Benutzer-Menüs
In Benutzer-Menüs können Sie Menüs und Menüeinträge anlegen, die das Navigationsmenü auf der App-Übersichtsseite oder der Detailseite aller Ihrer LivingApps erweitern.
Im Gegensatz zu App-Menüs werden Benutzer-Menüs in allen Ihren Apps angezeigt (es sei denn, Sie ordnen das Menü einer bestimmten App zu).
Menüs, die sie hier anlegen, werden nur für Sie angezeigt, nicht für andere Benutzer.
Erstellung von Benutzer-Menüs
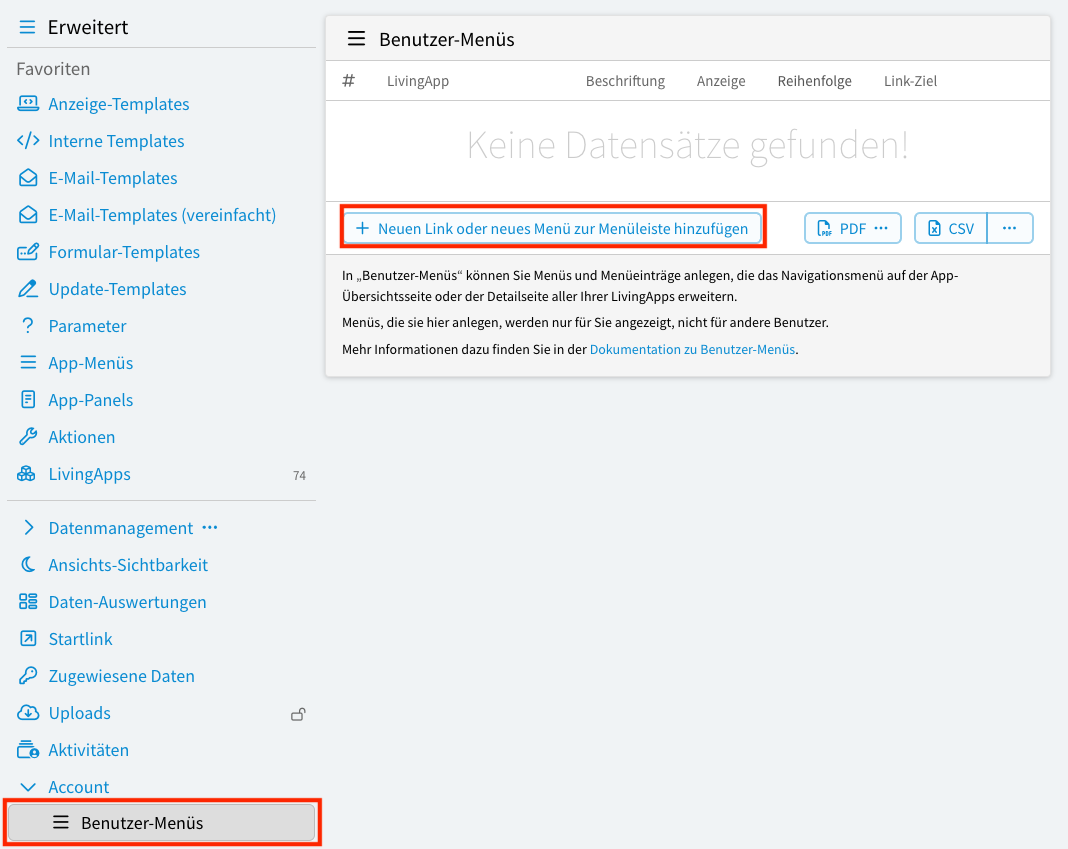
Wählen Sie im Menü Konfiguration ‣ Erweitert und klicken Sie anschließend in der linken Menüleiste auf Account und Benutzer-Menüs und dann auf Neuen Link oder neues Menü zur Menüleiste hinzufügen.

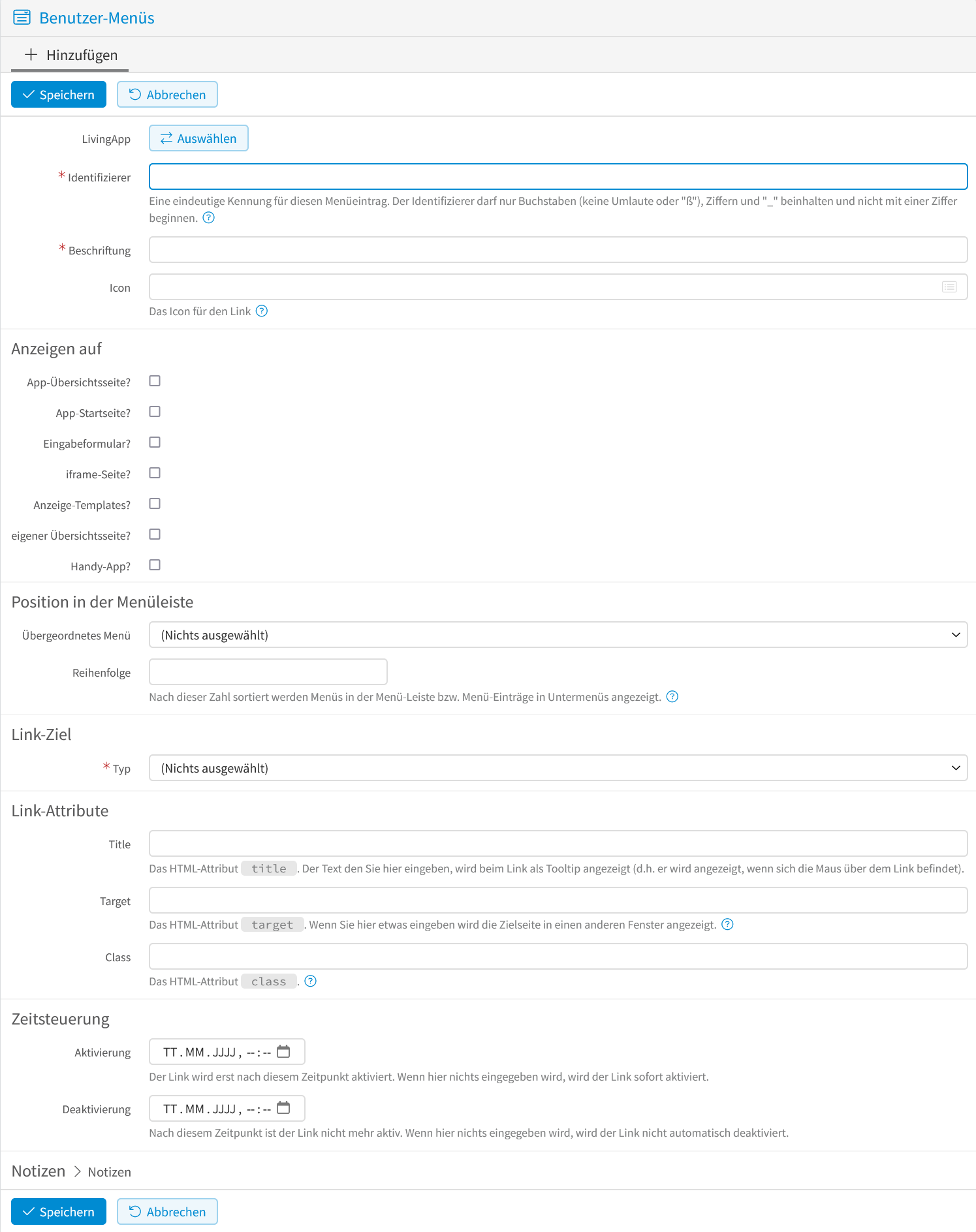
Im nun geöffneten Fenster können folgende Konfigurationen vorgenommen werden.

- LivingApp
Die App in deren Kontext dieses Menü angezeigt werden soll. Wenn Sie hier keine App auswählen, wird dieses Menü bei all Ihren Apps dargestellt.
- Identifizierer
Der eindeutige Name des Links. Der Name darf nur Buchstaben, Ziffern und „_“ beinhalten.
- Beschriftung
Der Name des Menü-Eintrages.
- Icon
Das Icon für den Menü-Eintrag. Verwendet werden können alle Namen aus dem FontAwesome-Icon-Set.
- Anzeigen auf
Gibt an, wo das Menü erscheint. Der Link kann sowohl auf der
App-Übersichtsseite?
App-Startseite?
Eingabeformular?
iframe-Seite?
Anzeige-Templates
eigener Übersichtsseite? (nur für App-Panels und Benutzer-Panels)
Handy-App?
erscheinen.
- Position im Panel
Hier kann, wenn ein Untermenü angelegt werden soll, mit Übergeordnetes Menü ein Menü ausgewählt werden. (Wenn Sie in der Menü-Liste den Button Neues Menü bei einem vorhandenen Menü anklicken, so wird dieses Menü bei Übergeordnetes Menü vorausgewählt).
Mit Reihenfolge kann die Reihenfolge bestimmt werden, in der Menüs der gleichen Ebene sortiert werden. Je grösser die Zahl, desto weiter hinten erscheint der Menüpunkt.
- Position im Gitter auf der Übersichts-Seite
Erscheint nur, wenn bei eigener Übersichtsseite? das Häkchen gesetzt wurde.
Hier können Sie die Zeile und Spalte, wo das Panel auf der Übersichts-Seite angezeigt werden soll und die Breite und Höhe des Panels festlegen.
- Link-Ziel
Wählen Sie hier das Ziel aus, auf das der Link zeigen soll.
Bei den Zielen
App-Startseite
Eingabeformular (öffentlich)
Eingabeformular (einebettet)
Daten-Management
Auswertung
Import/Export
Arbeitsaufgaben
Konfiguration: Eingabe
Konfiguration: Arbeitsaufgaben
Konfiguration: Daten
Konfiguration: Berechtigungen
Konfiguration: Erweitert
Anzeige-Template
Daten-Auswertung
können Sie die LivingApp auswählen, deren Unterseite Sie verlinken wollen. Wählen Sie keine LivingApp aus, wird zur entsprechenden Unterseite der aktuellen LivingApp verlinkt.
- Eigener Link
Hier kann eine beliebige URL angegeben werden. Diese URL kann absolut (z.B.
https://www.example.de/...) oder relativ (z.B./feedback.htm) sein.- Kein Link
Muss angewählt werden, wenn ein Menüeintrag erstellt werden soll, an dem ein Untermenü hängt.
Link-Attribute
- Title
Der Text den Sie hier eingeben, wird angezeigt, wenn sich die Maus über dem Link befindet.
- Target
Wenn Sie hier etwas eingeben wird die Zielseite in einem anderen Fenster angezeigt.
Sie können entweder einen selbstgewählten Namen verwenden, dann werden alle Links, die diesen Namen als
targetverwenden, im selben Fenster/Tab mit diesem Namen geöffnet.Wenn Sie hingegen
_blankverwenden, wird der Link immer in einem neuen Fenster bzw. Tab geöffnet.Wenn Sie bei Link-Ziel/Typ Kein Link ausgewählt haben wird dieser Wert ignoriert.
- Class
Der eingegebene Wert wird als zusätzlicher Inhalt für das
class-Attribut des Links verwendet, um z.B. das Aussehen des Links zu verändern. Im Normalfall müssen Sie hier nichts eingeben.Ein möglicher Anwendungsfall wäre, wenn Sie die Links in einem Anzeige-Template verwenden wollen, und für bestimmte Links das Aussehen anpassen wollen.
- Zeitsteuerung
Hier kann festgelegt werden in welchem Zeitraum das Menü angezeigt werden soll. Mit Aktivierung legt man den Zeitpunkt fest, ab dem der Link angezeigt werden soll. Wenn hier nichts eingegeben wird, wird der Link sofort aktiviert. Mit Deaktivierung kann angegeben werden ab wann der Link nicht mehr angezeigt werden soll. Wenn hier nichts eingegeben wird, wird der Link nicht automatisch deaktiviert.
Anwendungsbeispiel
Im Anwendungsbeispiel wird ein Menüeintrag erstellt, der zum aktuellen Wetterbericht verlinkt.
Wählen Sie dafür im Menü Konfiguration ‣ Erweitert und klicken anschließend in der linken Menüleiste auf Account ‣ Benutzer-Menüs und dann auf Neuen Link oder neues Menü zur Menüleiste hinzufügen um einen neuen Menüeintrag zu erstellen.
Im nun geöffneten Fenster werden folgende Konfigurationen vorgenommen.

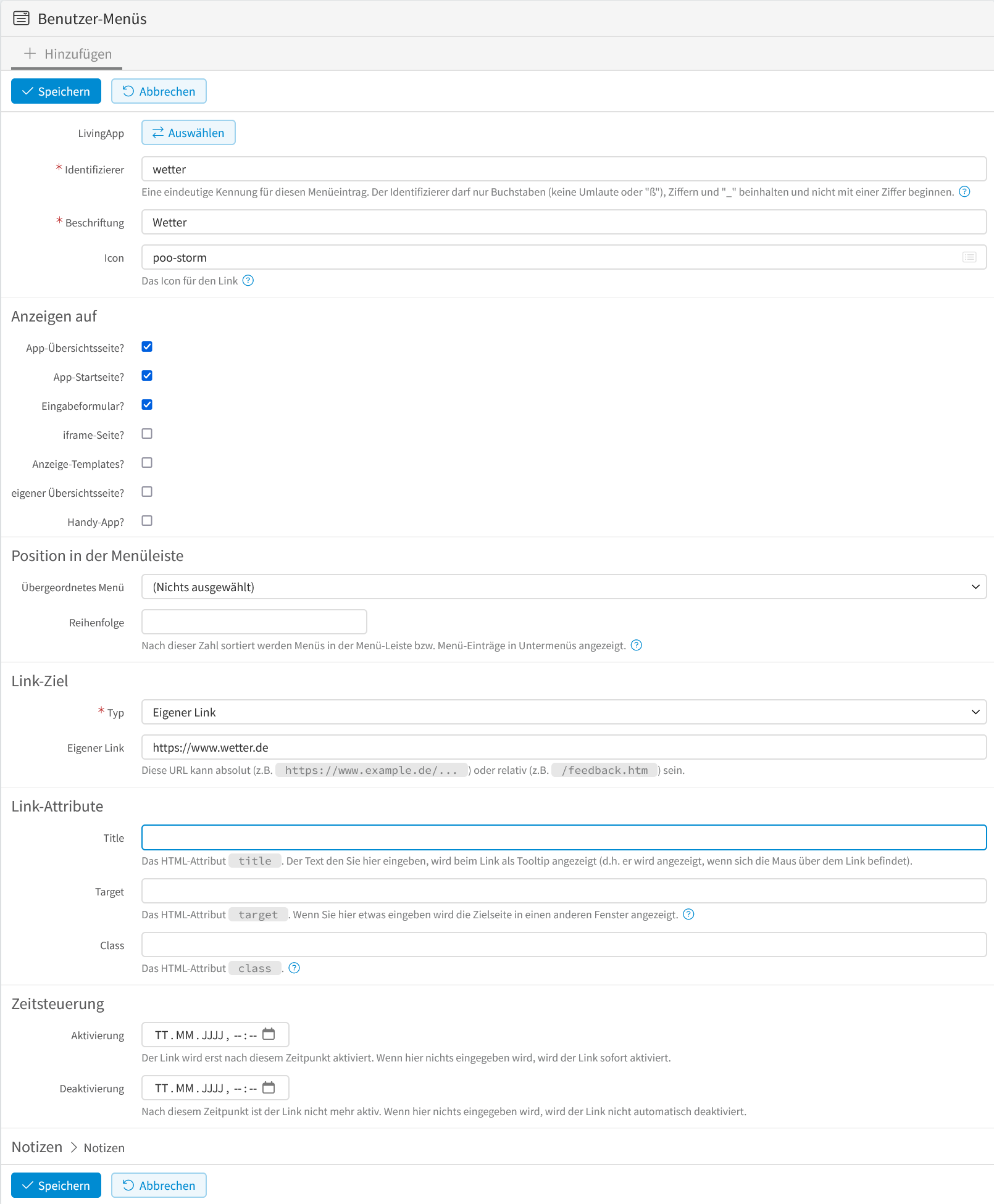
Der Menüeintrag soll auf der App-Übersichtsseite, auf der App-Startseite und beim Eingabeformular angezeigt werden.
Beim Typ des Link-Zieles muss Eigener Link gewählt werden. Bei Eigener Link wird die URL eingetragen. Klicken Sie dann auf Speichern und gehen danach zu einer der Seiten, die Sie bei Anzeigen auf ausgewählt haben.
Der Link steht dann im Menüeintrag unter „Wetter“ zur Verfügung.