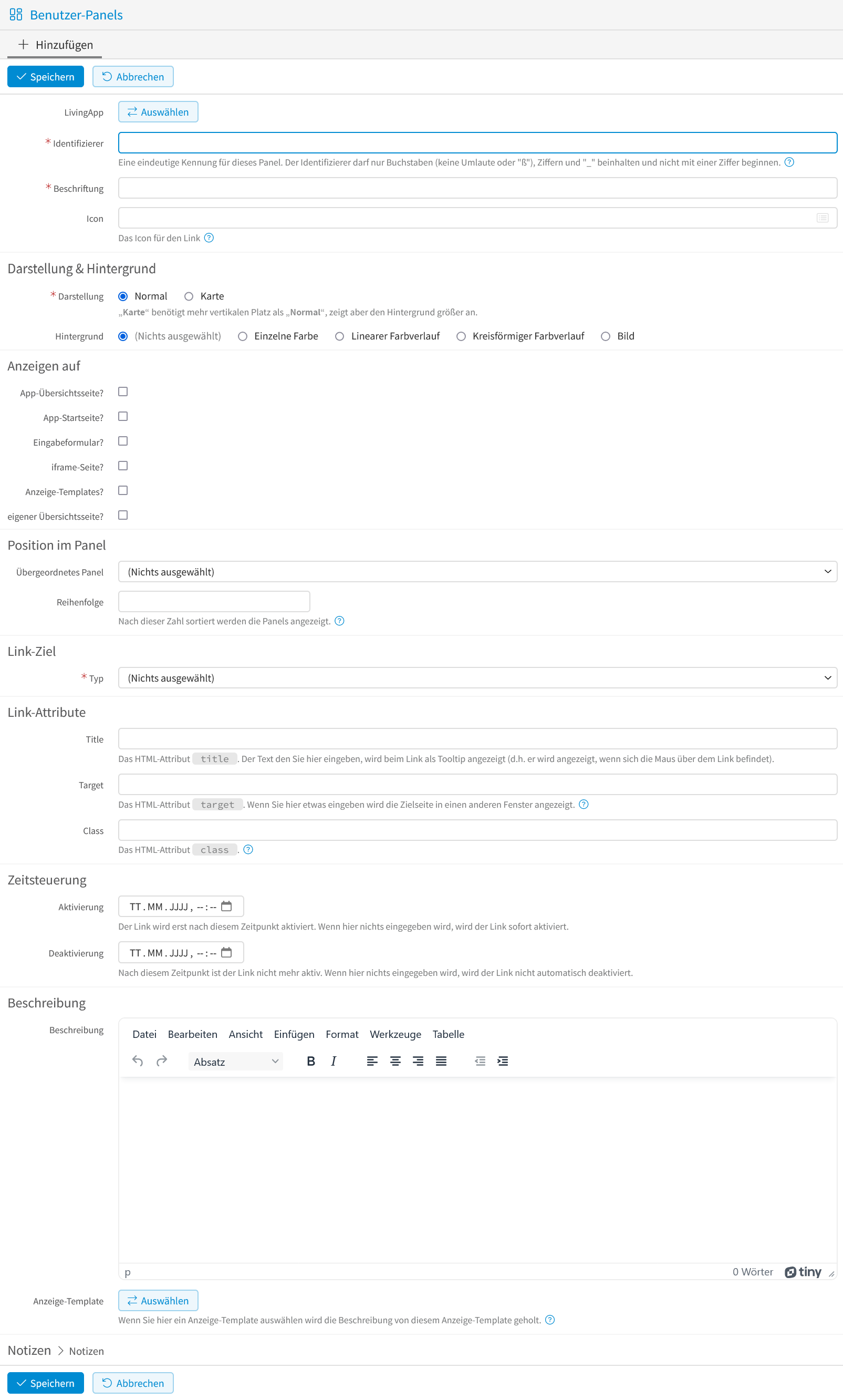
Im nun geöffneten Fenster können folgende Konfigurationen vorgenommen werden.

- LivingApp
Die App in deren Kontext dieses Panel angezeigt werden soll. Wenn Sie hier keine App auswählen, wird dieses Panel bei allen Ihrer Apps dargestellt.
- Identifizierer
Der eindeutige Name des Links. Der Name darf nur Buchstaben, Ziffern und „_“ beinhalten.
- Beschriftung
Der Link-Text im Kopfbereich des Panels.
- Icon
Das Icon für den Link. Verwendet werden können alle Namen aus dem FontAwesome-Icon-Set.
- Darstellung
Normal bzw. Karte kann hier ausgewählt werden. Karte führt zu einer etwas höheren Darstellung mit mehr Hintergrund.
- Hintergrund
Hier besteht die Möglichkeit zwischen Einzelner Farbe, Linearer Farbverlauf, Kreisförmiger Farbverlauf und Bild zu wählen. Je nach Auswahl werden anschliessend Felder für Textfarbe, Hintergrundfarbe oben, Hintergrundfarbe unten oder ein Bild angeboten.
- Anzeigen auf
Gibt an, wo das Panel erscheint. Der Link kann sowohl auf der
App-Übersichtsseite?
App-Startseite?
Eingabeformular?
iframe-Seite?
Anzeige-Templates
eigener Übersichtsseite?
erscheinen.
- Positionierung im Panel
Hier kann, wenn Panels ineinander verschachtelt werden sollen, mit Übergeordnetes Panel ein Panel ausgewählt werden. (Wenn Sie in der Panel-Liste den Button Neues Panel bei einem vorhandenen Panel anklicken, so wird dieses Panel bei Übergeordnetes Panel vorausgewählt)
Mit Reihenfolge kann die Reihenfolge bestimmt werden, in der Panels der gleichen Ebene sortiert werden. Je grösser die Zahl, desto weiter hinten erscheint die Kachel.
- Link-Ziel
Hier kann aus verschiedenen Zielen ausgewählt werden, auf die ein Link zeigen kann. Bei den Zielen
App-Startseite
Eingabeformular (öffentlich)
Eingabeformular (einebettet)
Daten-Management
Auswertung
Import/Export
Arbeitsaufgaben
Konfiguration: Eingabe
Konfiguration: Arbeitsaufgaben
Konfiguration: Daten
Konfiguration: Berechtigungen
Konfiguration: Erweitert
Anzeige-Template
Daten-Auswertung
können Sie die LivingApp auswählen, deren Unterseite Sie verlinken wollen. Wählen Sie keine LivingApp aus, wird zur entsprechenden Unterseite der aktuellen LivingApp verlinkt.
- Eigener Link
Hier kann eine beliebige URL angegeben werden. Diese URL kann absolut (z.B.
https://www.example.de/...) oder relativ (z.B./feedback.htm) sein.- Kein Link
Muss angewählt werden, wenn ein Panel erstellt werden soll, in dem sich andere Panels befinden.
Link-Attribute
- Title
Der Text den Sie hier eingeben, wird angezeigt, wenn sich die Maus über dem Link befindet.
- Target
Wenn Sie hier etwas eingeben wird die Zielseite in einem anderen Fenster angezeigt.
Sie können entweder einen selbstgewählten Namen verwenden, dann werden alle Links, die diesen Namen als
targetverwenden, im selben Fenster/Tab mit diesem Namen geöffnet.Wenn Sie hingegen
_blankverwenden, wird der Link immer in einem neuen Fenster bzw. Tab geöffnet.Wenn Sie bei Link-Ziel/Typ Kein Link ausgewählt haben wird dieser Wert ignoriert.
- Class
Der eingegebene Wert wird als zusätzlicher Inhalt für das
class-Attribut des Links verwendet, um z.B. das Aussehen des Links zu verändern. Im Normalfall müssen Sie hier nichts eingeben.Ein möglicher Anwendungsfall wäre, wenn Sie die Links in einem Anzeige-Template verwenden wollen, und für bestimmte Links das Aussehen anpassen wollen.
- Zeitsteuerung
Hier kann festgelegt werden in welchem Zeitraum das Panel angezeigt werden soll. Mit Aktivierung legt man den Zeitpunkt fest, ab dem der Link angezeigt werden soll. Wenn hier nichts eingegeben wird, wird der Link sofort aktiviert. Mit Deaktivierung kann angegeben werden ab wann der Link nicht mehr angezeigt werden soll. Wenn hier nichts eingegeben wird, wird der Link nicht automatisch deaktiviert.
- Beschreibung
Hier kann ein Beschreibungstext angegeben werden, der in dem Panel angezeigt wird. Alternativ kann auch ein Anzeige-Template ausgewählt werden, das den Beschreibungstet ausgibt.
Anwendungsbeispiel
Es soll ein Benutzer-Panel erstellt werden, das häufig benötigte „Schnellaufrufe“ anzeigt. So soll zum Beispiel ein Link zum Anzeige-Template „Veranstaltungen“ und ein weiterer zur Bahnauskunft verlinkt werden.
Wählen Sie dafür im Menü und klicken anschließend in der linken Menüleiste auf und dann auf Neues Panel hinzufügen um ein neues Panel zu erstellen.
Im nun geöffneten Fenster werden folgende Konfigurationen vorgenommen.
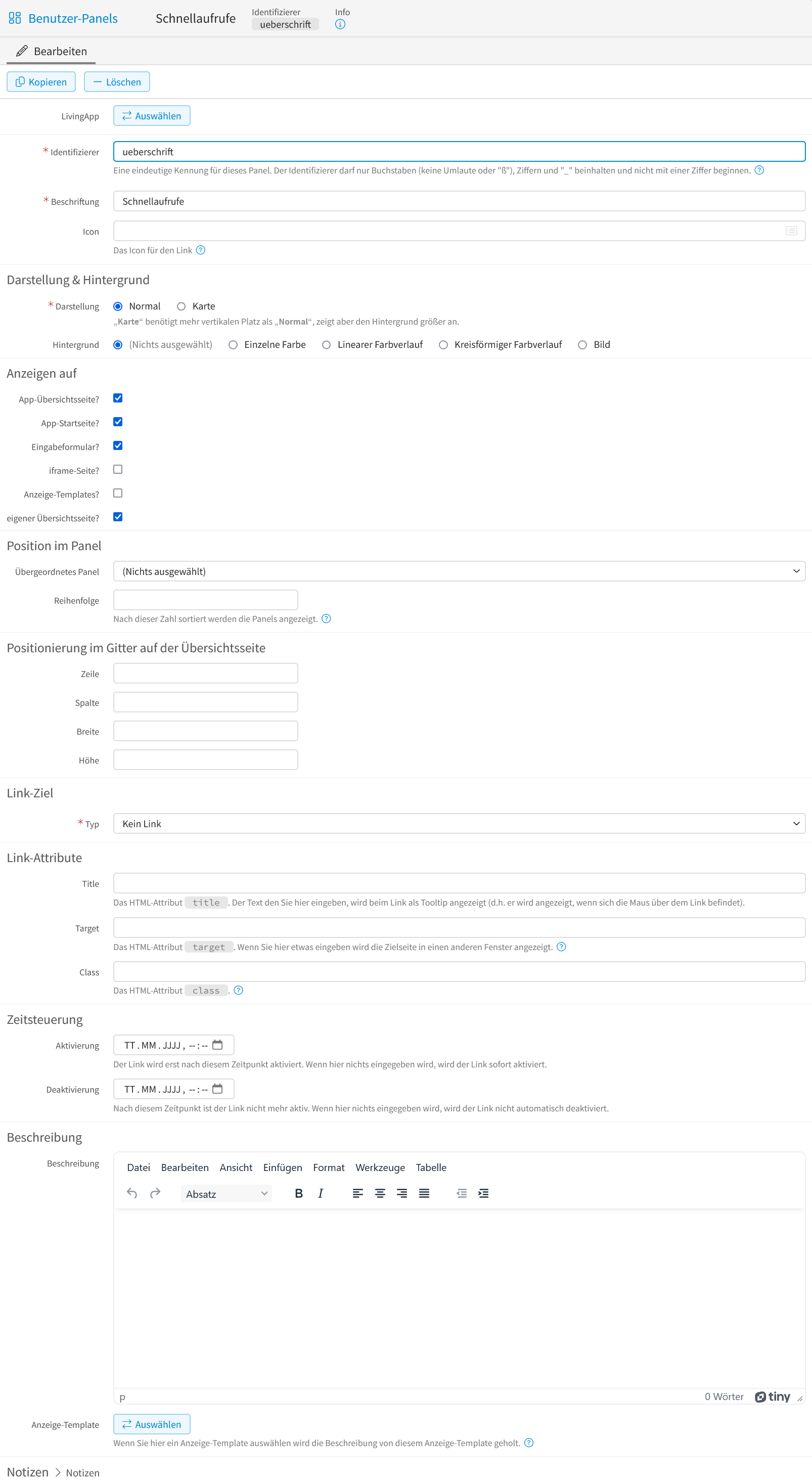
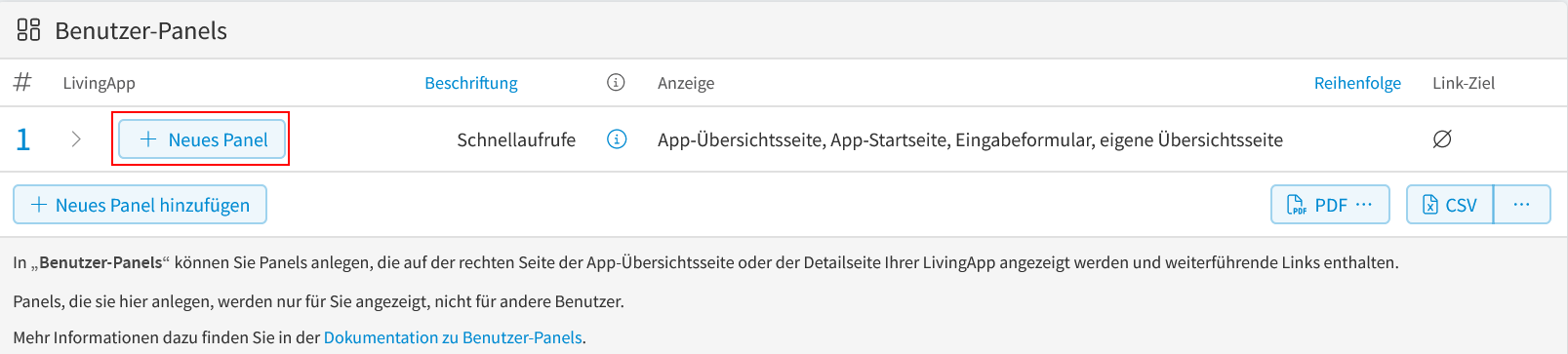
Im 1. Schritt wird die Überschrift „Schnellaufrufe“ des Panels angelegt.

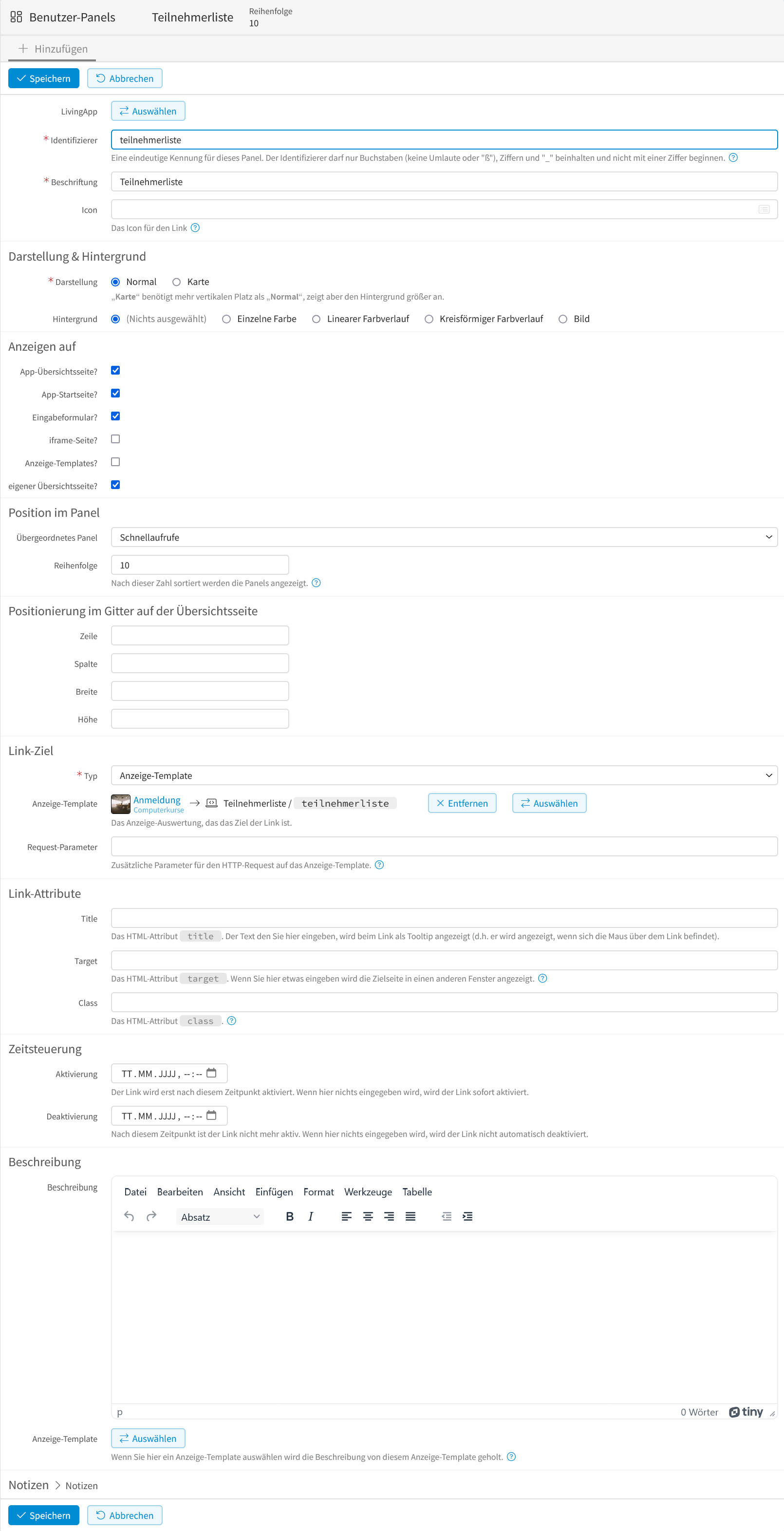
Im 2. Schritt wird das Anzeigetemplate „Veranstaltungen“ verlinkt.
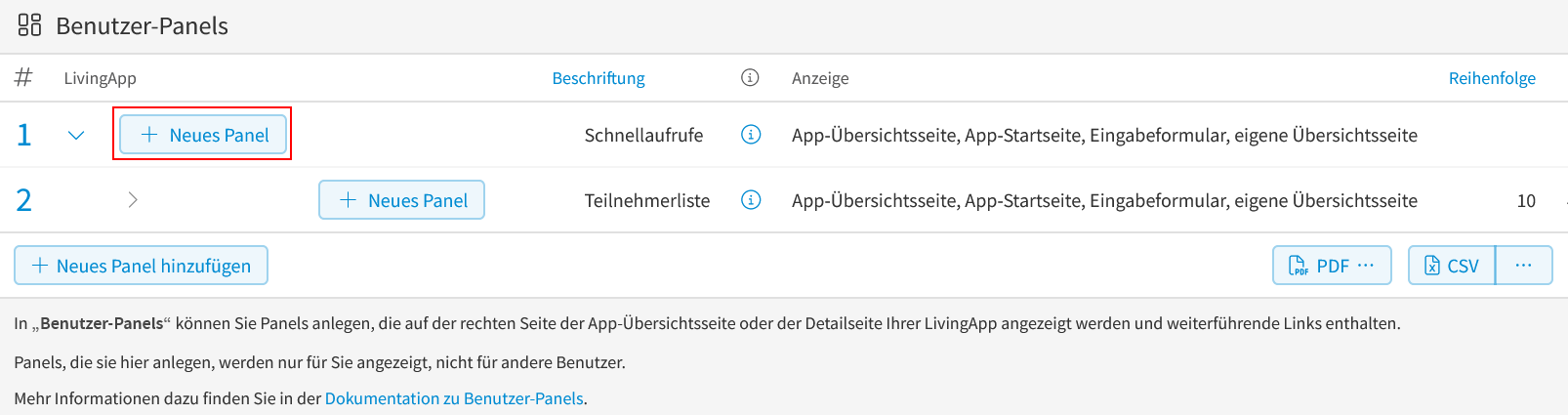
Klicken Sie dafür in der Übersicht Ihrer Benutzer-Panels auf Neues Panel.

Das übergeordnete Panel „Schnellaufrufe“ ist bereits ausgewählt. Es werden folgende weitere Konfigurationen vorgenommen.

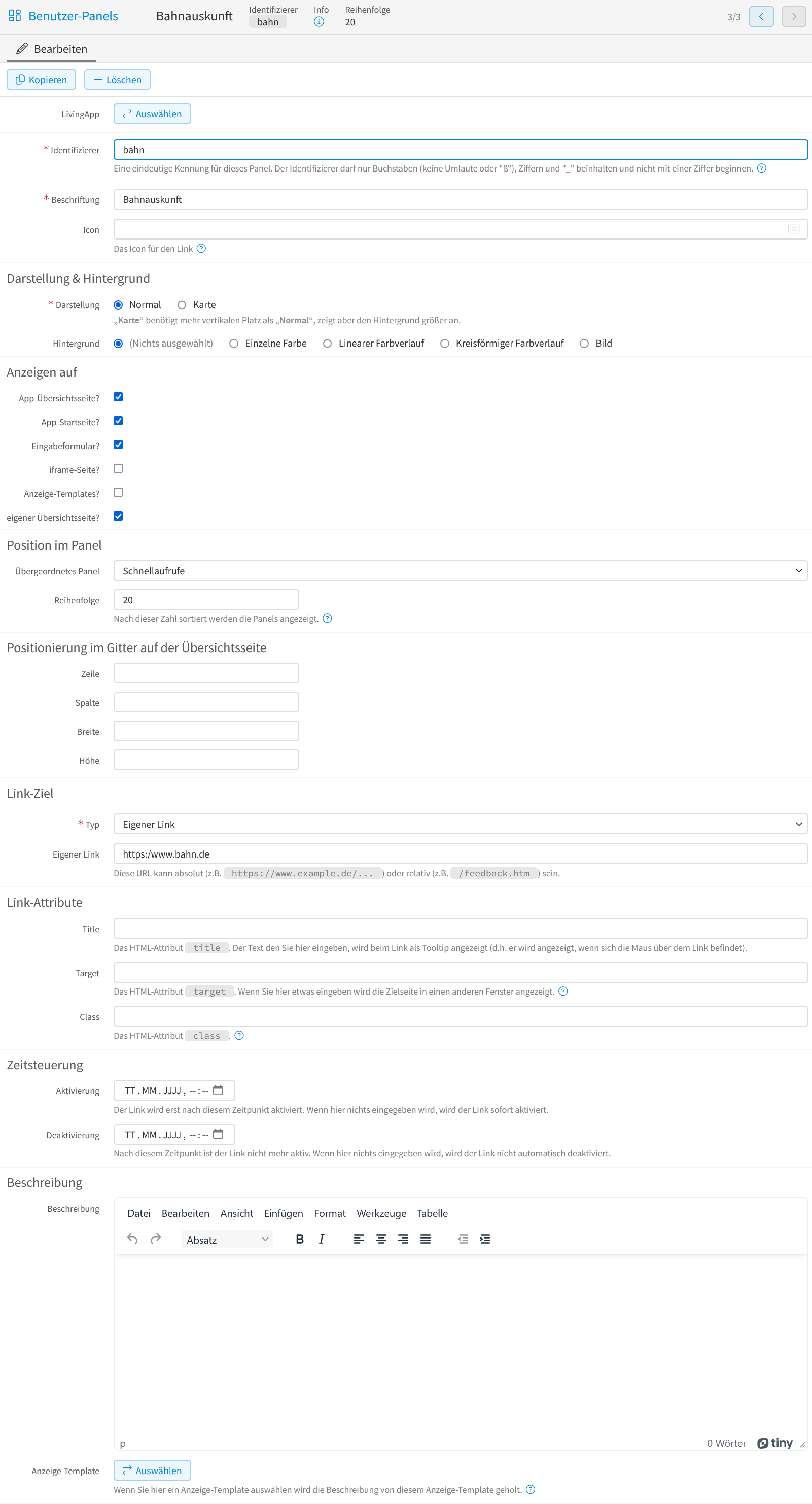
Im 3. Schritt wird die URL zur Bahnauskunft verlinkt.
Klicken Sie dafür wieder in der Übersicht Ihrer Benutzer-Panels auf Neues Panel.

Das übergeordnete Panel „Schnellaufrufe“ ist wieder bereits ausgewählt. Es werden folgende weitere Konfigurationen vorgenommen.

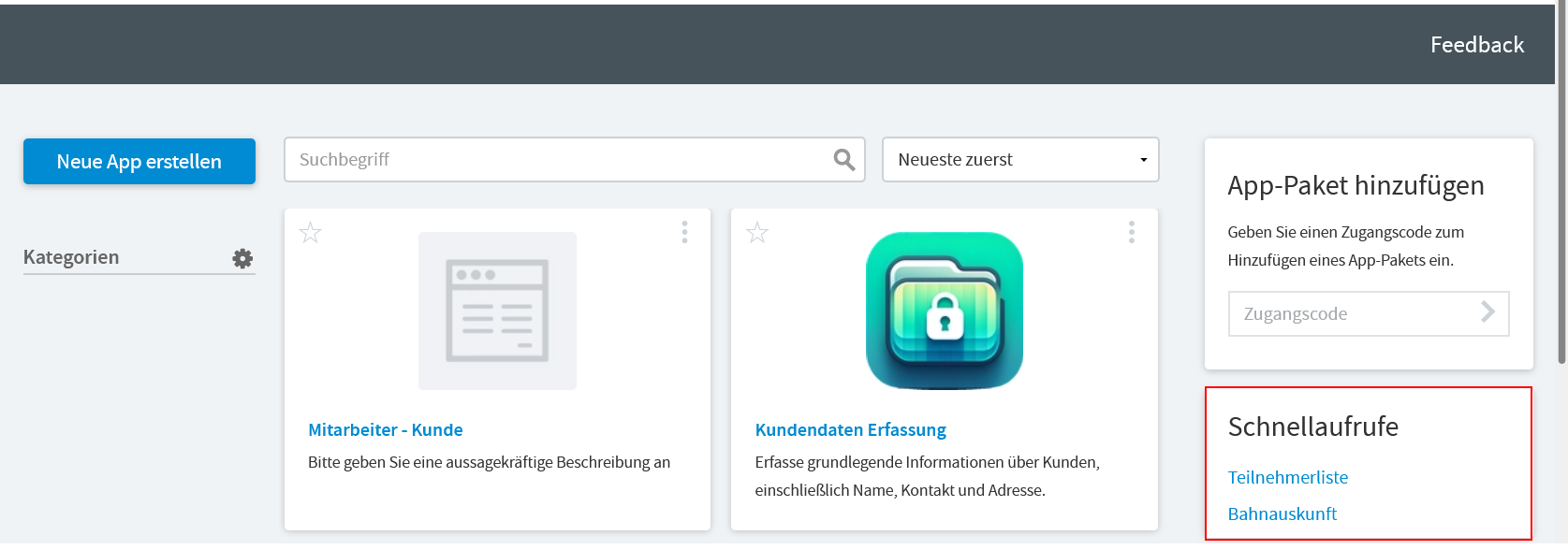
Das Ergebnis sieht dann so aus und steht überall dort zur Verfügung, wo Sie bei Anzeigen auf das Häkchen gesetzt haben.