Anzeige-Templates
In Anzeige-Templates können Sie beliebig viele sogenannte „UL4-Templates“ anlegen. In diesen Templates können Sie auf die vorhandenen Datensätze zugreifen und mit den Daten arbeiten, sie analysieren und ausgeben. Beispielsweise können die Daten mit Anzeige-Templates nach bestimmten Kriterien ausgewertet und die Ergebnisse in tabellarischer Form dargestellt werden.
Je nach Funktion Ihrer LivingApp sind die Anwendungsmöglichkeiten sehr vielfältig. Anzeige-Templates können sowohl für einfache Ausgaben von Datensätzen dienen, als auch alle möglichen Auswertungen der Daten vornehmen.
Anzeige-Templates sind also für alles nützlich, was mit Datenanalyse, -Übersicht und -Ausgabe zu tun hat.
Erstellung eines Anzeige-Templates
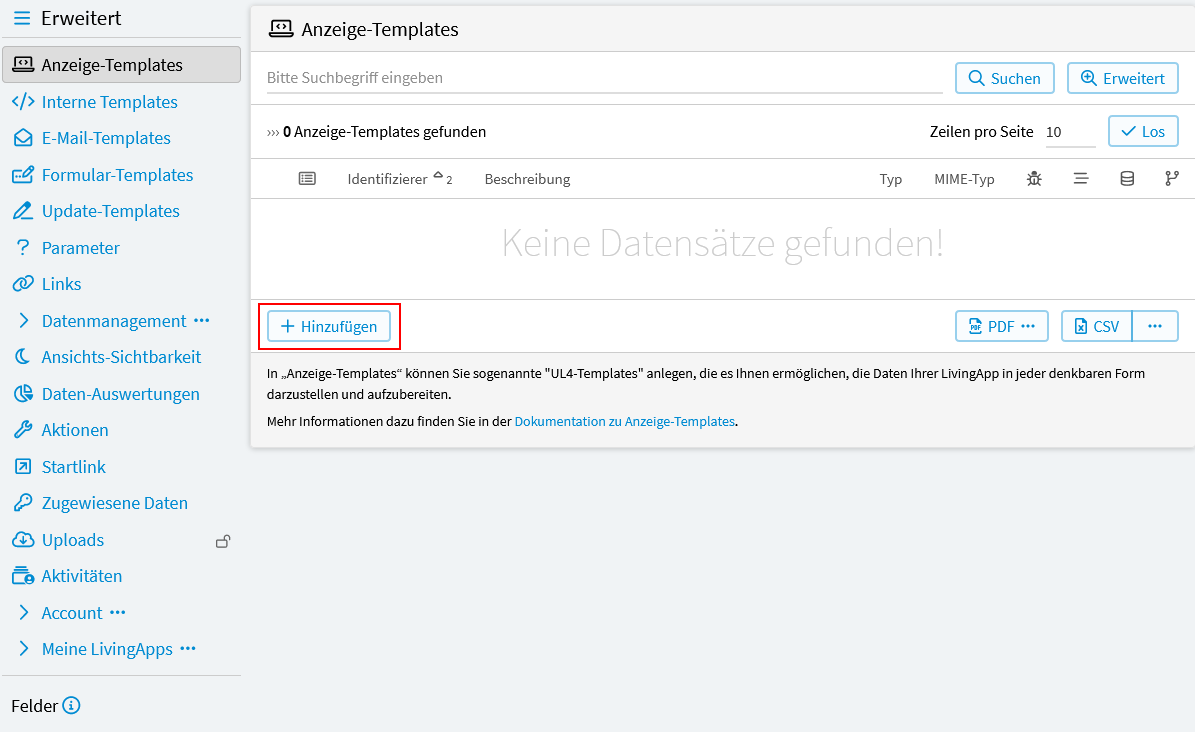
Um ein Anzeige-Template für Ihre LivingApp zu erstellen, wählen Sie im Menü und klicken Sie anschließend in der linken Menüleiste auf Anzeige-Templates und dann auf Neues Anzeige-Template hinzufügen.

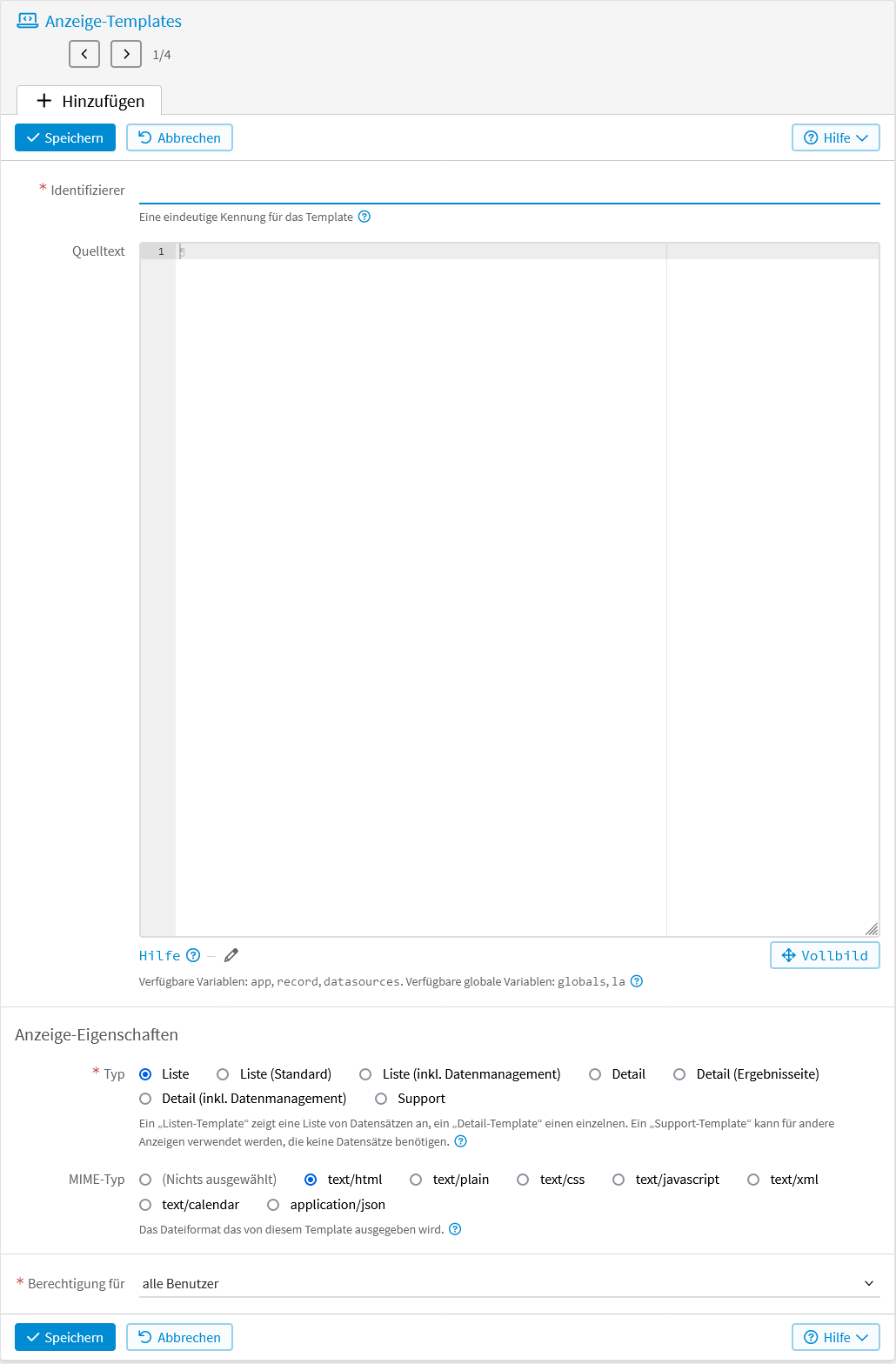
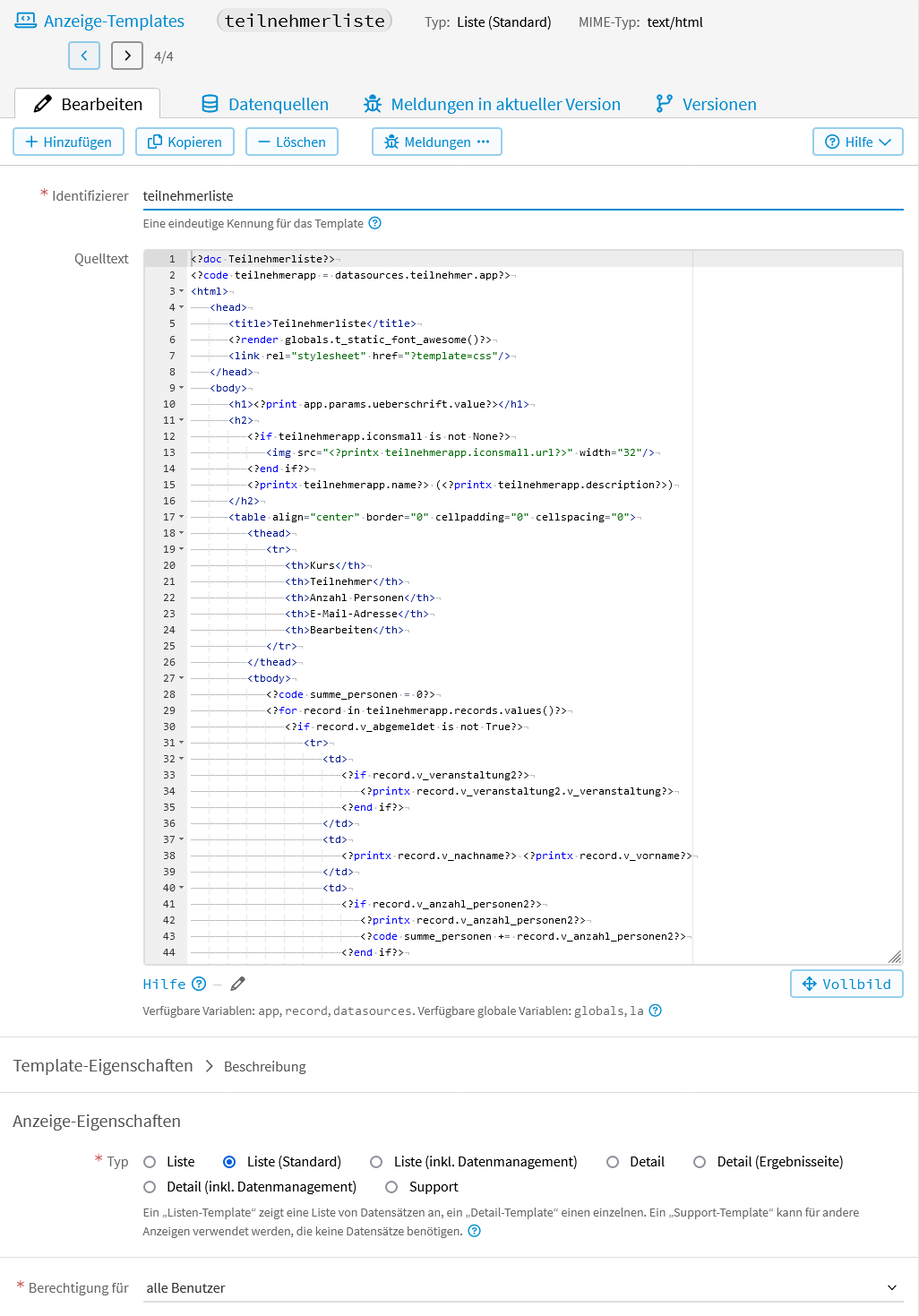
Im nun geöffneten Fenster sehen Sie die Eingabeansicht des Anzeige-Templates.

- Identifizierer
Der Identifizierer ist eine eindeutige Kennung für das Template. Er kann verwendet werden, um das Template abzurufen. Der Identifizierer darf nur Buchstaben, Ziffern und
_enthalten.- Bezeichnung und Icon
Die Bezeichnung für den Link und das Icon zum Template im Datenmanagement und im Menü.
- Quelltext
Hier erfolgt die Formulierung des Templates.
Wird im Quelltext ein <?whitespace?>-Tag oder ein <?doc?>-Tag eingegeben,
dann erscheint unter Templateeigenschaften folgendes:
- Whitespace
Whitespace konfiguriert, wie Einrückungen/Zeilenvorschübe im Template-Quelltext behandelt werden (wird automatisch aus dem
<?whitespace?>-Tag im Template-Quelltext extrahiert).- Beschreibung
Beschreibung des Templates (aus dem
<?doc?>-Tag im Template-Quelltext extrahiert)- Element einfügen …
Unter Element einfügen, finden Sie vorgefertigte Bausteine in HTML-Format, die durch anklicken bei der aktuellen Cursor-Position eingefügt werden.

- Typ
Es muss ein Template-Typ ausgewählt werden.
- Liste
Es kann auf alle Datensätze, die in der Datenquelle konfiguriert sind, zugegriffen werden. Soll das Template eine Auswertung aller Daten beinhalten, so muss dieser Typ gewählt werden.
- Liste Standard
Beschreibung siehe oben unter Liste. Dieses Template wird ausgeliefert, wenn die URL keinen Parameter
templatehat. Darüber können Sie unter Aufruf eines Anzeige-Templates mehr lesen. (Es kann nur ein Anzeige-Template mit dem Typ Liste (Standard) geben.)- Liste (mit Menüeintrag)
Hier steht der Link zum Anzeige-Template auch in der Menüzeile und in der Datenliste (in der Fußzeile der Liste) zur Verfügung.
- Detail
Es kann nur auf einen einzelnen Datensatz zugegriffen werden.
- Detail (Ergebnisseite)
Hier wird dieses Anzeige-Template verwendet um den Inhalt der Ergebnisseite beim Abspeichern eines Formulars zu erzeugen. In dem Fall muß das Template nur den Seiteninhalt erzeugen, der Seitenrahmen wird automatisch erzeugt. (Es kann nur ein Anzeige-Template mit dem Typ Detail (Ergebnisseite) geben.)
- Detail (mit Menüeintrag im Datenmanagement)
Hier steht der Link zum Anzeige-Template auch in der Datenliste zur Verfügung (bei jedem einzelnen Datensatz).
- Support
Ein Support-Template kann für andere Anzeigen verwendet werden, die keine Datensätze benötigen. Z. B. für CSS oder Javascript.
- MIME-Typ
Dateiformat, in welchem das Template ausgegeben wird. Hier kann z. B. das CSS das in einem Listen- oder Detail-Template verwendet wird ausgelagert und anschließend im HTML-Template eingebunden werden.
- Berechtigung für
Hier kann ausgewählt werden, wer das Template aufrufen kann. In der jeweiligen LivingApp können unter verschiedenen Personen unterschiedliche Rechte zugewiesen werden. Je nachdem, wer welche Rechte hat und für wen das Template freigeschaltet wurde, haben unterschiedliche Personen Zugriff auf das jeweilige Template.
- Alle Benutzer
Das Template ist frei zugänglich.
- Eingeloggte Benutzer
Um das Template aufrufen zu können, muss diejenige Person auf LivingApps eingeloggt sein.
- User mit Rechten auf der Applikation
Bei dieser Auswahl kann das Template nur durch Personen aufgerufen werden, die irgendein Recht an der App besitzen. Dies kann sowohl ein Einzelrecht sein, als auch eine Rolle (z. B. Minimal, Standard oder Administrator).
- User mit Datenverarbeitungsrechten auf der Applikation
Bei dieser Auswahl kann das Template nur durch Personen aufgerufen werden, die die Berechtigung haben, in die Datenliste der App zu gelangen.
- User mit Admin-Rechten an der Applikation
Bei dieser Auswahl kann das Template nur durch Personen aufgerufen werden, die Administrationsrechte an der App haben.
Ein Anzeige-Template ist in der Regel aus zwei Teilen aufgebaut. Der erste Teil führt die Datenaufbereitung durch. Hier wird auf die Datensätze zugegriffen und die gewünschte Auswertung berechnet. Der zweite Teil sorgt für die HTML-Ausgabe der ermittelten Daten. Dazu können sämtliche HTML-Elemente verwendet werden. Zur Formatierung kann zudem CSS eingesetzt werden. Hierzu können Sie im Kapitel Formulierung des HTML-Codes mehr lesen.
Formulierung des Templates
Um auf die Daten Ihrer App zugreifen zu können, benötigten Sie die Templatesprache UL4. Die UL4-Dokumentation finden Sie unter https://python.livinglogic.de/UL4.html. Die Ausgabe der Daten erfolgt über die LivingAPI. Im zugehörigen Kapitel sind die Objekte ausführlich beschrieben.
- Durchlaufen von Datensätzen bei Templates vom Typ Liste
Die Datensätze der jeweiligen App sind im Record-Dictionary der App (
app.records) gespeichert.Damit die Datensätze dem Template zur Verfügung stehen, muss dafür eine Datenquelle angelegt werden. Über die Datenquelle können Sie dann auch z. B. auf App-Parameter zugreifen oder Daten mehrerer Apps ausgeben. Näheres können sie in der Dokumentation der Datenquelle nachlesen.
Wählen sie in der Datenquelle dieselbe App aus, in der das Template erstellt wird, durchlaufen Sie mit folgender
for-Schleife alle vorhandenen Datensätze.<?for r in app.records.values()?> Anweisungen <?end for?>
Möchten Sie Datensätze aus anderen Apps in Ihrem Template anzeigen, durchlaufen Sie die Datensätze mit folgender
for-Schleife:<?for r in datasources.beispiel.app.records.values()?> Anweisungen <?end for?>
Wobei
beispielfür den Identifizierer der Datenquelle steht, die Sie in Ihrem Template angelegt haben.- Ausgabe von Feldwerten
Die Attribute der Datensätze, wie das Erstellungsdatum, die Felder oder Anhänge sind im Record-Objekt gespeichert. Im Field-Objekt befinden sich die Werte des Feldes. Control-Objekte beinhalten die Metadaten eines Feldes einer Applikation. Je nach Feld-Typ ist dies ein spezieller Objekt-Typ (z.B. TextControl für ein normales einzeiliges Text-Feld). Zu den Feldtypen mit Ihren Untertypen können Sie im Kapitel Übersicht der Feldtypen mehr lesen.
Auf die einzelnen Attribute kann per Punktnotation zugegriffen werden. Zur Ausgabe von Daten aus dem Datensatz verwenden Sie die Anweisung
printxund geben das gewünschte Element des Datensatzes mit Punktnotation an.Der Feldinhalt eines
string/text-Feldes kann dann beispielsweise innerhalb der obigenfor-Schleife und verkapselt in einerif-Anweisung wie folgt ausgegeben werden:<?if r.fields.identifier.value?> <?printx r.fields.identifier.value?> <?end if?>
Wie die Werte anderer Feldtypen ausgegeben werden, können Sie im Kapitel Übersicht der Feldtypen nachlesen.
Desweiteren stehen die Werte auch über „Shortcut“-Attribute zur Verfügung.
record.fields.identifiersteht auch direkt alsrecord.f_identifierzur Verfügung.record.fields.identifier.valuesteht auch direkt alsrecord.v_identifierzur Verfügung. Wobeiidentifierjeweils für den Identifizierer des Feldes steht, das sie ausgeben möchten.Auf den Feldwert kann analog mit
<?printx r.fields['identifier'].value?>zugegriffen werden.Folgender Code durchläuft alle Datensätze und alle Felder und gibt, wenn ein Wert vorhanden ist, dann deren Werte aus:
<?for r in app.records.values()?> <?for f in r.fields.values()?> <?if f.value is not None?> <?printx f.value?> <?end if?> <?end for?> <?end for?>
Prüfung von Feldwerten auf Inhalt
Bevor Sie den Inhalt eines Formularfeldes ausgeben, können Sie prüfen, ob ein
Inhalt eingegeben wurde. Dafür ist die Ausgabe mit einer if-Bedingung zu
umschließen, die prüft, ob eine Angabe im betrachteten Feld vorhanden ist.
Als „leer“ gelten:
der boolsche Wert False
leere Zeichenketten
leere Listen
leere Dictionaries
numerische Null-Werte
der Wert
None
Es gibt folgende drei Möglichkeiten, den Feld-Wert zu überprüfen. Wobei
identifier für den Identifizierer des jeweiligen Feldes steht.
Prüfen, ob ein Wert eingegeben wurde:
<?if record.fields.identifier.value?>
Anweisung für den Fall, dass ein Wert vorhanden ist
<?end if?>
Shortcut:
<?if record.v_identifier?>
Anweisung für den Fall, dass ein Wert vorhanden ist
<?end if?>
Besonderheiten:
Bei leeren Listen in multiplelookup/multipleapplookup-Feldern wird der
if-Block in obiger Logik nicht ausgeführt, verhält sich also
korrekt. Die Zahl „0“ in Feldern vom Typ number ist False und
wird deshalb nicht ausgeführt.
Prüfen, ob der Wert nicht None ist:
<?if record.fields.identifier.value is not None?>
Anweisung für den Fall, dass ein Wert vorhanden ist
<?end if?>
Shortcut:
<?if record.v_identifier is not None?>
Anweisung für den Fall, dass ein Wert vorhanden ist
<?end if?>
Besonderheiten:
Bei leeren Listen in multiplelookup/multipleapplookup-Feldern wird
der if-Block ausgeführt. Die Zahl „0“ in Feldern vom Typ number ist
True und wird ausgeführt.
Methode is_empty() von Field-Objekt:
<?if not record.fields.identifier.is_empty()?>
Anweisung für den Fall, dass ein Wert vorhanden ist
<?end if?>
Shortcut:
<?if not record.f_identifier.is_empty()?>
Anweisung für den Fall, dass ein Wert vorhanden ist
<?end if?>
Je nach Typ ist das Richtige implementiert.
Bei leeren Listen in multiplelookup/multipleapplookup-Feldern wird der
if-Block nicht ausgeführt. Die Zahl „0“ in Feldern vom Typ
number ist True und wird ausgeführt.
Über die Verwendung der Methode is_empty() können Sie in der
Dokumentation der LivingAPI - Objekt-Typen unter
Field mehr nachlesen.
Whitespace
Befinden sich im Template UL4-Ausdrücke oder werden andere Templates
eingebunden, empfiehlt es sich zur besseren Darstellung, einen
<?whitespace?>-Tag ins Template einzufügen. Folgende drei Varianten stehen
zur Auswahl:
<?whitespace keep?>Leerzeichen und Zeilenvorschübe werden 1:1 übernommen.
<?whitespace strip?>Leerzeichen und Zeilenvorschübe zwischen den Tags werden ignoriert.
<?whitespace smart?>Bei Zeilen die außer einem
<?print?>-,<?printx?>- oder<?render?>-Tag nur Whitespace beinhalten, wird die Einrückung und der Zeilenvorschub ignoriert. Weiterhin wird die zusätzliche Einrückung ignoriert, die innerhalb eines<?for?>-,<?if?>-,<?elif?>-,<?else?>- oder<?def?>-Tags verwendet wird.
Formulierung des HTML-Codes
Abgesehen von Daten der Datensätze können Sie natürlich auch alle anderen
HTML-Elemente in Ihre Auswertung integrieren. Sie können einen gesamten
HTML-Quellcode mit head- und body-Bereich als Anzeige-Template eingeben
und an den entsprechenden Stellen UL4 verwenden, um auf Datensätze zuzugreifen,
sie zu verarbeiten und zu analysieren. Mit HTML-Notation werden diese Daten
dann beispielsweise in Tabellen- oder Listenform dargestellt. Außerdem können
Überschriften, Verlinkungen und Bilder in Ihre Auswertung eingefügt werden.
Ihnen stehen alle Möglichkeiten der HTML-Notation zur Verfügung.
Um gewisse Formatierungen festzulegen und um die optische Darstellung der Auswertung ansprechend zu gestalten, kann zudem CSS verwendet werden.
Mehr Informationen zu HTML und CSS sowie ausführliche Anleitungen finden Sie unter https://wiki.selfhtml.org/
CSS-Template
Für das nachfolgende Anwendungsbeispiel wurde ein CSS-Template angelegt und im
Anzeigetemplate teilnehmerliste eingebunden.
Um ein CSS-Template anzulegen, wählen Sie dafür im Menü und anschließend in der linken Menüleiste Anzeige-Templates. Klicken Sie auf neues Anzeige-Template hinzufügen.
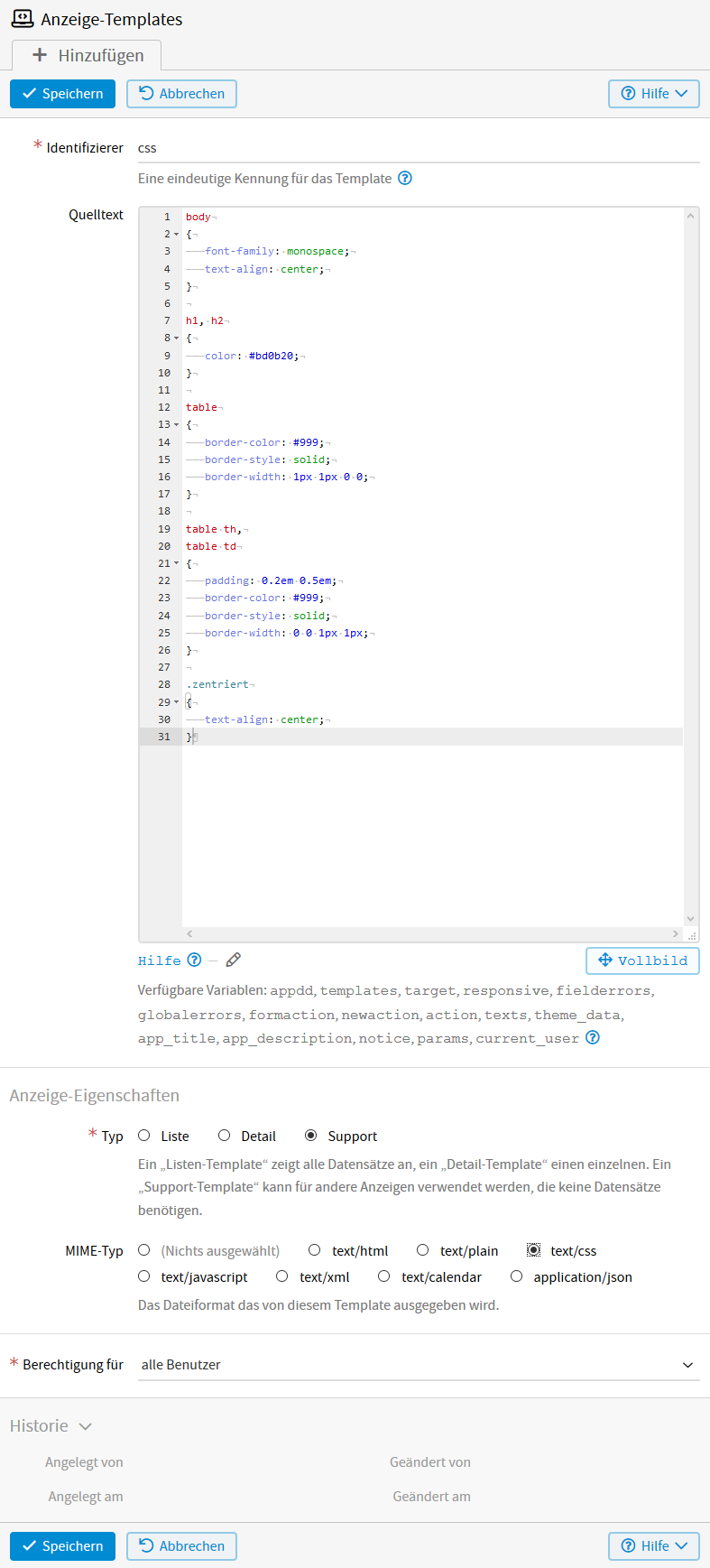
Im nun geöffneten Fenster wurden für das Anwendungsbeispiel folgende Konfigurationen vorgenommen:

Wie das CSS-Template im Anzeigetemplate teilnehmerliste eingebunden wird,
können Sie im Anwendungsbeispiel nachlesen.
Ergebnisseite
Sie haben die Möglichkeit ein Anzeigetemplate zu erstellen, das dem Teilnehmer/ der Teilnehmerin nach der Eingabe eines Datensatzes oder nach einer Änderung über Formular, als Ergebnisseite angezeigt werden soll. Diese Ergebnisseite könnte folgendermaßen aussehen.

Um eine Ergebnisseite anzulegen, wählen Sie im Menü und anschließend in der linken Menüleiste Anzeige-Templates. Klicken Sie auf Neues Anzeige-Template hinzufügen.
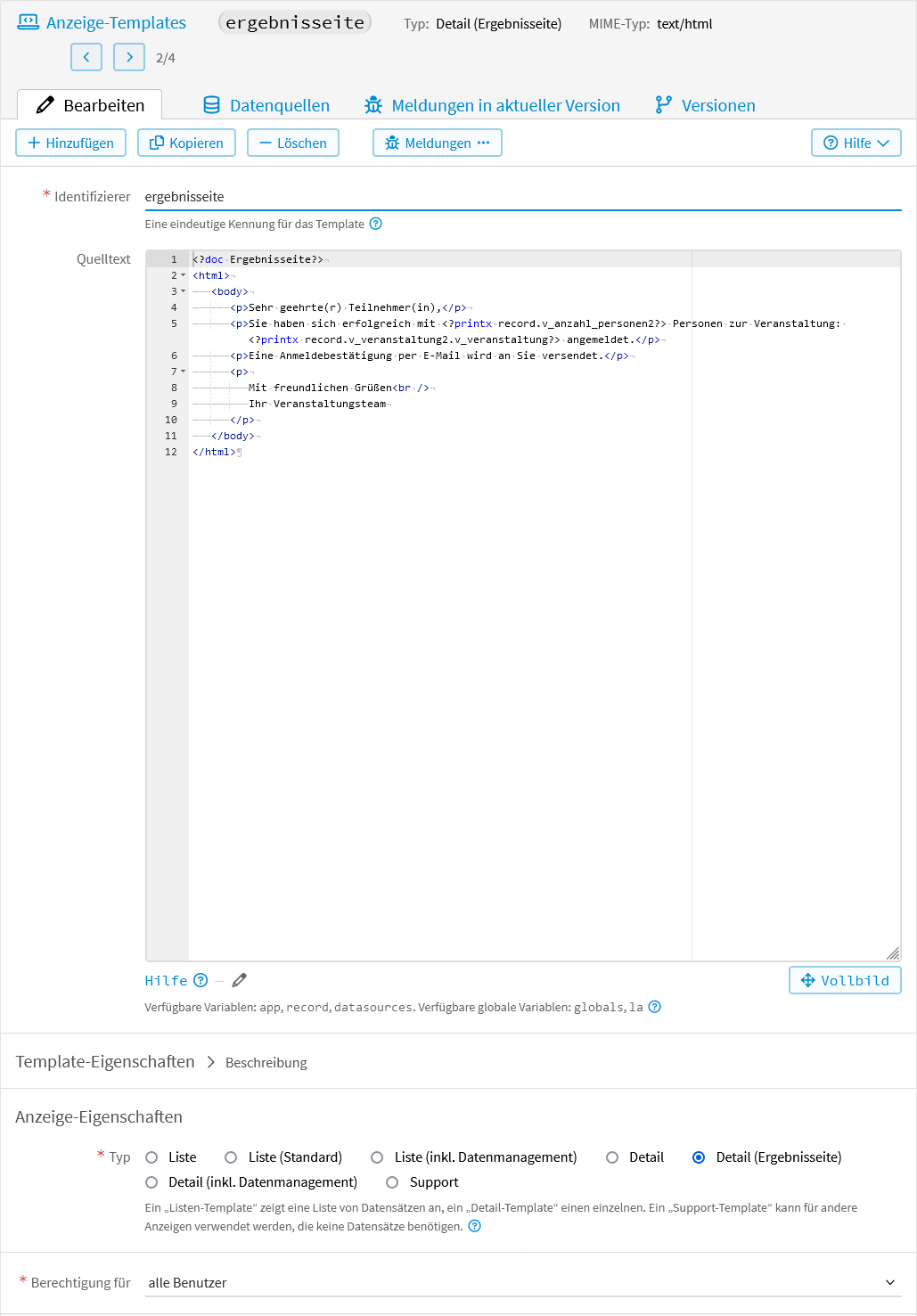
Im nun geöffneten Fenster werden folgende Konfigurationen vorgenommen:

Bei Typ muss Detail (Ergebnisseite) gewählt werden.
Wie eine Ergebnisseite aufgerufen wird, können Sie unter Aufruf eines Anzeige-Templates nachlesen.
Aufruf eines Anzeige-Templates
Wenn Sie das Formular einer beliebigen LivingApp öffnen, sehen Sie in der URL
hinter apps/ eine Kombination aus Buchstaben und Zahlen. Dies ist die
App-UUID (Universally Unique Identifier), der eindeutige Identifizierer Ihrer
App. Im Formular steht hinter der UUID /new, da hier ein neuer Datensatz
angelegt werden kann. An das /new ist die View-ID angehängt.
Der Link zum Formular der App könnte beispielsweise wie folgt lauten:
https://my.living-apps.de/gateway/apps/563a2616591c6ca7a9800ef2/new?view=584f56445afcda56b7716252
Wobei 563a2616591c6ca7a9800ef2 die App-UUID ist und
584f56445afcda56b7716252 die View-ID. Ein Listen-Template, bei dem bei
Standard das Häkchen gesetzt ist, erreichen Sie, indem Sie
/new?view=584f56445afcda56b7716252 aus der URL löschen und keinen weiteren
Parameter anhängen. Im Beispiel wäre das folgende URL:
https://my.living-apps.de/gateway/apps/563a2616591c6ca7a9800ef2
Haben Sie hingegen bei Ihrem Listen-Template das Häkchen bei Standard
nicht gesetzt, erreichen Sie dieses Template, indem Sie
?template=mein_identifizierer hinter die App-UUID an die URL anhängen. Heißt
der Template-Identifizierer z. B. uebersicht, so lautet die Beispiel-URL:
https://my.living-apps.de/gateway/apps/563a2616591c6ca7a9800ef2?template=uebersicht
Wird bei einem Detail-Template bei Ergebnisseite das Häkchen gesetz,
dann wird nach Eingabe oder Änderung eines Datensatzes über Formular, dieses
Template als Ergebnisseite angezeigt. Der Identifizierer wird in dem Fall
automatisch an die URL angehängt. Diese würde dann mit dem
Template-Identifizierer beispiel wie folgt lauten:
https://my.living-apps.de/gateway/apps/563a2616591c6ca7a9800ef2/566832210d3450b5949b9c00?template=beispiel
Im vorherigen Beispiel wird außerdem sichtbar, dass auf Datensatz-Ebene hinter die App-UUID eine weitere ID (dat_id) gehängt wird, die für jeden Datensatz eindeutig ist.
Sie haben auch die Möglichkeit einen Link zum Aufruf Ihres Anzeige-Templates zu erstellen. Darüber können Sie in der Dokumentation der App-Menüs, Benutzer-Menüs bzw. App-Panels oder Benutzer-Panels mehr lesen.
Anlegen von Datenquellen
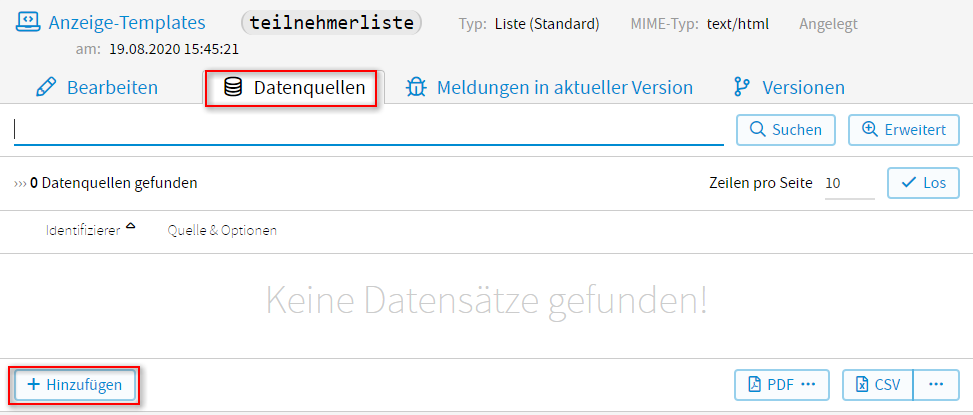
Nachdem das Template das erste Mal gespeichert wurde, kann im Tab Datenquellen die Datengrundlage für das Template konfiguriert werden.

Dies ermöglicht es, auf Daten aus mehreren Apps zuzugreifen, die zur Verfügung stehenden Daten im Vorhinein einzuschränken und auf App-Parameter zuzugreifen. Außerdem haben Sie die Möglichkeit bei Sortierung Ihre Daten zu sortieren und bei Felder einzelne Felder Ihrer App aus- oder abzuwählen.
Möchten Sie auf Daten mehrerer unterschiedlicher Apps zugreifen, müssen Sie für
jede App eine Datenquelle anlegen. Sie können im Anzeige-Template auf die
Datenquelle zugreifen mit datasources.beispiel. Wobei beispiel für den
Identifizierer der Datenquelle steht. Über die Attribute der Datenquelle können
Sie in der Dokumentation der LivingAPI unter DataSource
mehr lesen.
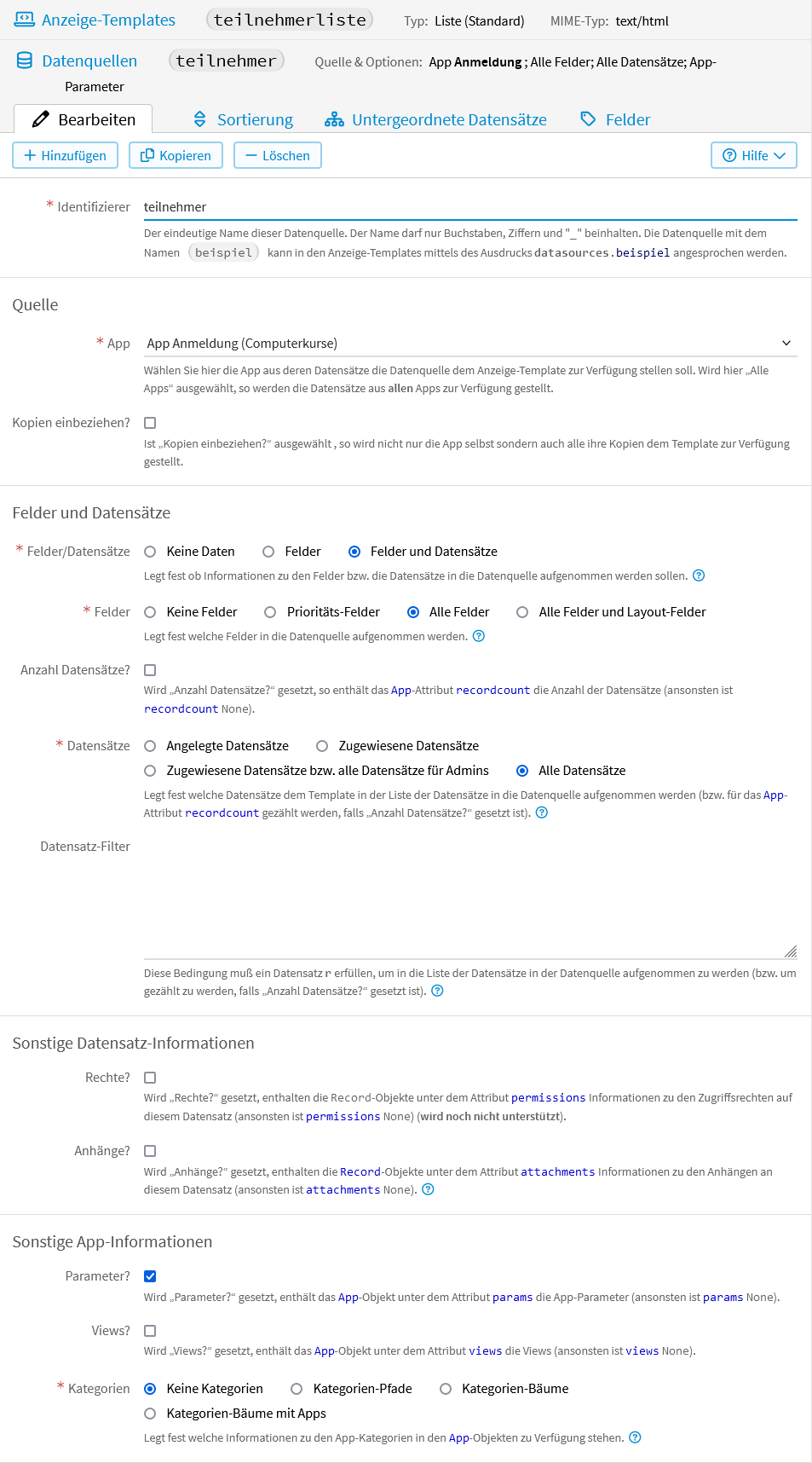
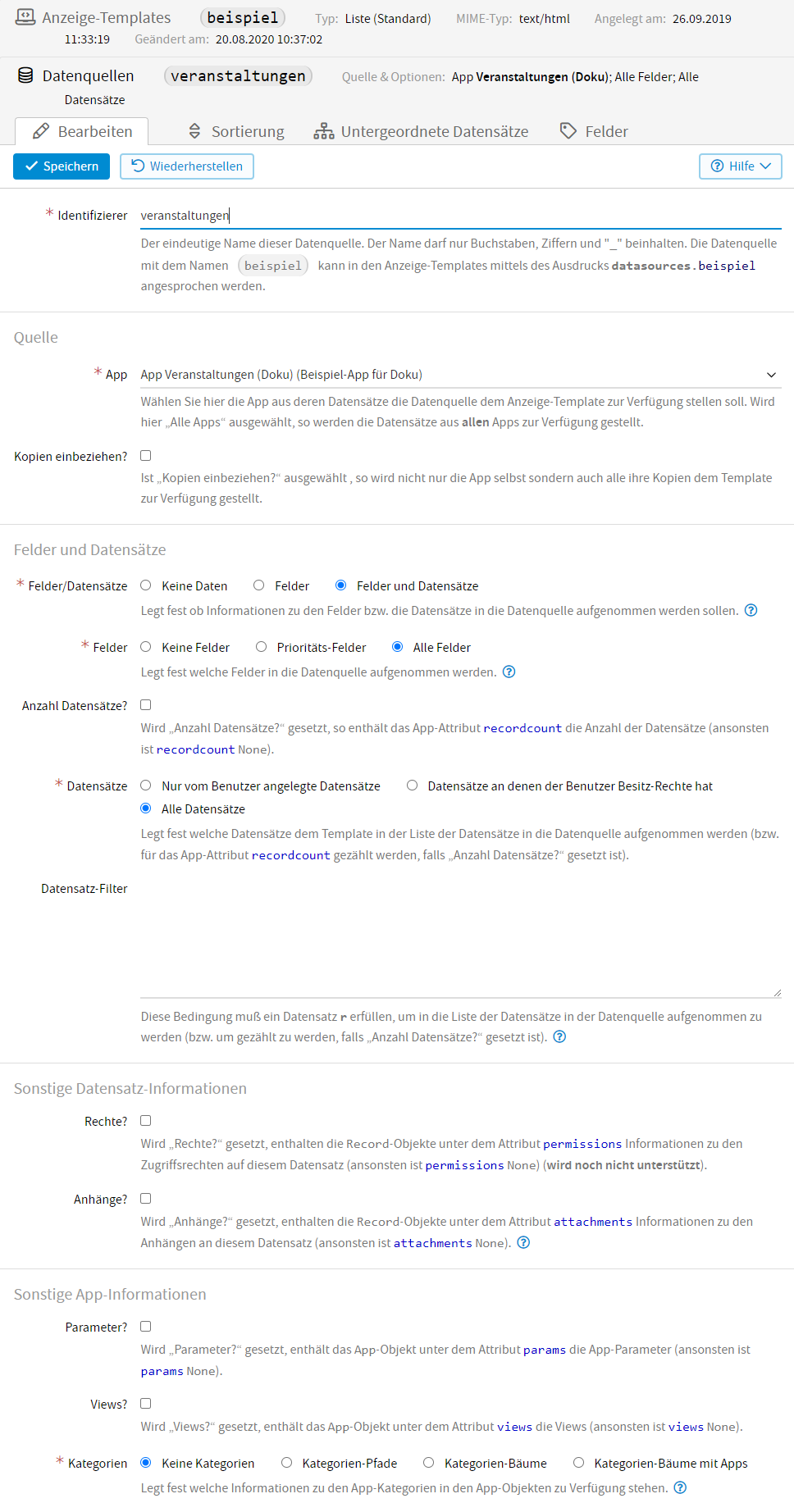
Klicken Sie auf Hinzufügen um eine Datenquelle anzulegen. Im nun geöffneten Fenster können folgende Konfigurationen vorgenommen werden.

- Identifizierer
Der eindeutige Name dieser Datenquelle. Der Name darf nur Buchstaben, Ziffern und
_beinhalten. Eine Datenquelle mit dem Namenbeispielkann in den Anzeige-Templates mittels des Ausdrucksdatasources.beispielangesprochen werden.- App
Hier kann die App ausgewählt werden, deren Datensätze die Datenquelle dem Template zur Verfügung stellen soll. Möchten Sie die Informationen der System-Apps zur Verfügung stellen, müssen Sie hier die entsprechende System-App wählen.
Wird eine App ausgewählt, haben Sie die Moglichkeit bei Kopien einbeziehen das Häkchen zu setzen. Damit wird nicht nur diese App selbst, sondern auch alle ihre Kopien dem Template zur Verfügung gestellt.
- App-Filter
Einen App-Filter können Sie nur dann eingeben, wenn Sie bei App Alle Apps gewählt oder bei einer bestimmten App das Häkchen bei Kopien einbeziehen gesetzt haben.
Diese Bedingung muss eine App
aerfüllen, um in die Liste der Apps zu kommen, aus der die Datensätze in die Datenquelle aufgenommen werden. Es stehen die Variablena(zu filternde App),app(App zu der diese Datenquelle gehört),user(eingeloggter Benutzer),record(Detail-Datensatz; nur in Detail-Templates) undparams(Request-Parameter) zur Verfügung.Mit
a.owner.id == user.idkönnen Sie sich zum Beispiel nur die Apps anzeigen lassen, bei denen der eingeloggte User der Besitzer ist. Mita.identifier == p.str.appwird die App angezeigt, deren UUID als Parameter in der URL mitgegeben wird.Ist der Ausdruck nicht vom Typ
BOOL, wird er mittels der Funktion bool konvertiert. Mehr Informationen zu vSQL-Ausdrücken finden Sie in der Dokumentation zu vSQL.
- Felder/Datensätze
Hier können Sie festlegen, ob Informationen zu den Feldern (
controls), oder die Datensätze (records) in die Datenquelle aufgenommen werden sollen.- keine Daten
Es werden keine Informationen zu den Feldern bzw. Datensätze in die Datenquelle aufgenommen, sondern nur die App-Information (Name der App, Beschreibung der App, Icon, …). Dies kann z.B. sinnvoll sein, wenn Sie eine Übersicht über alle Ihre Apps erstellen wollen.
- Felder
Hier werden nur Feldinformationen (Name des Feldes, Feldtyp, App zu der das Feld gehört, Info ob Listenfeld, Reihenfolge der Felder, …) in die Datenquelle aufgenommen. Dies kann z.B. für reine Eingabemasken sinnvoll sein.
- Felder und Datensätze
Zusätzlich zu den Feldinformationen werden hier die Datensätze der App mit in die Datenquelle aufgenommen. Diese ist die übliche Auswahl. Damit können Sie dann die Daten Ihrer App im Anzeigetemplate auswerten oder darstellen.
- Felder
Erscheint bei der Auswahl von Felder oder Felder und Datensätze. Legt fest, welche Felder in die Datenquelle aufgenommen werden.
- keine Felder
Es werden gar keine Felder aufgenommen.
- Prioritätsfelder
Es werden nur die Felder aufgenommen, die in der Datenliste im Datenmanagement ausgewählt sind.
- Alle Felder
Es werden alle Felder aufgenommen.
- Alle Felder und Layoutfelder
Es werden alle Felder aufgenommen. Zusätzlich enthält
View.layout_controlsalle Layout-Felder, wie die „Formatierten Textfelder“, „Dekobilder“ und den „Absenden“-Button.(Damit View-Objekte in die Datenquelle aufgenommen werden, muß der Haken bei Views? gesetzt sein.)
- Anzahl Datensätze
Wird hier das Häkchen gesetzt, wird die Anzahl der Datensätze mit in die Datenquelle aufgenommen (als App-Attribut
recordcount).- Datensätze
Erscheint bei der Auswahl von Felder und Datensätze. Legt fest, welche Datensätze dem Template in der Liste der Datensätze in die Datenquelle aufgenommen werden.
- Angelegte Datensätze
Es werden nur die vom Benutzer angelegten Datensätze aufgenommen.
- Zugewiesene Datensätze
Es werden nur Datensätze aufgenommen, die dem Benutzer über die Konfiguration Zugewiesene Daten zugewiesen wurden. Ohne diese Konfiguration wird diese Option wie Angelegte Datensätze behandelt.
- Zugewiesene Datensätze bzw. alle Datensätze für Admins
Hat der Benutzer die Rolle Adminstrator oder Datenmanager, so werden alle Datensätze aufgenommen, sonst wird diese Option wie Zugewiesene Datensätze behandelt.
- Alle Datensätze
Es werden alle Datensätze aufgenommen.
- Datensatz-Filter
Diese Bedingung muss ein Datensatz
rerfüllen, um in die Liste der Datensätze in der Datenquelle aufgenommen zu werden. Es stehen die Variablenr(zu filternder Datensatz),app(App zu der dieses Anzeige-Template gehört),user(eingeloggter Benutzer) undparams(Request-Parameter) zur Verfügung. Zum Beispiel könnten Sie nur die Daten, die in den letzten 30 Tagen eingegeben wurden anzeigen lassen mitr.createdat >= now() - days(30). Folgenden Filter können Sie eingeben, wenn Sie zum Beispiel nur die Daten aus der App „Vorgänge“ anzeigen lassen wollen, bei denen als Vorgangstyp Rechnung in der Auswahl gewählt wurder.v_vorgangstyp == "rechnung". Wobeivorgangstypfür den identifier des Feldes Vorgangstyp steht.Ist der Ausdruck nicht vom Typ
BOOL, wird er mittels der Funktion bool konvertiert. Mehr Informationen zu vSQL-Ausdrücken finden Sie in der Dokumentation zu vSQL.- Rechte?
Wird hier das Häkchen gesetzt, wird das Attribut
permissionsgefüllt mit allen der App zugeordneten Benutzern und deren Berechtigungen. (Wird noch nicht unterstützt.)- Anhänge?
Wird hier das Häkchen gesetzt, werden auch die Anhänge (
attachments) der jeweiligen Datensätze mit in die Datenquelle aufgenommen. Bei dem Datensatz der bei einem Detail-Template angezeigt wird, stehen die Anhänge immer zu Verfügung, unabhängig davon, ob das Häkchen bei Anhänge? gesetzt ist oder nicht.- Parameter?
Wird hier das Häkchen gesetzt, dann stehen dem Template die unter erstellten App-Parameter (
params) zur Verfügung.- Views?
Wird hier das Häkchen gesetzt, werden alle Formularvarianten (Formularansichten —
views) dem Template zur Verfügung gestellt.- Kategorien
Legt fest, welche Informationen zu den App-Kategorien in den App-Objekten zur Verfügung stehen. Zur Demonstration der folgenden Möglichkeiten wird das Beispiel der unter angelegten Kategorien verwendet.
- Keine Kategorien
Es steht keine Information zur Verfügung, d.h. das Attribut
categoriesder App-Objekte ist immerNone.- Kategorien-Pfade
Hier ist das App-Attribut
categoriesein Dictionary mit den Kategorien, zu denen diese App gehört. Die Schlüssel sind der jeweilige Identifizierer der Kategorie und der Wert sind Kategorie-Objekte. Bei diesen verweist dasparent-Attribut jeweils auf die übergeordnete Kategorie. D.h. über die den Apps zugeordneten Kategorien können über das parent-Attribut die Pfade zu diesen Kategorien im Kategorien-Baum rekonstruiert werden, aber nicht die Bäume selbst. Zum Beispiel , oder .- Kategorien-Bäume
Diese Option funktioniert ähnlich wie Kategorien-Pfade, jedoch enthält das Kategorien-Attribut
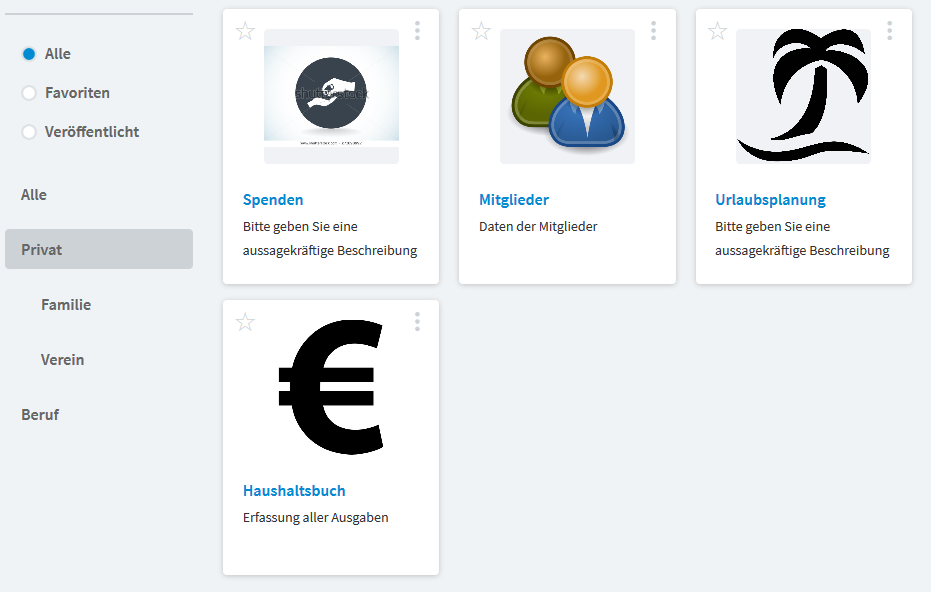
childrenzusätzlich noch die dieser Kategorie untergeordneten Kategorien als Dictionary. (Bei Kategorien-Pfade istchildrenimmerNone). Zum Beispiel die übergeordnete Kategorie Privat mit den Unterkategorien Familie und Verein.- Kategorien-Bäume mit Apps
Diese Option funktioniert ähnlich wie Kategorien-Bäume, jedoch enthält das Kategorien-Attribut
appszusätzlich noch die dieser Kategorie zugeordneten Apps als Dictionary (bei Kategorien-Pfade und Kategorien-Bäume istappsimmerNone). Zum Beispiel die übergeordnete Kategorie Privat mit der Unterkategorie Familie und deren Apps Haushaltsbuch und Urlaubsplanung, sowie der Unterkategorie Verein und deren Apps Mitglieder und Spenden.

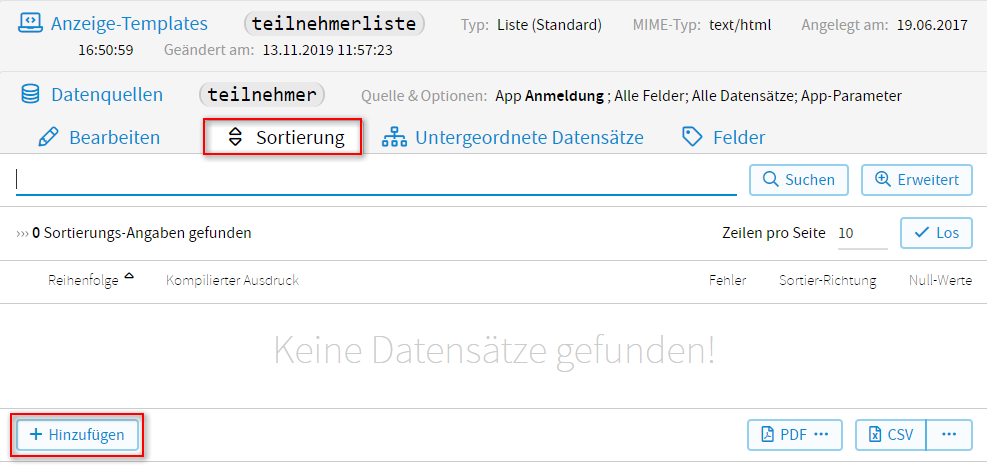
Nach dem Speichern der Datenquelle erscheinen neben Bearbeiten die Tabs Sortierung, Untergeordnete Datensätze und Felder.
Sortierung
Bei Sortierung kann nach einem bestimmten Ausdruck sortiert, die Sortier-Richtung und das Handling von Null-Werten eingestellt werden. Wird hier keine Sortierung festgelegt, so wird die Sortierung, wie sie unter für das Datenmanagement konfiguriert wurde, verwendet.
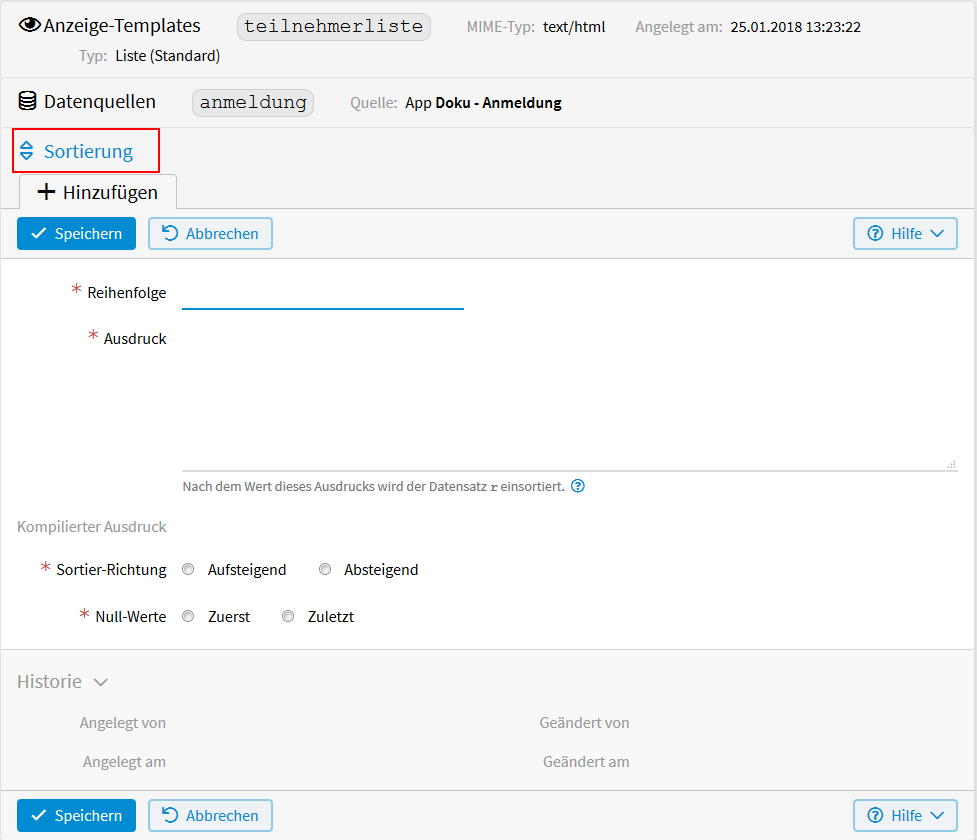
Klicken Sie auf den Tab Sortierung und dann auf Hinzufügen, um eine Sortierung anzulegen.

Im nun geöffneten Fenster können folgende Konfigurationen vorgenommen werden.

- Reihenfolge
Bei mehrerern Sortierungen werden die Datensätze in dieser Reihenfolge sortiert.
- Ausdruck
Nach dem Wert dieses Ausdrucks werden die Datensätze sortiert. Für die Formulierung wird vSQL verwendet. Es stehen die Variablen
r(zu sortierender Datensatz),app(App zu der das zugehörige Anzeige-Template gehört)record(Detail-Datensatz; nur in Detail-Templates),user(eingeloggter Benutzer) undparams(Request-Parameter) zur Verfügung.
Sortier-Richtung
- Aufsteigend
Aufsteigende Sortierung (A-Z)
- Absteigend
Absteigende Sortierung (Z-A)
Nullwerte
- Zuerst
Nullwerte werden zuerst angezeigt.
- Zuletzt
Nullwerte werden zuletzt angezeigt.
Untergeordnete Datensätze
Wenn Sie in einer App eine Auswahl auf eine andere App definieren, dann erzeugen Sie damit eine Eltern-Kind-Beziehung. In unserem Anwendungsfall z. B. greift das Feld Veranstaltung in der App Anmeldung auf die App Veranstaltungen zu. Das heißt die App Veranstaltungen hat eine Eltern-Kind-Beziehung zu der App Anmeldung (eine Veranstaltung kann mehrere Anmeldungen haben). Diese Beziehung können Sie für untergeordnete Datensätze nutzen. So könnten Sie sich z. B. die Teilnehmer zu Ihren Veranstaltungen in einem Template anzeigen lassen. Dafür müssen Sie in der App Veranstaltungen ein Anzeigetemplate und dazu eine Datenquelle anlegen. Für dieses Beispiel wurde folgende Datenquelle konfiguriert.

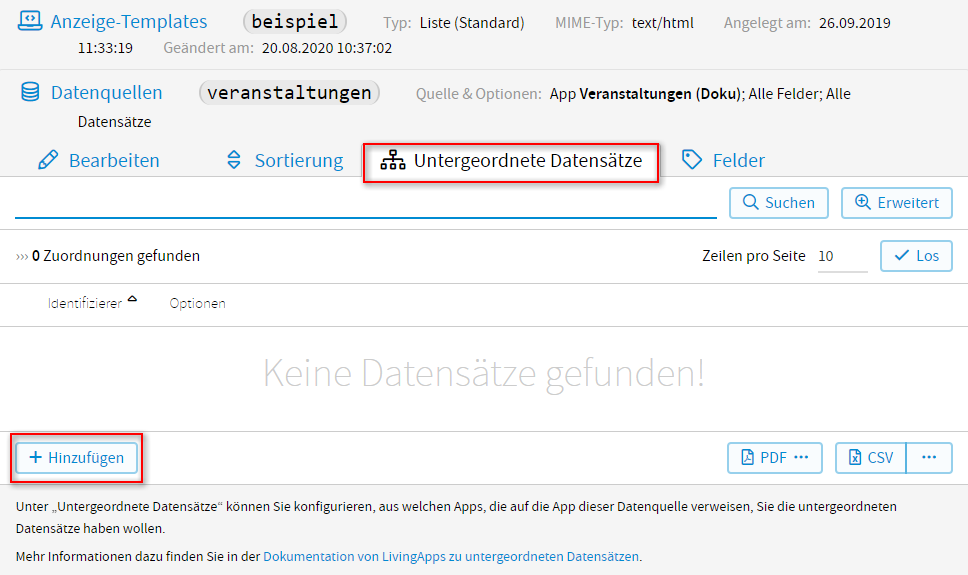
Nach dem Speichern der Datenquelle klicken Sie auf den Tab Untergeordnete Datensätze und dann auf Hinzufügen.

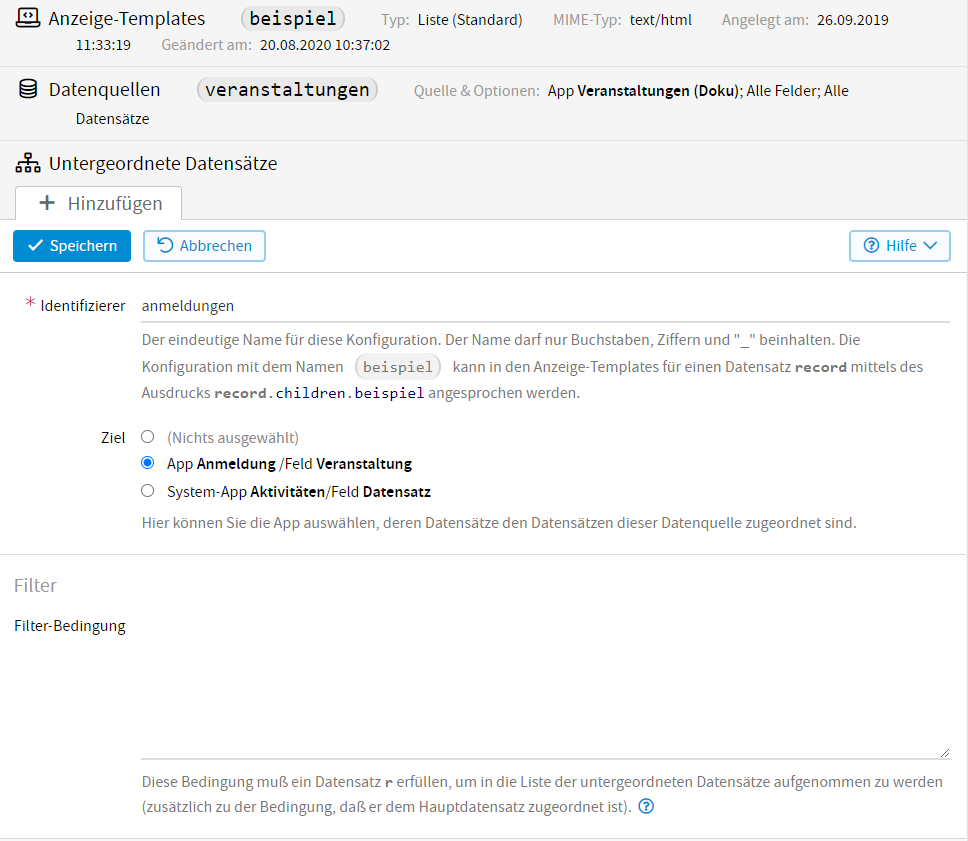
Im nun geöffneten Fenster werden folgende Konfigurationen vorgenommen.

- Identifizierer
Der eindeutige Identifizierer für diese Konfiguration. Der Identifizierer darf nur Buchstaben, Ziffern und
_beinhalten. Die Konfiguration mit dem Namenbeispielkann in den Anzeige-Templates für einen Datensatzrecordmittels des Ausdrucksrecord.children.beispielangesprochen werden. Zu einem Veranstaltungsdatensatz wäre z. B. bei o.g. Beispiel ein Zugriff auf die zugehörigen Anmeldungen möglich überrecord.children.anmeldungen.- Ziel
Hier können Sie die App auswählen, deren Datensätze den Datensätzen dieser Datenquelle zugeordnet sind. Angezeigt werden die Apps, die ausgewählt werden können, sowie die Felder worüber die beiden Apps miteinander verknüpft sind. Ist eine App mehrfach mit einer anderen App verbunden, dann können sie über das Feld, das Ihnen bei Ziel mitangezeigt wird, diese beiden Verknüpfungen unterscheiden.
- Filterbedingung
Diese Bedingung muß ein Datensatz
rerfüllen, um in die Liste der untergeordneten Datensätze aufgenommen zu werden (zusätzlich zu der Bedingung, dass er dem Hauptdatensatz zugeordnet ist). Es stehen die Variablenr(untergeordneter zu filternder Datensatz),app(App zu der das zugehörige Anzeige-Template gehört),record(Detail-Datensatz; nur in Detail-Templates),user(eingeloggter Benutzer) undparams(Request-Parameter) zur Verfügung. Ist der Ausdruck nicht vom TypBOOL, wird er mittels der Funktionboolkonvertiert. Für das Formulieren der Bedingung wird vSQL verwendet.
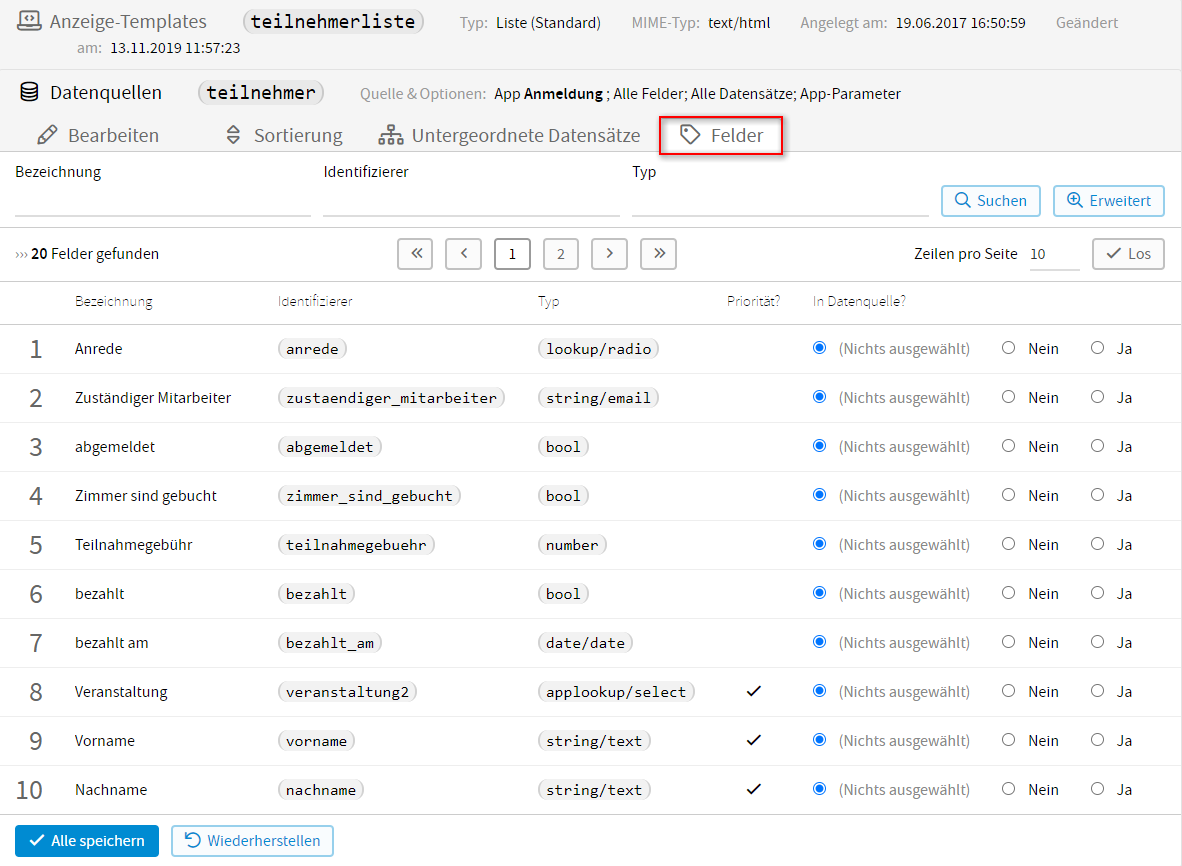
Felder
Hier haben Sie die Möglichkeit, einzelne Felder Ihrer App aus- oder abzuwählen, welche in die Datenquelle aufgenommen werden sollen. Das ist z. B. sinnvoll, wenn Sie nur wenige von vielen Feldern anzeigen lassen möchten oder wenn Sie entgegen der Angabe in der Datenquelle einzelne Felder mitaufnehmen oder ausschließen möchten.
Durch Klicken auf den Tab Felder gelangen Sie zu folgender Seite.

- Nichts ausgewählt
Das Feld wird entsprechend der Angabe in der Datenquelle behandelt.
- Nein
Das Feld wird nicht mit in die Datenquelle aufgenommen.
- Ja
Das Feld wird mit in die Datenquelle aufgenommen.
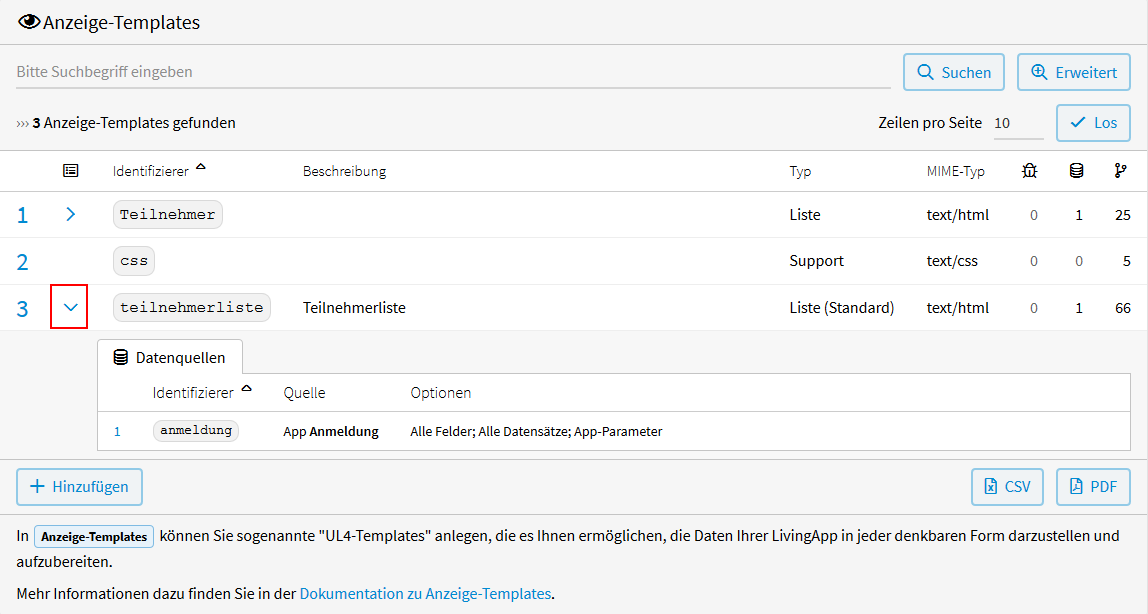
In der Übersicht Ihrer Anzeige-Templates können Sie durch Klicken auf den Pfeil neben dem entsprechenden Template einsehen, was in der Datenquelle konfiguriert wurde.

Zugriff auf System-Apps
Über System-Apps können Sie auf Informationen aus dem Living-Apps-System zugreifen, als wären diese Informationen Datensätze einer App (eben einer System-App). Überall wo Sie eine normale App als Datenquelle wählen können ist es auch möglich, statt dessen eine System-App zu wählen. Um auf eine System-App zugreifen zu können, müssen Sie dafür eine Datenquelle anlegen und dort als Quelle bei Apps die entsprechende System-App auswählen. Darüber können Sie in der Dokumentation der Datenquelle mehr lesen.
Folgende System-Apps stehen zur Verfügung.
System-App „Aktivitäten“
Die System-App „Aktivitäten“ ermöglicht den Zugang zu dem im System protokollierten Aktivitäten (siehe Aktivitäten anlegen? zur Erklärung von Aktivitäten).
Die Sytem-App „Aktivitäten“ hat folgende Felder:
Name |
Identifizierer |
Typ |
|---|---|---|
Übergeordnete Aktivität |
|
|
Typ |
|
|
App |
|
|
Datensatz |
|
|
Inhalt |
|
|
Quittiert am |
|
|
Das Feld type (d.h. der Aktivitäts-Typ) kann folgende Werte haben:
Wert |
Beschreibung |
|---|---|
attachment.insert |
Anhang erzeugt |
attachment.update |
Anhang geändert |
attachment.delete |
Anhang gelöscht |
massdata.insert |
Mehrere Datensätze erzeugt |
massdata.update |
Mehrere Datensätze geändert |
massdata.delete |
Mehrere Datensätze gelöscht |
data.insert |
Datensatz erzeugt |
data.update |
Datensatz geändert |
data.delete |
Datensatz gelöscht |
linkaction.execute |
Link-Aktion ausgeführt |
email.send |
Email versendet |
email.fail |
Emailversendung fehlgeschlagen |
task.insert |
Aufgabe erzeugt |
task.done |
Aufgabe erledigt |
task.delete |
Aufgabe gelöscht |
chat |
Chat-Nachricht |
app.chat |
Chat-Nachricht zur App |
data.chat |
Chat-Nachricht zum Datensatz |
So können Sie z. B. in der Datenquelle bei Datensatz-Filter folgende Bedingung angeben:
r.v_type != "data.insert"
Wenn ein Datensatz erzeugt wird, soll keine Aktivität angezeigt werden, ansonsten schon.
Folgende Bedingung zeigt nur die Aktivitäten zu den Chats an und keine anderen:
"chat" in r.v_type
System-App „Apps“
Bei dieser System-App werden die Apps selbst als Datensätze interpretiert. Diese Datensätze haben folgende Felder:
Name |
Identifizierer |
Typ |
|---|---|---|
Name |
|
|
Beschreibung |
|
|
Kleines Icon |
|
|
Großes Icon |
|
|
Anzahl unquittierter Aktivitäten |
|
|
Dies ermöglicht es Ihnen z.B. ein Template zu erstellen, das alle ihre Apps anzeigt.
System-App „Controls“
System-App „Emailtemplates“
System-App „Versendungen“
Anwendungsbeispiel
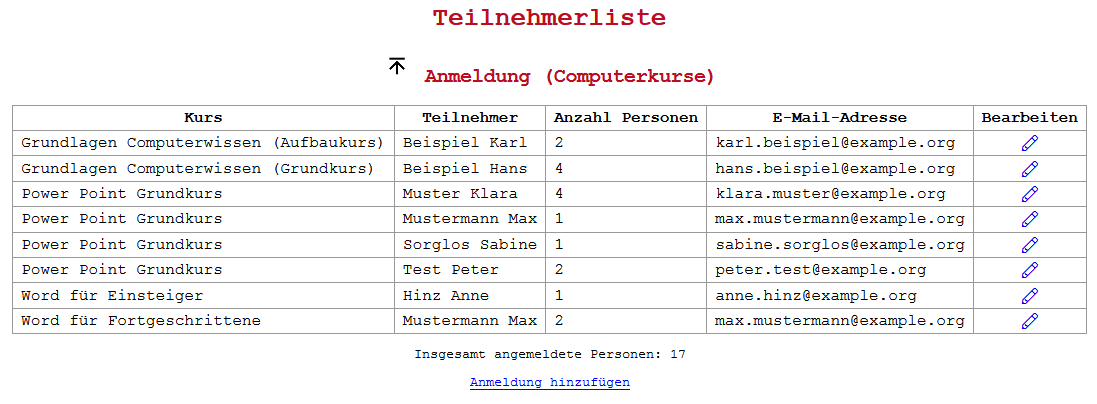
Um die Darstellung eines Anzeige-Templates zu veranschaulichen, wird im
Folgenden auf das Anwendungsbeispiel aus Kapitel 1 zurückgegriffen. Es soll das
Anzeige-Template
Teilnehmerliste
vom Typ Liste erstellt werden, welches als
Übersichtsseite über sämtliche Anmeldungen dient und verschiedene Links und
Parameter einbindet. Die Übersicht soll eine Tabelle anzeigen, mit den Spalten
Kurs, Teilnehmer, Anzahl Personen, E-Mail-Adresse und
Bearbeiten. Außerdem soll die Summe der angemeldeten Personen berechnet und
ausgegeben werden.
Zusätzlich wird das Anzeige-Template Ergebnis vom Typ Detail (Ergebnisseite) erstellt, welches die Teilnehmer über eine erfolgreiche Anmeldung informieren soll.
Das zugehörige CSS-Template wird in einem separaten Support-Template ausgelagert und dann eingebunden.

Wählen Sie im Menü und anschließend in der linken Menüleiste Anzeige-Templates. Klicken Sie auf Hinzufügen um ein neues Anzeige-Template anzulegen.
Im nun geöffneten Fenster werden folgende Konfigurationen vorgenommen.

Bei Quelltext wird folgender Code eingegeben.
1<?doc?>
2Teilnehmerliste
3<?end doc?>
4<?code teilnehmerapp = datasources.teilnehmer.app?>
5<html>
6 <head>
7 <title>Teilnehmerliste</title>
8 <?render globals.t_la_static_font_awesome()?>
9 <link rel="stylesheet" href="<?printx teilnehmerapp.template_url('css')?>" />
10 </head>
11 <body>
12 <h1><?printx app.pv_ueberschrift?></h1>
13 <h2>
14 <?if teilnehmerapp.image is not None?>
15 <img src="<?printx teilnehmerapp.image.url?>" width="32"/>
16 <?end if?>
17 <?printx teilnehmerapp.name?> (<?printx teilnehmerapp.description?>)
18 </h2>
19 <table align="center" border="0" cellpadding="0" cellspacing="0">
20 <thead>
21 <tr>
22 <th>Kurs</th>
23 <th>Teilnehmer</th>
24 <th>Anzahl Personen</th>
25 <th>E-Mail-Adresse</th>
26 <th>Bearbeiten</th>
27 </tr>
28 </thead>
29 <tbody>
30 <?code summe_personen = 0?>
31 <?for record in teilnehmerapp.records.values()?>
32 <?if not record.v_abgemeldet?>
33 <tr>
34 <td>
35 <?if record.v_veranstaltung2?>
36 <?printx record.v_veranstaltung2.v_veranstaltung?>
37 <?end if?>
38 </td>
39 <td>
40 <?printx record.v_nachname?> <?printx record.v_vorname?>
41 </td>
42 <td>
43 <?if record.v_anzahl_personen2?>
44 <?printx record.v_anzahl_personen2?>
45 <?code summe_personen += record.v_anzahl_personen2?>
46 <?end if?>
47 </td>
48 <td>
49 <?printx record.v_e_mail_adresse?>
50 </td>
51 <td class="zentriert">
52 <a target="_top" href="<?printx record.edit_embedded_url()?>"><?render globals.t_la_icon("pencil", fw=True)?></a>
53 </td>
54 </tr>
55 <?end if?>
56 <?end for?>
57 </tbody>
58 </table>
59 <p>Insgesamt angemeldete Personen: <?printx summe_personen?></p>
60 <p><a target="_top" href="<?printx teilnehmerapp.new_embedded_url()?>">Anmeldung hinzufügen</a></p>
61 </body>
62</html>
- Zeile 1
Die Beschreibung des Templates mit dem
<?doc?>-Tag.- Zeile 4
Belegung der Variablen
teilnehmerappmit den Informationen aus der App der Datenquelle.- Zeilen 6 - 10
Der title der Seite wird festgelegt. Das interne Template
la_static_font_awesome(Zeile 8) und das ausgelagerteCSS-Template (Zeile 9) werden eingebunden.- Zeile 12
Die Überschrift des Templates wird über den App-Parameter
ueberschrifteingebunden und ausgegeben. Über App-Parameter können Sie in der Dokumentation der Parameter mehr lesen.- Zeilen 14 - 16
Wenn ein App-Icon hochgeladen wurde, wird dieses hier ausgegeben.
- Zeile 17
Der Name und die Beschreibung der App wird ausgegeben.
- Zeile 18 - 26
Der Kopf der Tabelle wird festgelegt, mit den Spalten-Überschriften
Kurs,Teilnehmer,Anzahl Personen,E-Mail-AdresseundBearbeiten.- Zeile 30
Die Variable
summe_personenwird initialisiert, zu der in jedem Datensatz die Anzahl der angemeldeten Personen aufaddiert wird.- Zeile 31
Die
for-Schleife durchläuft die Werte der Datensätze in der Datenquelle.- Zeile 32
Der Code im
if-Block von Zeile 32 - 55 wird nur ausgeführt für Teilnehmer, die sich nicht wieder abgemeldet haben.- Zeilen 35 - 37
Wenn eine Veranstaltung ausgewählt wurde, wird der Wert des Feldes „Veranstaltung“ aus der verknüpften App „Veranstaltungen“ ausgegeben.
- Zeile 40
Der Nachname und der Vorname des Teilnehmers wird ausgegeben.
- Zeile 43 - 46
Wenn das Feld
Anzahl Personengefüllt ist, dann wird dieser Wert hier (Zeile 44) ausgegeben und anschließend auf die in Zeile 30 definierte Variable aufsummiert (Zeile 45).- Zeile 49
Die E-Mail-Adresse des Teilnehmers wird ausgegeben.
- Zeile 52
Link zum Bearbeiten des jeweiligen Datensatzes. Mit
<?render globals.t_la_icon("pencil", fw=True)?>wählen Sie das Icon zum Editieren aus Font-Awesome aus.- Zeile 59
Ausgabe der Variablen
summe_personen.- Zeile 60
Link zur Dateneingabe, in dem ein neuer Datensatz angelegt werden kann.
Nachdem sie das Template gespeichert haben, können Sie Datenquellen dazu anlegen. Die Datenquelle, die für dieses Anwendungsbeispiel angelegt wurde, finden Sie in der Dokumentation der Datenquelle.
Wie ein Template aufgerufen wird, können Sie unter Aufruf eines Anzeige-Templates nachlesen.
Verwendung von Template-Vorlagen
Sie haben außerdem die Möglichkeit, Template-Vorlagen in HTML-Format für Tabellen-/Detail-Ansicht und als Übersichtsseite für Ihre LivingApp zu verwenden.
Einzelne Template-Vorlagen übernehmen
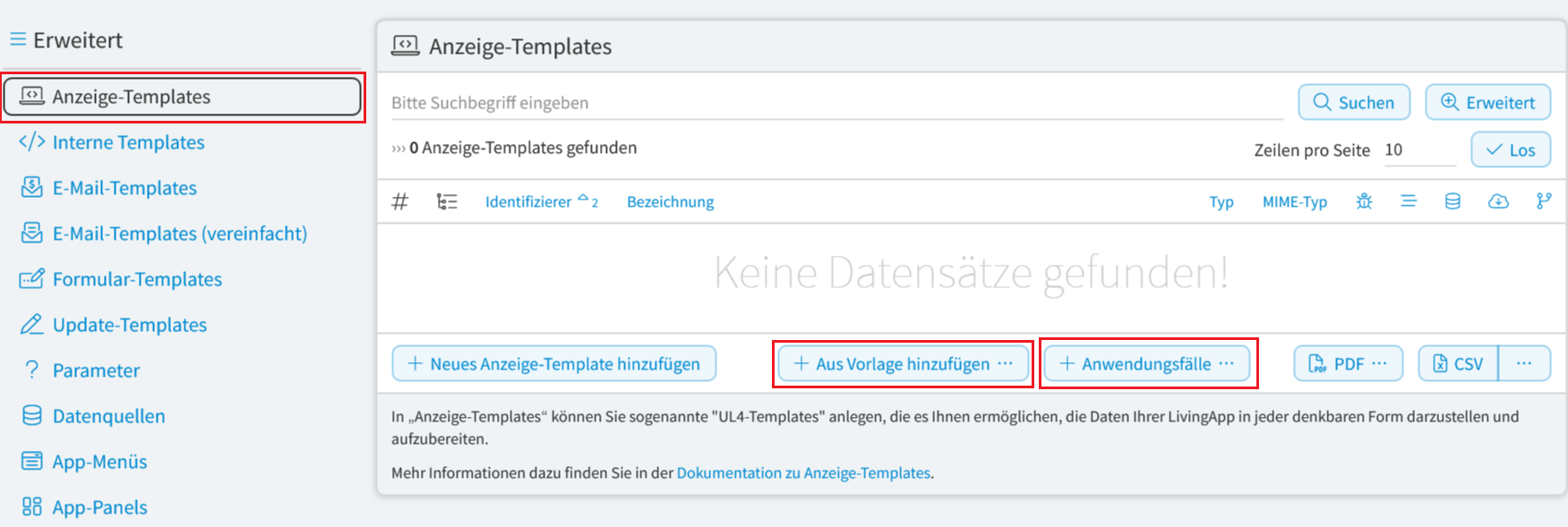
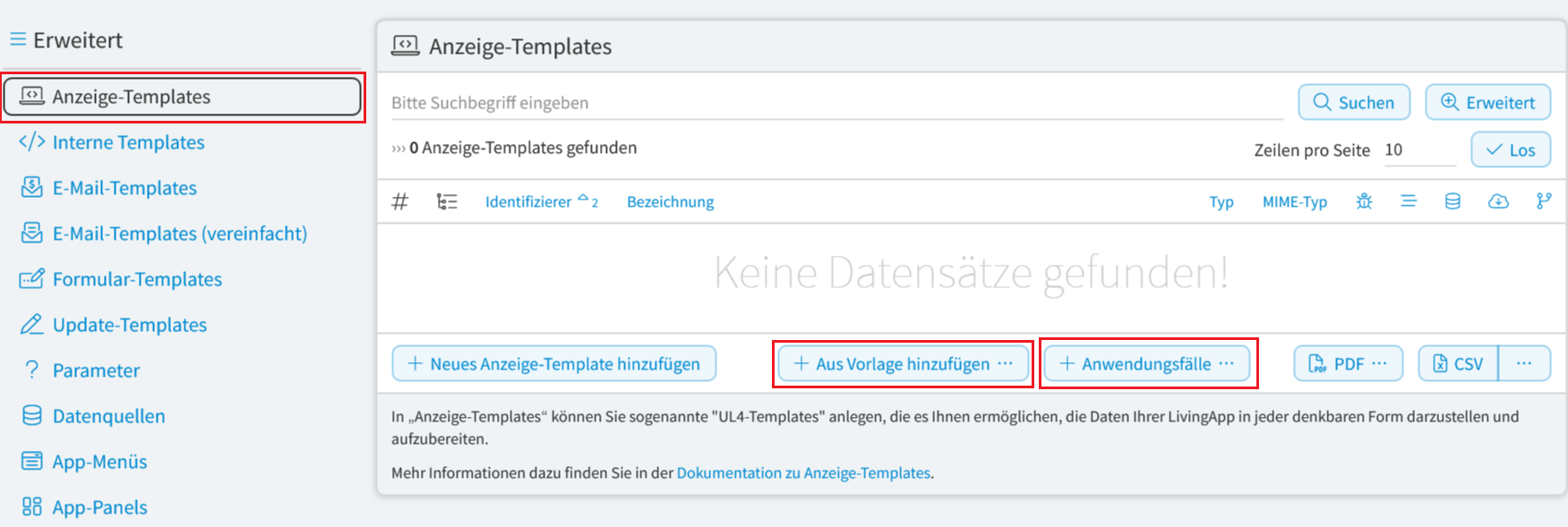
Um einzelne Template-Vorlagen für Ihre LivingApp zu übernehmen, wählen Sie im Menü und klicken Sie anschließend in der linken Menüleiste auf Anzeige-Templates und dann auf Aus Vorlage hinzufügen ….

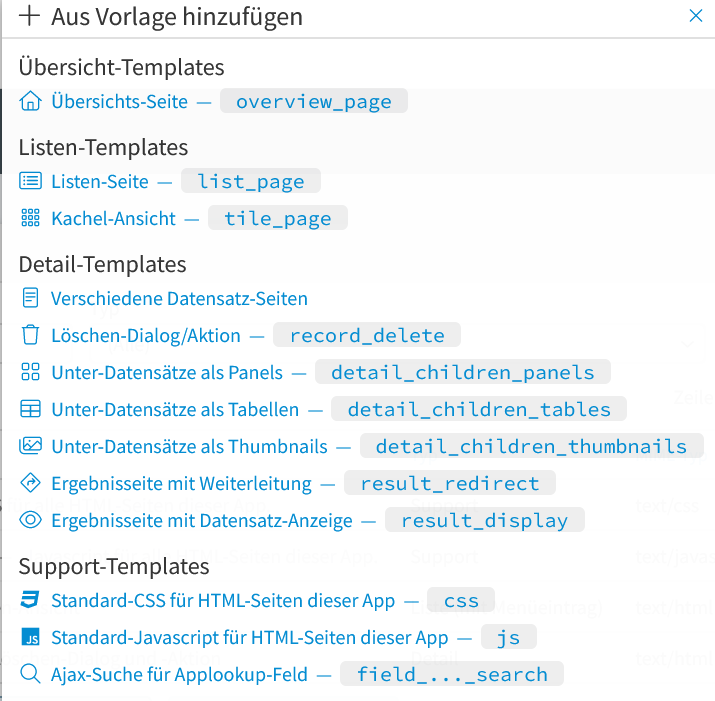
Es öffnet sich folgendes Fenster:


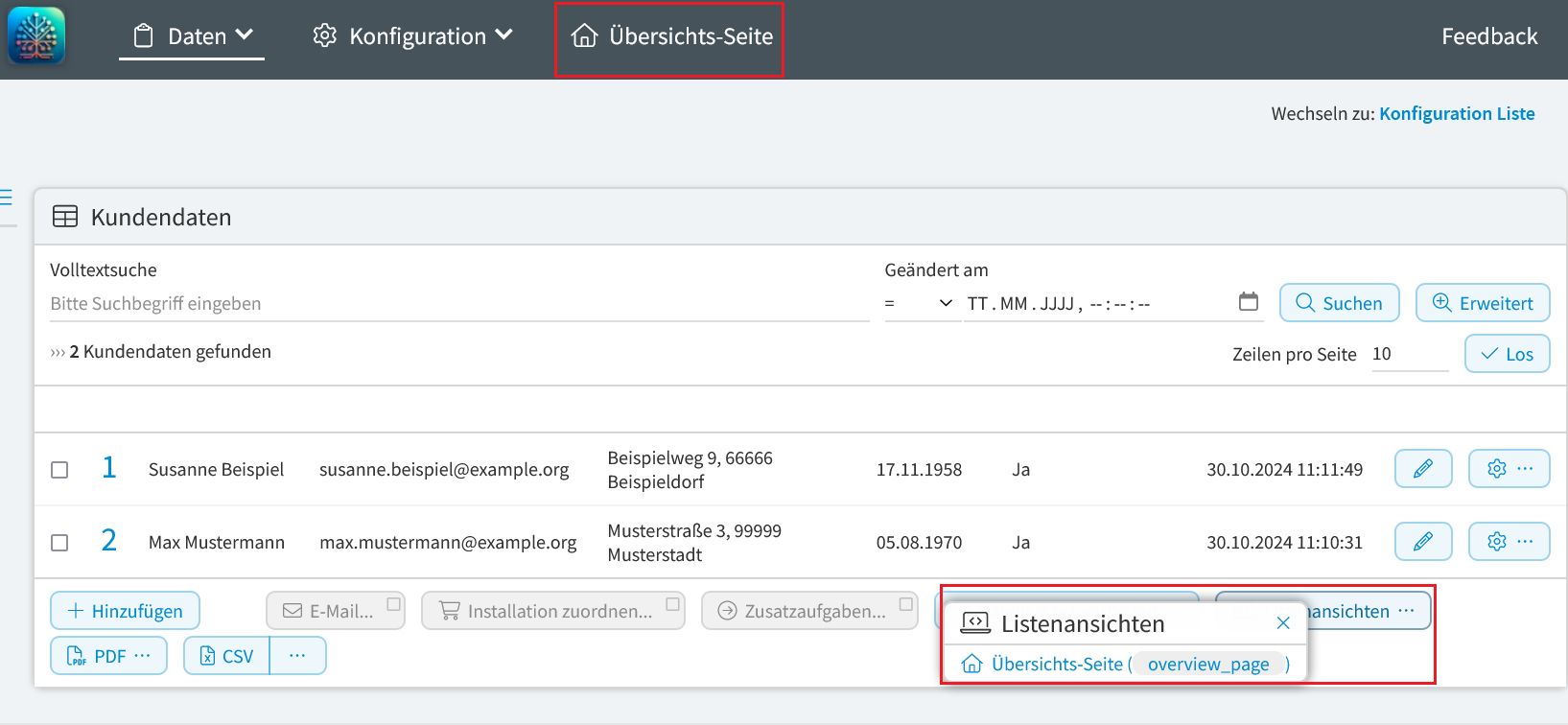
- Übersicht-Templates
- Übersichts-Seite -
overview_page Eine Übersichts-Seite bietet eine Navigation durch alle Panels an, die Sie unter App-Panels und Benutzer-Panels angelegt haben und dort Auf der eigenen Übersichtsseite? ausgewählt wurde.
- Übersichts-Seite -
- Listen-Templates
- Listen-Seite -
list_page Dieses Template bietet eine einfache Listen-Ansicht der Daten in dieser App.
- Kachel-Ansicht -
title_page Dieses Template bietet eine einfache Kachel-Ansicht der Daten in dieser App.
- Listen-Seite -
- Detail-Templates
- Verschiedene Datensatz-Seiten
Dieses Anzeige-Template zeigt einen Datensatz in der einen oder anderen Form an.
Welche Form das ist, wird durch Kontext und Modus festgelegt.
Je nach Kombination der Auswahl bei Kontext und Modus können folgende Anzeige-Templates angelegt werden:
- Datensatz-Anzeige-Seite -
detail_page Dieses Template bietet eine einfache Anzeige-Seite für einen Datensatz in dieser LivingApp und etwaige per „Untergeordnete Datensätze“ zugordnete Details.
Der einzelne Datensatz wird als vollständige HTML-Seite angezeigt.
- Datensatz-Bearbeiten-Seite -
detail_edit_page Diese Template bietet eine einfache Bearbeiten-Seite für einen Datensatz in dieser LivingApp.
Der Datensatz wird als vollständige HTML-Seite bearbeitet.
- Datensatz-Anlegen-Seite -
detail_new_page Dieses Template bietet eine einfache Anlegen-Seite für neue Datensätze in dieser LivingApp.
Ein neuer Datensatz wird als vollständige HTML-Seite angelegt.
- Datensatz-Anzeige-Kachel -
detail_display_panel Eine Detail-Anzeige-Kachel, die für die Anzeige von untergeordneten Datensätzen verwendet wird (wird per Ajax nachgeladen, wenn das Bearbeiten eines Datensatzes abgebrochen wird).
- Datensatz-Bearbeiten-Kachel -
detail_edit_panel Eine Detail-Kachel zum Bearbeiten eines Datensatzes. Diese wird per Ajax nachgeladen, wenn der Benutzer in den untergeordneten Datensätzen auf „Bearbeiten“ klickt.
- Datensatz-Anlegen-Kachel -
detail_new_panel Eine Detail-Kachel zum Anlegen neuer Datensätze. Diese wird per Ajax nachgeladen, wenn der Benutzer in den untergeordneten Datensätzen auf „Neu“ klickt.
Nach dem Speichern wird dieses Panel durch das entsprechende Anzeige-Panel ersetzt.
- Datensatz-Anzeige-Kachel -
detail_display_panel_tables Zeigt einen Datensatz als Kachel in der Tabellenansicht der Unter-Datensätze an.
Zum Bearbeiten wird diese Kachel per Ajax durch die „Bearbeiten-Kachel“ ersetzt.
Dieses Template wird benutzt, wenn untergeordnete Datensätze als Reihe von Kacheln angezeigt werden.
- Datensatz-Bearbeiten-Kachel -
detail_edit_panel_tables Zeigt einen Datensatz zum Bearbeiten in der Detail-Tabellen-Ansicht an.
Nach dem Speichern wird dieses Panel geschlossen, und die Tabellenansicht neu geladen.
Dieses Template wird benutzt, wenn untergeordnete Datensätze als Reihe von Tabellen angezeigt werden.
- Datensatz-Anlegen-Kachel -
detail_new_panel_tables Wird zum Anlegen eines neuen Datensatzes in der Tabellenansicht verwendet.
Nach dem Speichern wird die Tab-Leiste neu geladen.
Dieses Template wird benutzt, wenn untergeordnete Datensätze als Tabellen angezeigt werden.
- Datensatz-Anzeige-Seite -
- Löschen-Dialog/Aktion -
record_delete Dieses Template bietet einen Löschen-Dialog sowie die zugehörige Löschen-Aktion für einen Datensatz in dieser LivingApp.
- Unterdatensätze als Panels -
detail_children_panels Dieses Template erzeugt ein HTML-Fragment das die Unter-Datensätze eines Datensatzes als Panels anzeigt und die Navigationsmöglichkeiten zwischen verschiedenen Anzeige-Varianten bietet.
- Unterdatensätze als Tabellen -
detail_children_tables Dieses Template erzeugt ein HTML-Fragment das die Unter-Datensätze eines Datensatzes als Tabellen anzeigt und die Navigationsmöglichkeiten zwischen verschiedenen Anzeige-Varianten bietet.
- Unterdatensätze als Thumbnails -
detail_children_thumbnails Dieses Template erzeugt ein HTML-Fragment das die Unter-Datensätze eines Datensatzes als Thumbnails anzeigt und die Navigationsmöglichkeiten zwischen verschiedenen Anzeige-Varianten bietet.
- Ergebnisseite mit Weiterleitung -
result_redirect Diese Template ist eine Ergebnisseite, die nach dem Abspeichern eines Datensatzes im Formular aufgerufen wird.
Dies wird dazu verwendet um zur
Listen-Seiteweiterzuleiten.- Ergebnisseite mit Datensatz-Anzeige -
result_display Diese Template ist eine Ergebnisseite, die nach dem Abspeichern eines Datensatzes im Formular aufgerufen wird.
Diese Seite zeigt den Datensatz an und bietet Links, um den Datensatz nochmals zu verändern, oder um einen neuen Datensatz anzulegen.
- Support-Templates
- Standard-CSS für HTML-Seiten dieser App -
css Diese CSS-Datei wird normalerweise in alle Ihre Seiten eingebunden wenn Sie das Standard-Library-Template
la_standard_pagefür Ihre HTML-Seiten verwenden.Sie definiert das Standard-Aussehen Ihrer HTML-Seiten.
Durch einen Aufruf des Library-Template
la_csswerden alle benötigten CSS-Regeln eingebunden. Sie können jedoch das erzeugte Template auch anpassen, um zusätzliche CSS-Regeln zu definieren, oder die CSS-Regeln der Template-Library selektiver einzubinden, um bestimmte CSS-Regeln wegzulassen.- Standard javascript für HTML-Seiten dieser App -
js Diese Javascript-Datei wird normalerweise in alle Ihre Seiten eingebunden wenn Sie das Standard-Library-Template
la_standard_pagefür Ihre HTML-Seiten verwenden.Sie definiert Standard-Javascript-Funktionalität für Popups, Overlays, Menüs und sonstiges dynamisches Verhalten.
- Ajax-Suche für Applookup-Feld -
field_..._search Für Felder vom Typ
applookup/choiceodermultipleapplookup/choicekann der Benutzer nach den gewünschten Datensätzen suchen.Mit dieser Vorlage können Sie für die in Ihrer LivingApp vorhandenen Felder des obigen Typs geeignete Anzeige-Templates anlegen, die dann über Ajax zur Suche in den jeweiligen Ziel-LivingApps verwendet werden.
- Standard-CSS für HTML-Seiten dieser App -
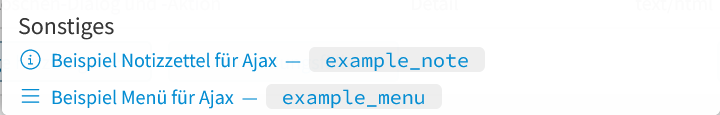
- Sonstiges
- Beispiel Notizzettel für Ajax -
example_note Ein einfaches Beispiel für einen Notizzettel der per Ajax nachgeladen werden kann.
Es wird nur ein HTML-Schnipsel erzeugt, der dann per Javascript in die aktuelle Seite eingebunden wird.
Ein „Link“ um diesen Notizzettel beim Klicken anzuzeigen kann z.B. so aussehen:
<?code url = globals.app.template_url("example_note")?> <span class="la-look-link" onclick="la_popup(this, event)" data-url="<?printx url?>"> Wichtige Notiz </span>
- Beispiel Menü für Ajax -
example_menu Ein einfaches Beispiel für ein Menü das per Ajax nachgeladen werden kann.
Es wird nur ein HTML-Schnipsel erzeugt, der dann per Javascript in die aktuelle Seite eingebunden wird.
Ein „Link“ um dieses Menü beim Klicken anzuzeigen kann z.B. so aussehen:
<?code url = globals.app.template_url("example_menu")?> <span class="la-look-link" onclick="la_popup(this, event)" data-url="<?printx url?>"> Menü </span>
- Beispiel Notizzettel für Ajax -
Anwendungsbeispiele
In den folgenden Anwendungsbeispielen werden anhand der LivingApps Veranstaltungen und Teilnehmer die einzelnen Templatevorlagen veranschaulicht.
Zur Auswahl der jeweiligen Templatevorlagen, gehen Sie wie oben beschrieben vor.
- Listen-Seite -
list_page Zuerst wird eine
Listen-Seiteerstellt, mit der die Daten der LivingApp in Tabellenform ausgegeben werden.In unserem Beispiel sollen die Veranstaltungsdaten aufgelistet sein. Standardmäßig angezeigt werden alle Felder, die Sie unter als Listenfelder ausgewählt haben.
Mit der
Listen-Seitekönnen Sie Ihre Daten anzeigen und innerhalb dieser Liste suchen.Damit der Link zur
Detail-Anzeigen-bzw.-Bearbeiten-Seitefunktioniert, sollten Sie auch die Anzeige-Templatesdetail_pageunddetail_edit_pageanlegen.Um neue Datensätze über die
Listen-Seiteanlegen zu können, ist das Anzeige-Templatedetail_new_pageerforderlich.Für die Lösch-Funkionalität benötigen Sie das Anzeige-Template
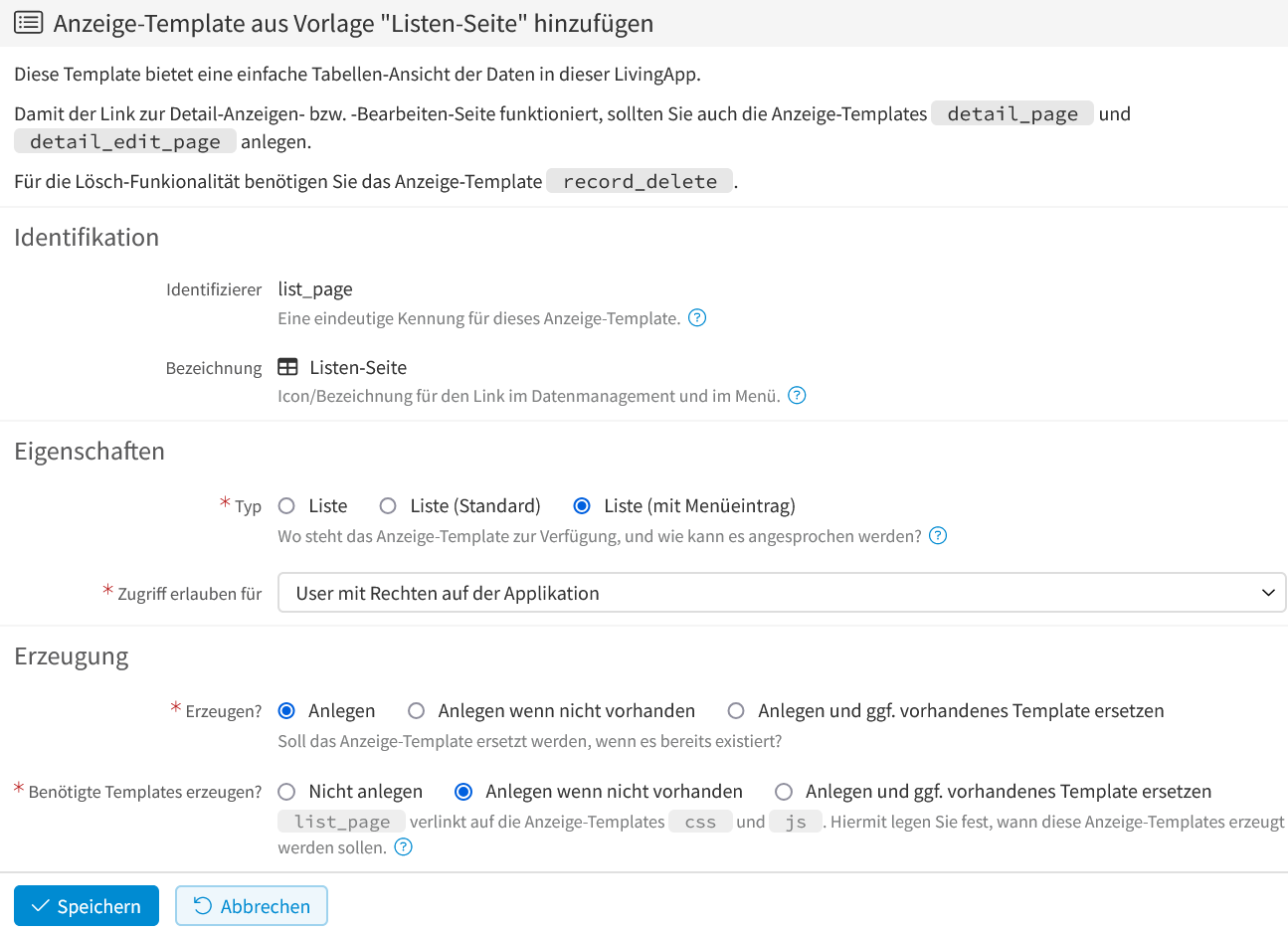
record_delete.Um die Listen-Seite zu erstellen, haben Sie folgende Konfigurationsmöglichkeiten:

Identifikation
- Identifizierer
Die eindeutige Kennung für dieses Anzeige-Template.
- Bezeichnung
Über diese Bezeichnung finden Sie das Template in der Menüzeile und in der Fußzeile der Datenliste (nur wenn Sie beim Typ Liste mit Menüeintrag gewählt haben).
Eigenschaften
- Typ
Wie ein Template, je nach Typ, angesprochen werden kann, können Sie unter Aufruf eines Anzeige-Templates nachlesen.
Beim Typ Liste (mit Menüeintrag) steht der Link zum Anzeige-Template in der Menüzeile und in der Fußzeile der Datenliste zur Verfügung.

- Zugriff erlauben für
Hier legen Sie fest, welche Berechtigung ein Nutzer haben muss, um auf das Template zugreifen zu können.
Erzeugung
- Erzeugen?
Legen Sie hier fest, ob das Anzeige-Template ersetzt werden soll, wenn es bereits existiert.
- Benötigte Templates erzeugen?
list_pageverlinkt auf die Anzeigetemplatescssundjs. Legen Sie hier fest, wann diese erzeugt werden sollen.
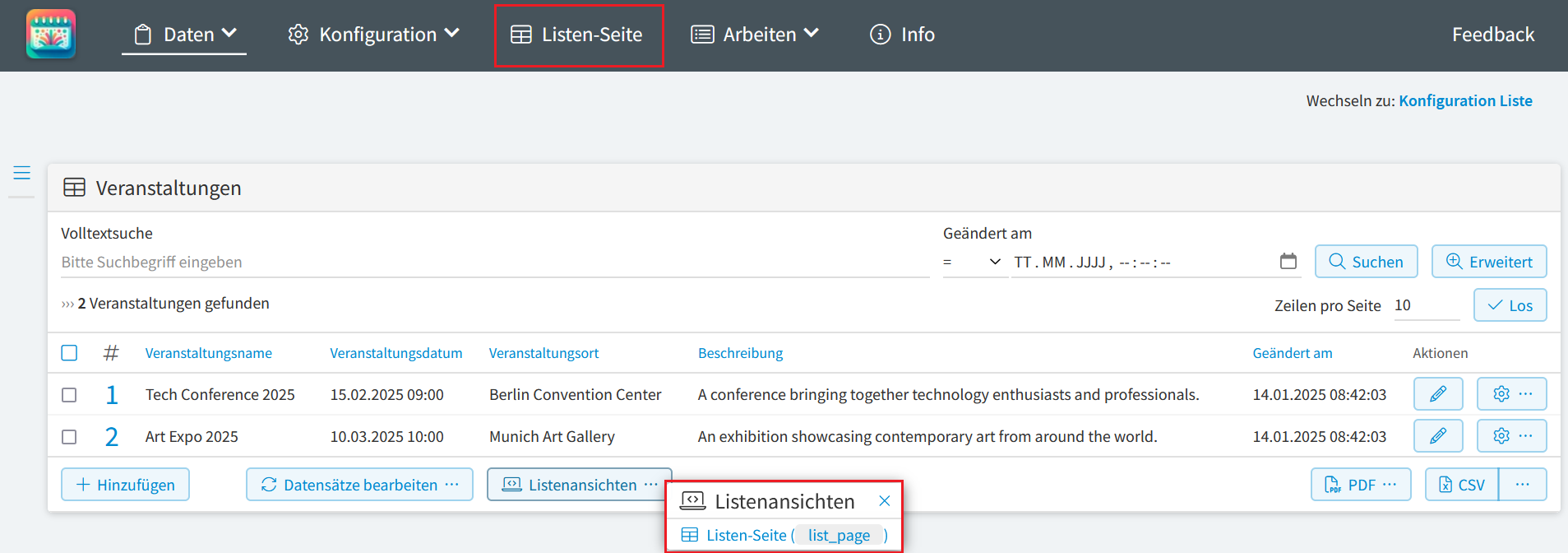
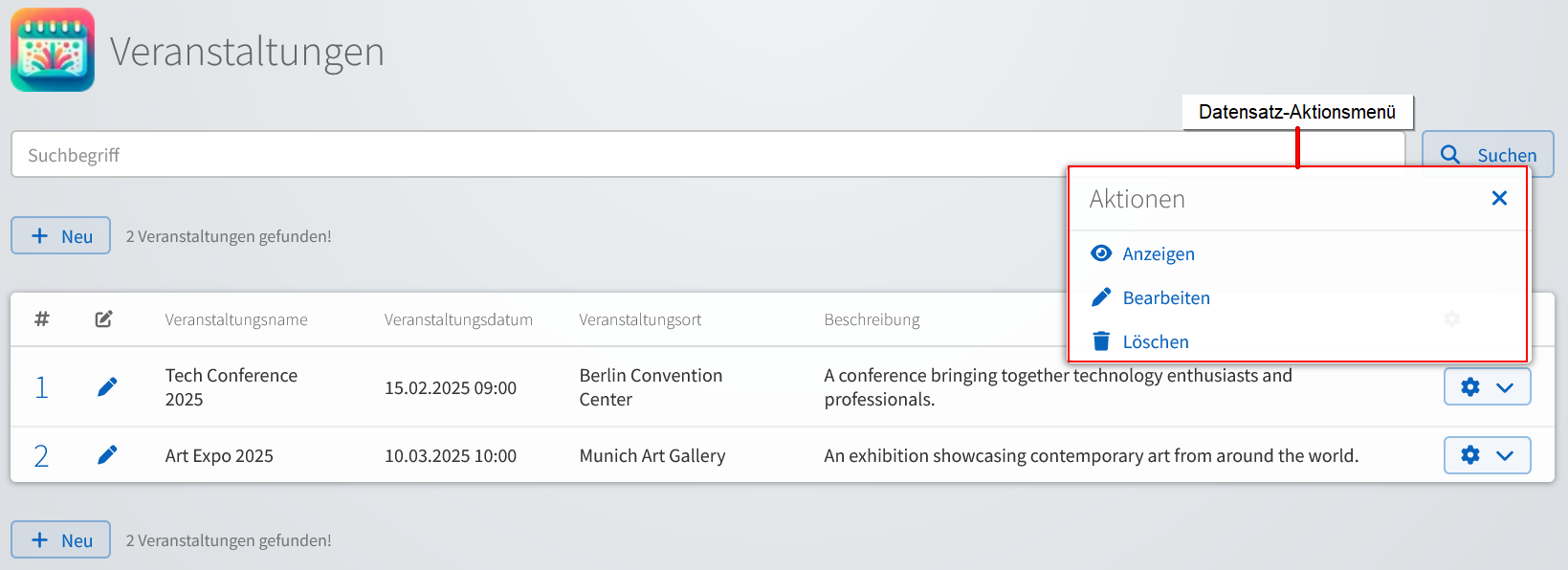
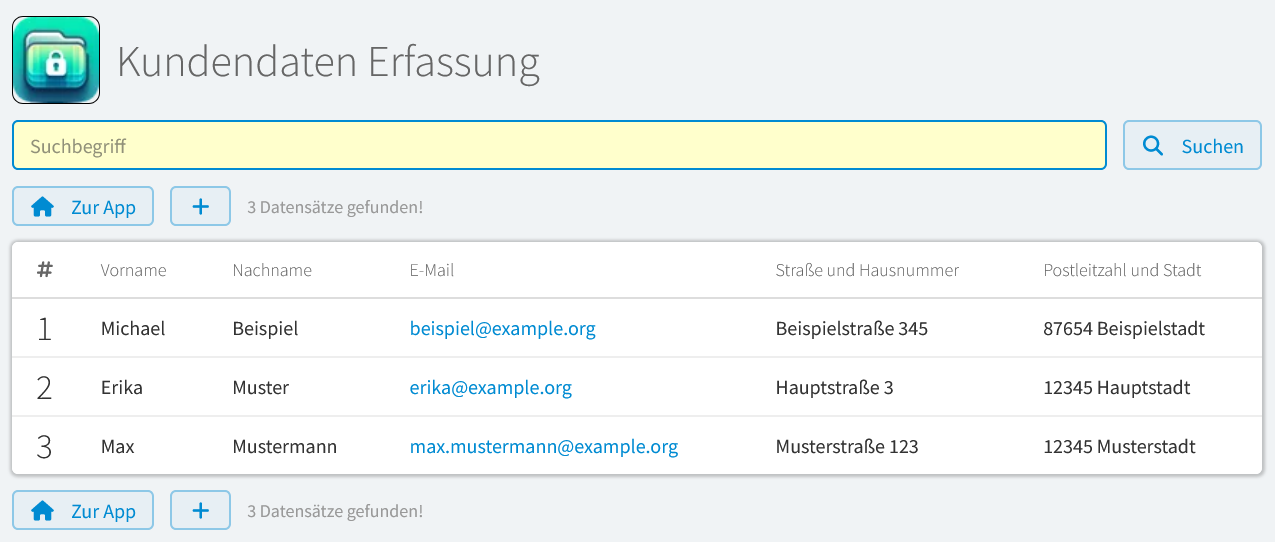
Das Ergebnis sieht dann folgendermaßen aus:

Damit die Links im Datensatz-Aktions-Menü zu Anzeigen, Bearbeiten und Löschen funktionieren, müssen Sie auch die Anzeige-Templates
detail_page,detail_edit_pageundrecord_deleteanlegen. Um einen neuen Datensatz anzulegen, wird zusätzlich das Anzeige-Templatedetail_new_pagebenötigt.Um die Anzeigetemplates
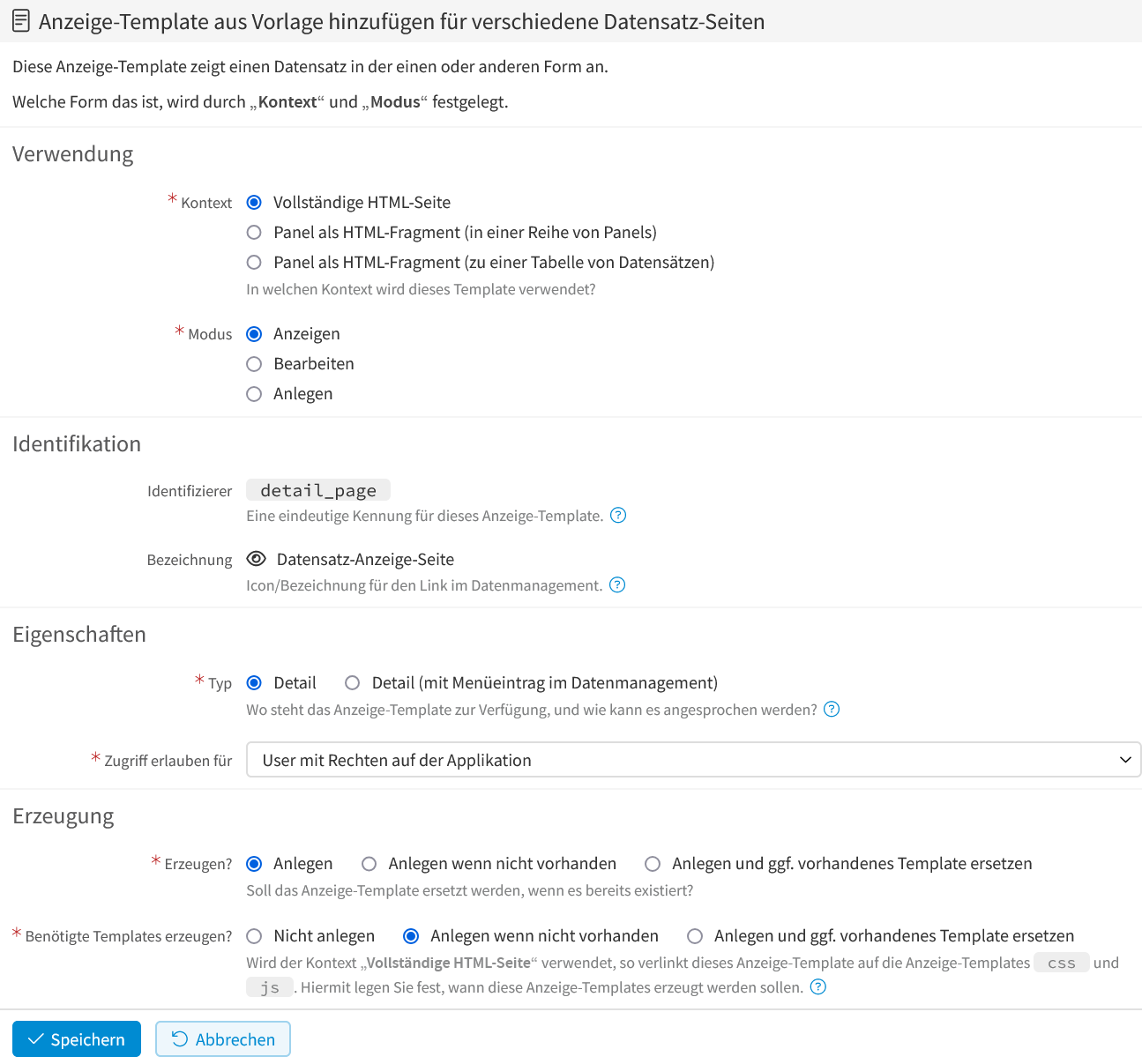
detail_page,detail_edit_pageunddetail_new_pageanzulegen, klicken Sie in der Auswahl der Templatevorlagen auf Verschiedene Datensatz-Seiten.Es öffnet sich folgendes Fenster:

Verwendung
- Kontext
- Vollständige HTML-Seite
Datensatz wird als vollständige HTML-Seite ausgegeben.
- Panel als HTML-Fragment (in einer Reihe von Panels)
Datensatz wird als Panel in einer Reihe von Panels ausgegeben.
- Panel als HTML-Fragment (zu einer Tabelle von Datensätzen)
Datensatz wird als Panel zu einer Tabelle von Datensätzen ausgegeben.
- Modus
- Anzeigen
Datensatz wird angezeigt.
- Bearbeiten
Datensatz kann bearbeitet werden.
- Anlegen
Neuer Datensatz kann angelegt werden.
Identifikation
- Identifizierer
Die eindeutige Kennung für diese Template.
- Bezeichnung
Die Bezeichnung für den Link im Datenmanagement. Der Link wird nur angezeigt, wenn bei Typ Detail (mit Menüeintrag im Datenmanagement) gewählt wurde. Der Link kann dann im Datenmanagement, im Einstellungs-Menü rechts von jedem Datensatz ausgewählt werden.
Eigenschaften
- Typ
Wo steht das Anzeige-Template zur Verfügung und wie kann es angesprochen werden?
- Detail
Ein Detail-Template wird aufgerufen mit einer URL in der Form:
https://www.living-apps.de/gateway/apps/563a2616591c6ca7a9800ef2/datensatz_id?template=mein_identifizierer
datensatz_idist dabei die Datenbank-ID des Datensatzes undmein_identifiziererder Identifizierer des Detail-Templates.Haben Sie in Ihrer LivingApp eine Listen-Seite -
list_page, dann können Sie das Anzeige-Template auch über das Datensatz-Aktions-Menü aufrufen.
- Detail (mit Menüeintrag im Datenmanagement)
Das Anzeige-Template steht als Link im Datenmanagement zur Verfügung und zwar im Einstellungs-Menü rechts von jedem Datensatz.

- Zugriff erlauben für
Hier legen Sie fest, welche Berechtigung ein Nutzer haben muss, um auf das Template zugreifen zu können.
Erzeugung
- Erzeugen?
Legen Sie hier fest, ob das Anzeige-Template ersetzt werden soll, wenn es bereits existiert.
- Benötigte Templates erzeugen?
Dieses Anzeige-Template verlinkt auf die Anzeigetemplates
cssundjs. Legen Sie hier fest, wann diese erzeugt werden sollen.
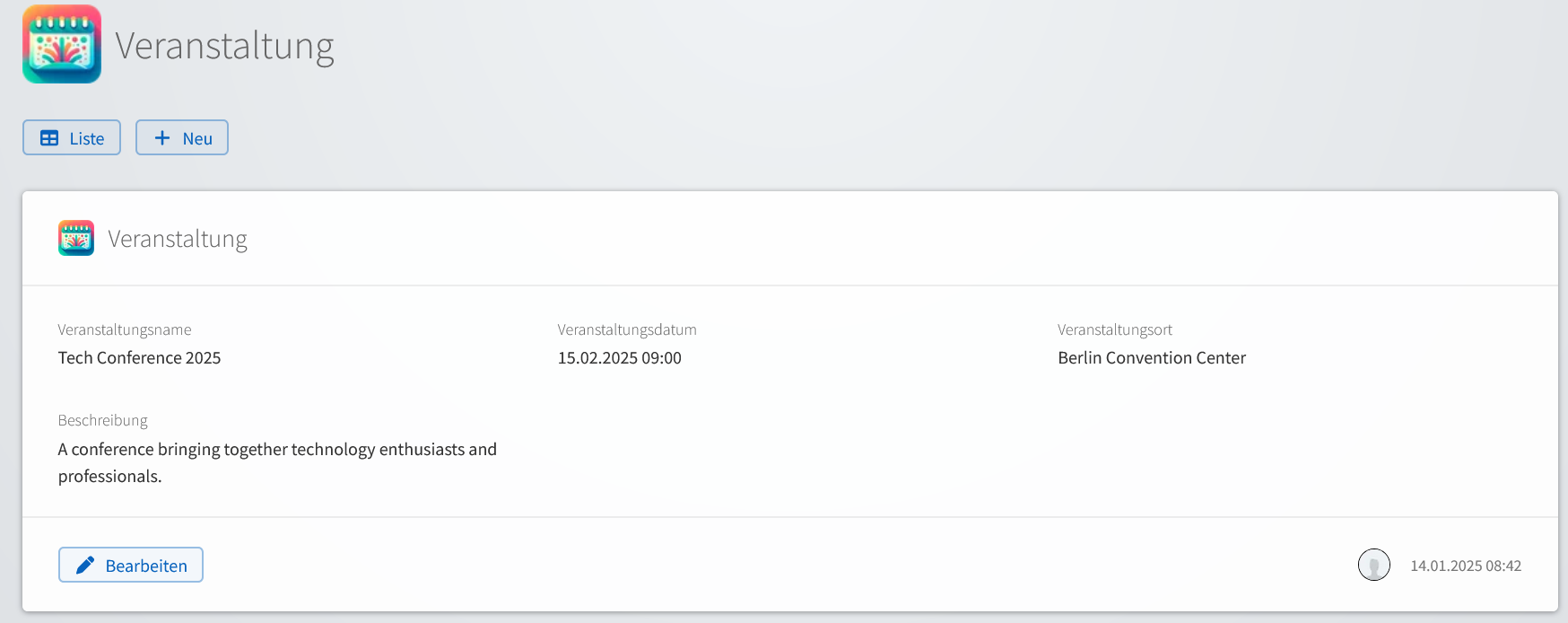
- Datensatz-Anzeige-Seite -
detail-page Um die Datensatz-Anzeige-Seite zu erstellen, wählen Sie bei Kontext Vollständige HTML-Seite und bei Modus Anzeigen aus und klicken dann auf Speichern.
Die Datensatz-Anzeige-Seite kann aufgerufen werden, indem Sie auf der Listen-Seite in der Tabelle im Datensatzaktionsmenü auf Anzeigen klicken.
Haben Sie in der Konfiguration der Datensatz-Anzeige-Seite bei Typ Detail (mit Menüeintrag im Datenmanagement) gewählt, steht das Anzeige-Template auch als Link im Datenmanagement zur Verfügung und zwar im Einstellungs-Menü rechts von jedem Datensatz.
Ergebnis Datensatz-Anzeige-Seite:

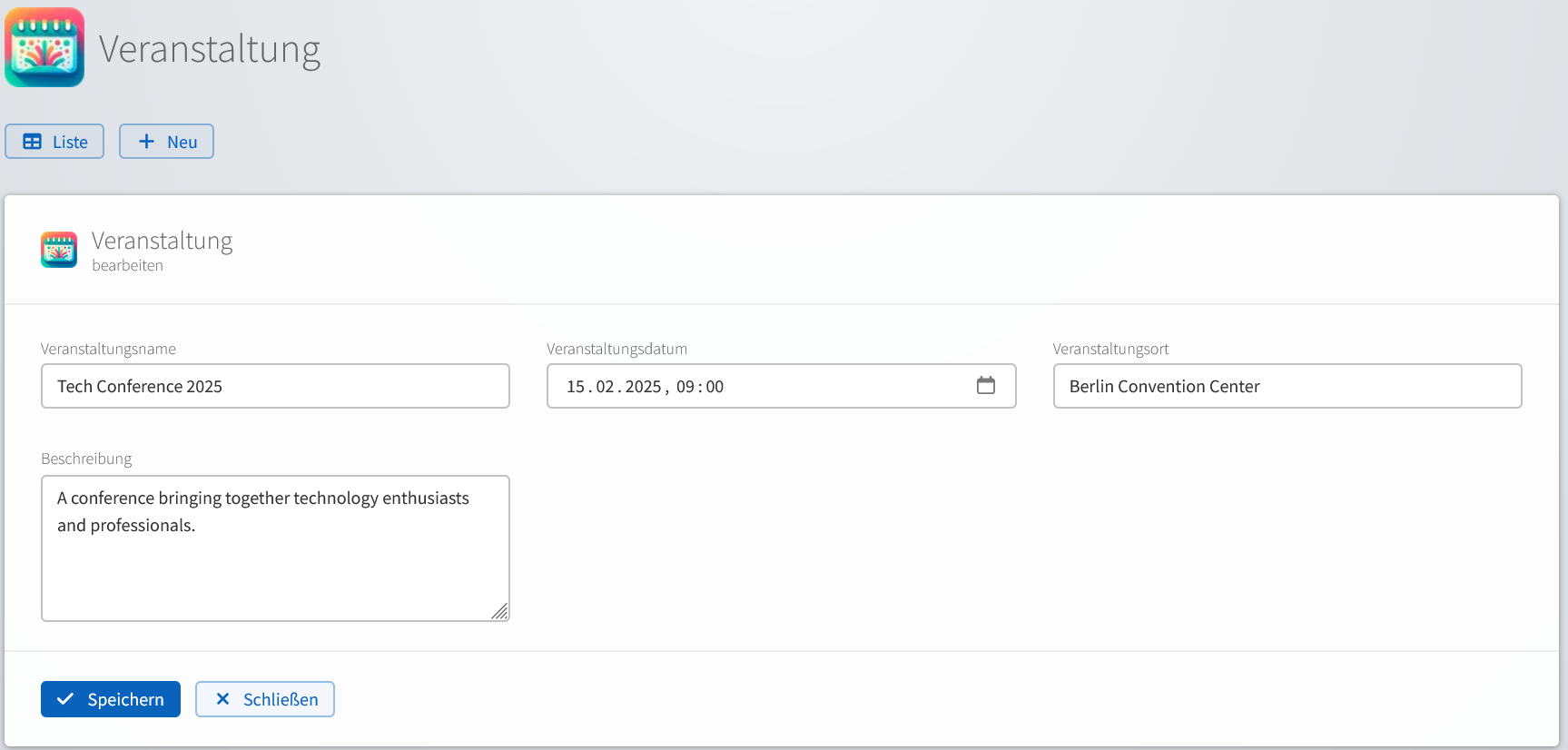
- Datensatz-Bearbeiten-Seite -
detail_edit_page Um die Datensatz-Bearbeiten-Seite zu erstellen, wählen Sie bei Kontext Vollständige HTML-Seite und bei Modus Bearbeiten aus und klicken dann auf Speichern.
Die Datensatz-Bearbeiten-Seite kann aufgerufen werden, indem Sie auf der Listen-Seite in der Tabelle links auf den Stift oder im Datensatzaktionsmenü auf Bearbeiten klicken.
Haben Sie in der Konfiguration der Datensatz-Bearbeiten-Seite bei Typ Detail (mit Menüeintrag im Datenmanagement) gewählt, steht das Anzeige-Template auch als Link im Datenmanagement zur Verfügung und zwar im Einstellungs-Menü rechts von jedem Datensatz.
Ergebnis Datensatz-Bearbeiten-Seite:

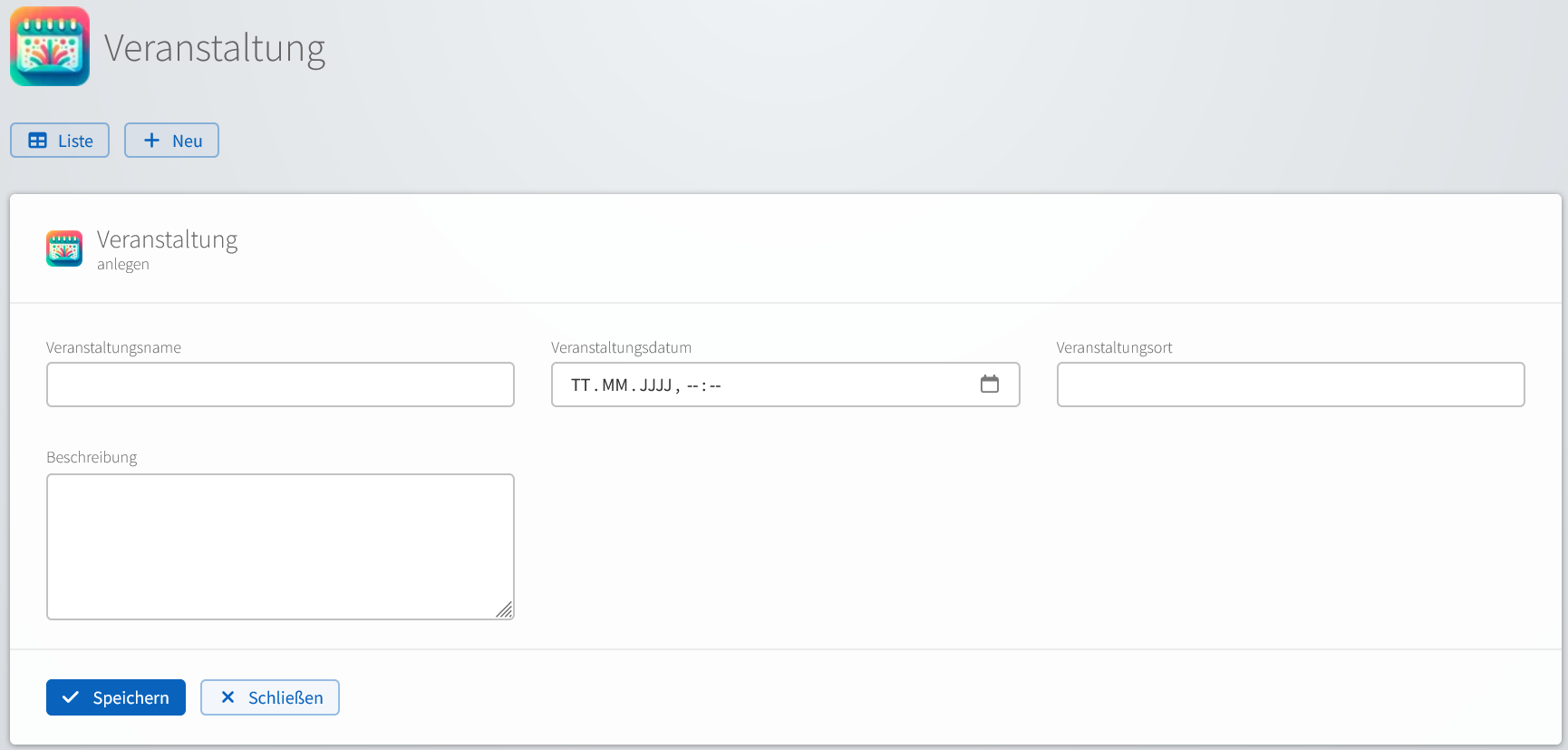
- Datensatz-Anlegen-Seite -
detail_new_page Um die Datensatz-Anlegen-Seite zu erstellen, wählen Sie bei Kontext Vollständige HTML-Seite und bei Modus Anlegen aus und klicken dann auf Speichern.
Die Datensatz-Anlegen-Seite kann aufgerufen werden, indem Sie auf der Listen-Seite auf + Neu klicken.
Haben Sie in der Konfiguration der Datensatz-Anlegen-Seite bei Typ Detail (mit Menüeintrag im Datenmanagement) gewählt, steht das Anzeige-Template auch als Link im Datenmanagement zur Verfügung und zwar im Einstellungs-Menü rechts von jedem Datensatz.
Ergebnis der Datensatz-Anlegen-Seite:

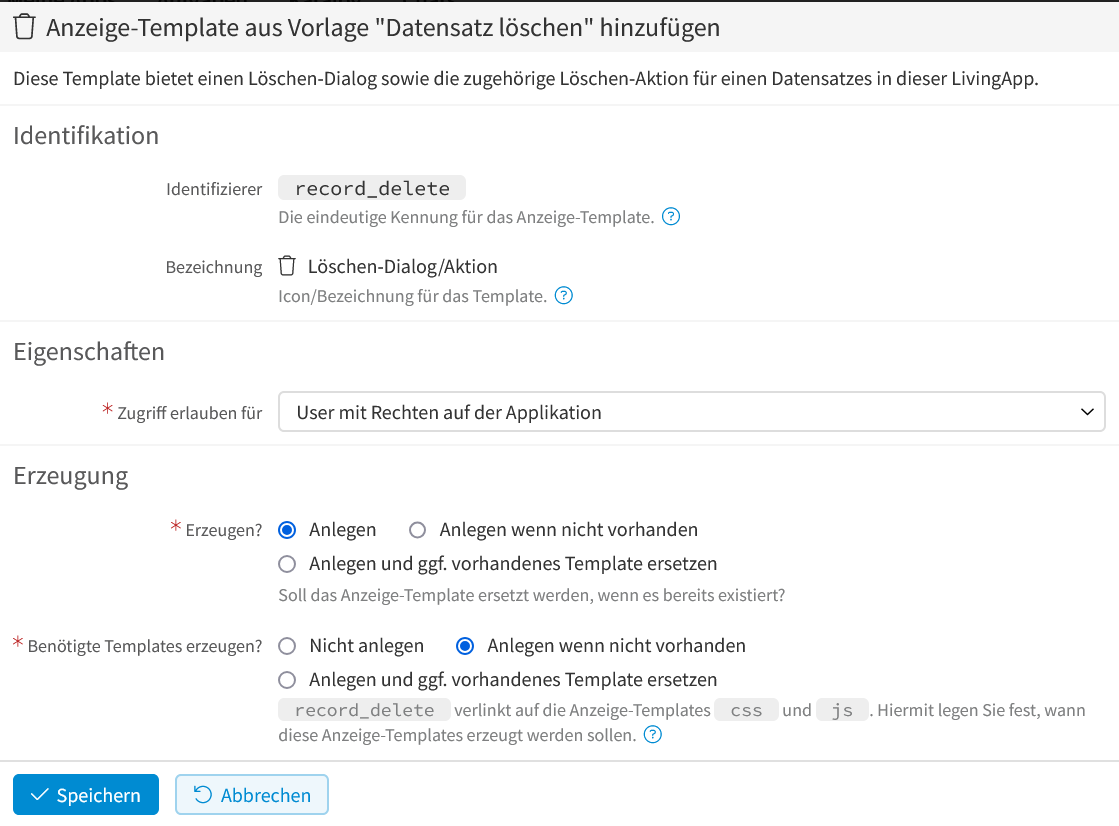
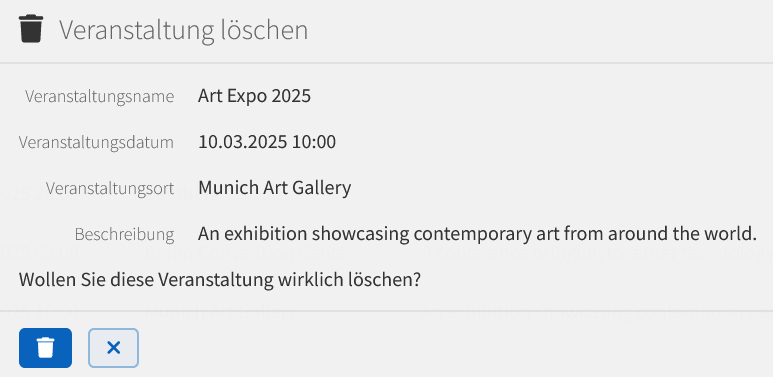
- Löschen-Dialog/Aktion -
record_delete Diese Template bietet einen Löschen-Dialog sowie die zugehörige Löschen-Aktion für einen Datensatzes in dieser LivingApp.
Um dieses Anzeige-Template anzulegen, wählen Sie in der Übersicht der Templatevorlagen Löschen-Dialog/Aktion aus.
Es öffnet sich folgendes Fenster:

Hier müssen keine weiteren Konfigurationen vorgenommen werden. Klicken Sie auf Speichern.
Die Löschen-Dialog/Aktion kann aufgerufen werden, indem Sie auf der Listen-Seite im Datensatzaktionsmenü auf Löschen klicken.
Ergebnis der Löschen-Dialog/Aktion:

Möchten Sie bei verknüpften Apps auch die untergeordneten Datensätze anzeigen und bearbeiten können, müssen Sie noch folgende Anzeige-Templates anlegen und zwar in der LivingApp, die die untergeordneten Datensätze enthält.
In unserem Beispiel sollen alle Teilnehmer, die sich zu einer Veranstaltung angemeldet haben, mit angezeigt werden, wenn in der LivingApp „Veranstaltungen“ ein Detail-Datensatz angezeigt wird.
Dafür werden die Anzeige-Templates
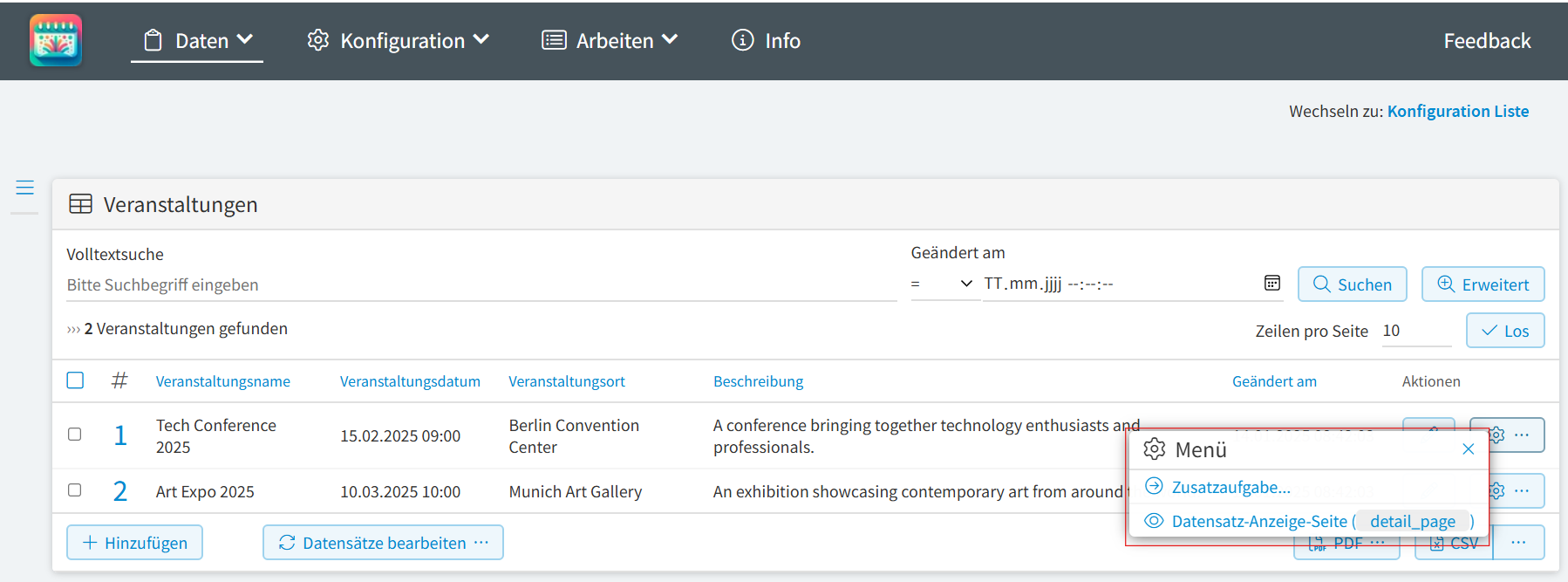
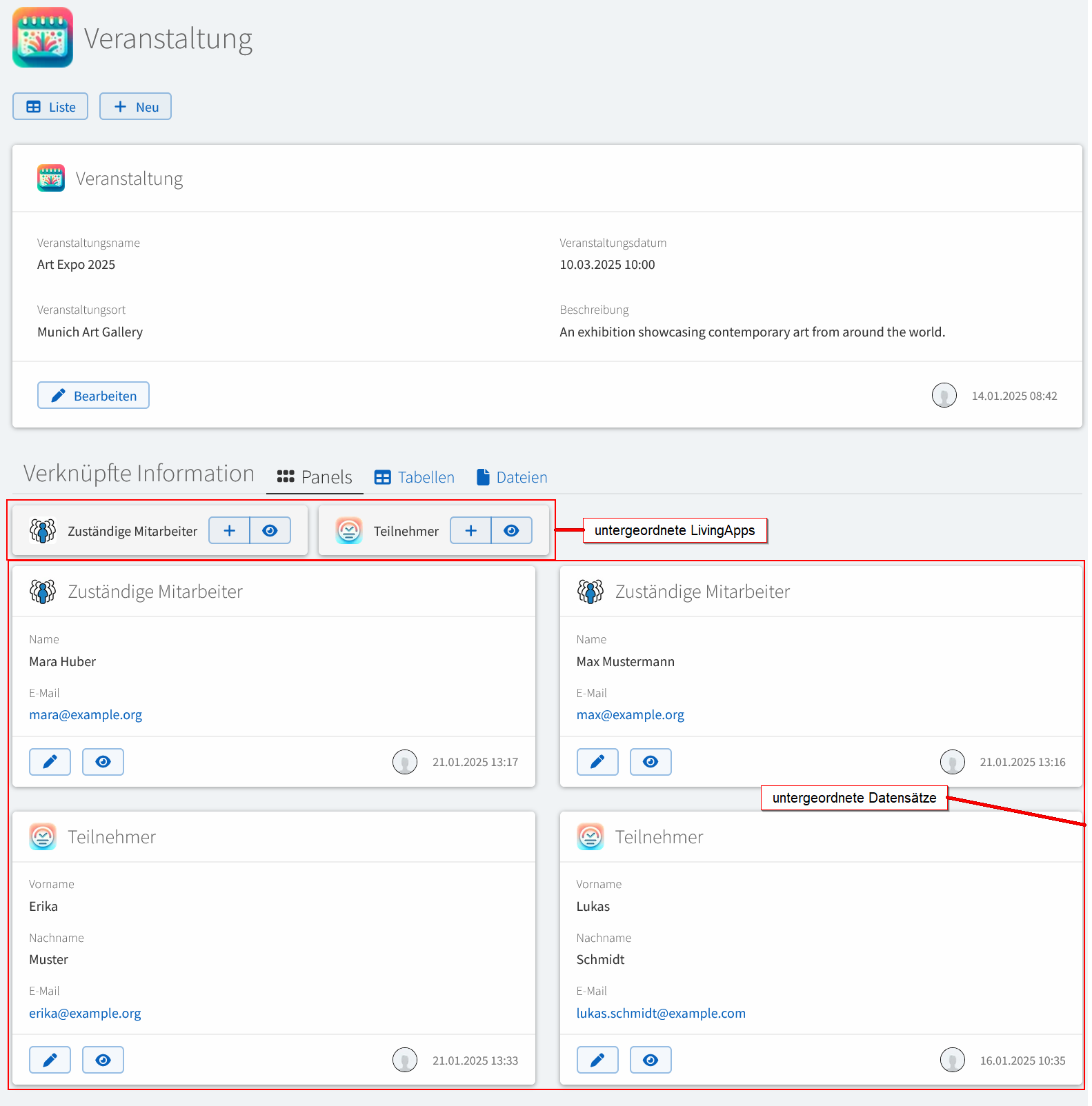
detail_display_panel,detail_edit_panelunddetail_new_panelin der LivingApp „Teilnehmer“ angelegt.Das Ergebnis wird ersichtlich, wenn Sie in der übergeordneten LivingApp (in unserem Beispiel „Veranstaltungen“) auf der Listen-Seite im Datensatz-Aktions-Menü eines Datensatzes auf Anzeigen klicken. Es erscheinen nun unter der Datensatz-Anzeige-Seite des gewählten Datensatzes, die verknüpften Informationen zu diesem Datensatz.
In unserem Beispiel werden unterhalb der Datensatz-Anzeige-Seite der Veranstaltung, die Sie gewählt haben, alle Teilnehmer angezeigt, die sich zu dieser Veranstaltung angemeldet haben.

- Datensatz-Anzeige-Kachel -
detail_display_panel Dieses Template bietet eine einfache Anzeige-Kachel für einen Datensatz in dieser LivingApp.
Dieses Template erzeugt keine vollständige HTML-Seite sondern wird von
detail_edit_paneldurch einen Ajax-Request geholt, wenn Sie das Bearbeiten abbrechen.Dazu müssen Sie das Anzeige-Template für das Bearbeiten-Panel (
detail_edit_panel) erzeugt haben.Um die Datensatz-Anzeige-Kachel zu erstellen, wählen Sie bei Kontext Panel als HTML-Fragment (in einer Reihe von Panels) und bei Modus Anzeigen aus und klicken dann auf Speichern.
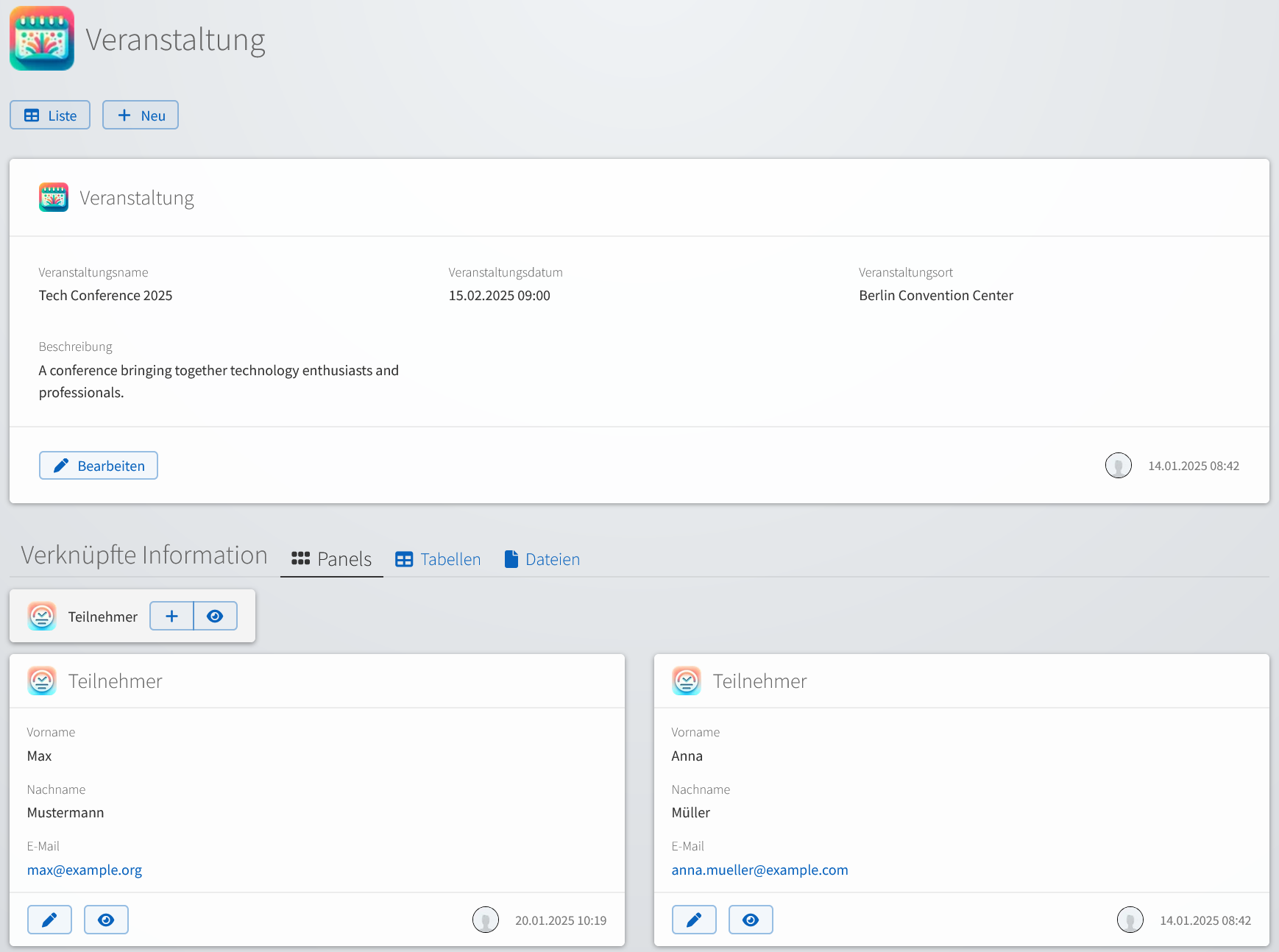
- Datensatz-Bearbeiten-Kachel -
detail_edit_panel Dieses Template bietet ein einfache Bearbeiten-Kachel für einen Datensatz in dieser LivingApp.
Diese wird per Ajax nachgeladen, wenn der Benutzer in den untergeordneten Datensätzen auf „Bearbeiten“ klickt.
Dazu müssen Sie das Anzeige-Template für die Anzeige-Kachel (
detail_display_panel) erzeugt haben.Um die Datensatz-Bearbeiten-Kachel zu erstellen, wählen Sie bei Kontext Panel als HTML-Fragment (in einer Reihe von Panels) und bei Modus Bearbeiten aus und klicken dann auf Speichern.
Um die Datensatz-Bearbeiten-Kachel aufzurufen, klicken Sie in der Kachel, deren Daten Sie bearbeiten wollen auf den Stift.
Die Bearbeitung des Datensatzes wird in der Datensatz-Anzeigemaske ausgeführt.

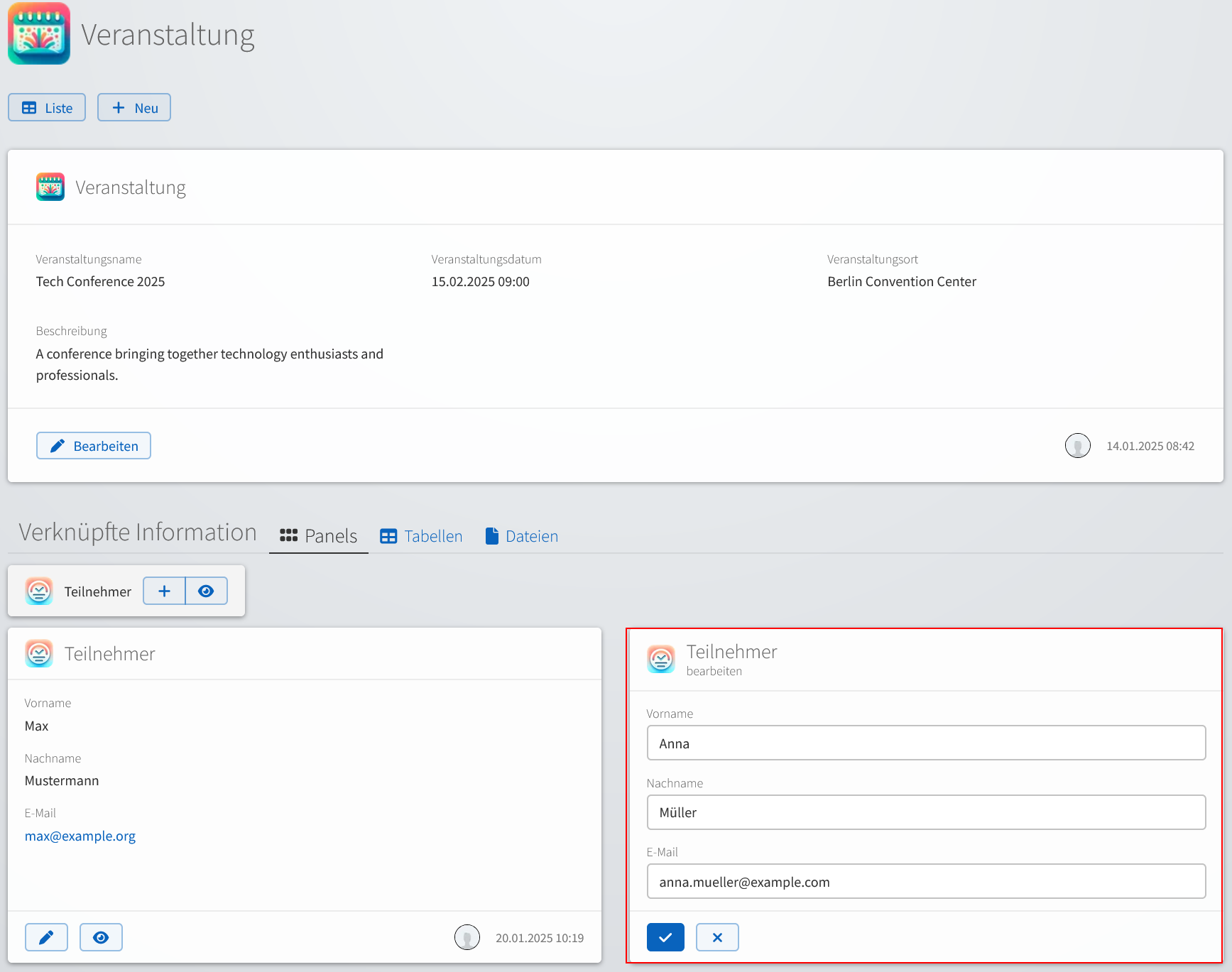
- Datensatz-Anlegen-Kachel -
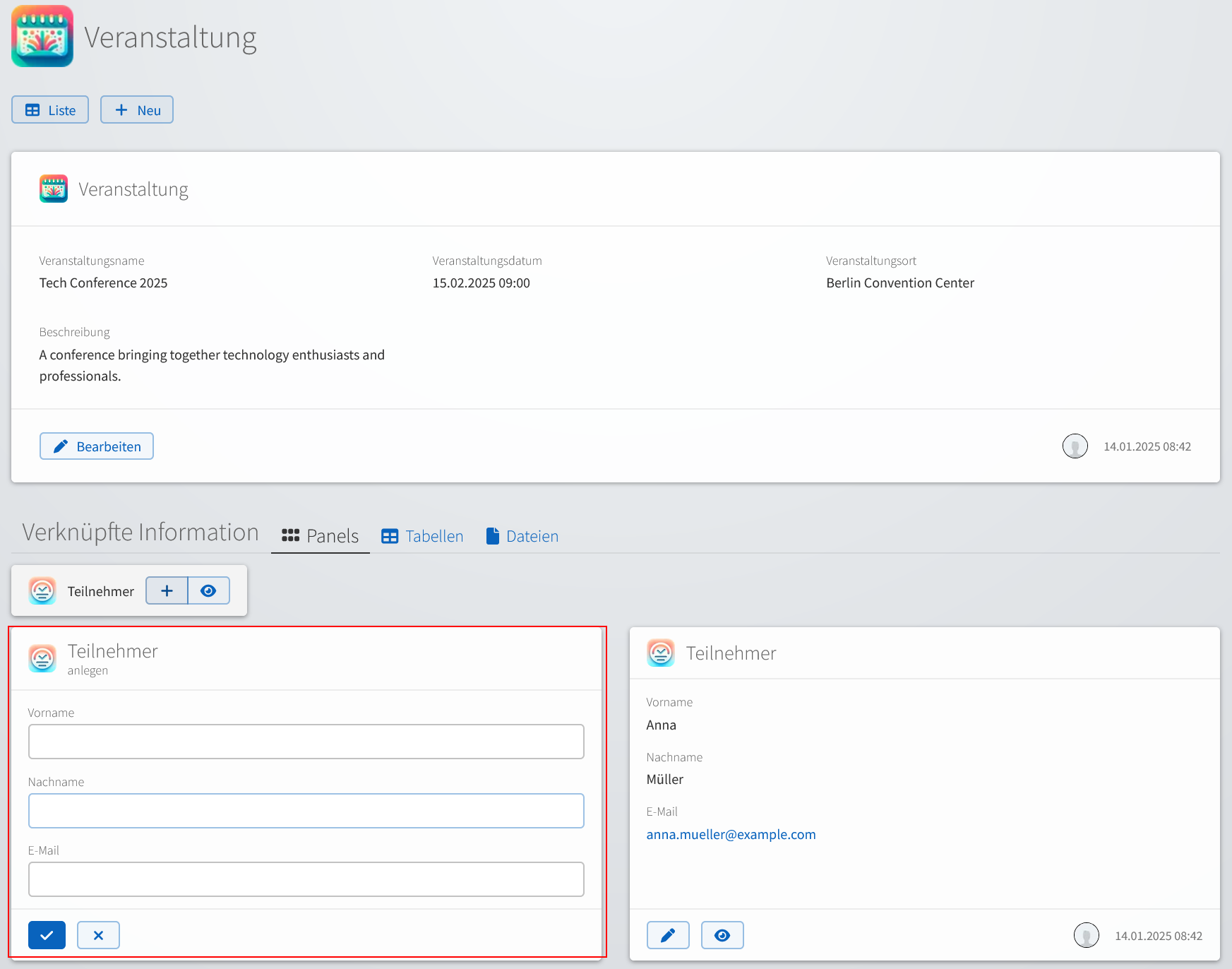
detail_new_panel Wird zum Anlegen eines neuen Datensatzes als Panel verwendet.
Nach dem Speichern wird dieses Panel durch das entsprechende Anzeige-Panel ersetzt.
Um die Datensatz-Anlegen-Kachel zu erstellen, wählen Sie bei Kontext Panel als HTML-Fragment (in einer Reihe von Panels) und bei Modus Anlegen aus und klicken dann auf Speichern.
Um das Anzeige-Template aufzurufen, klicken Sie auf das
+bei der verknüpften LinvingApp. In unserem Beispiel, kann so ein neue Teilnehmer zu dieser Veranstaltung angelegt werden.
Es öffnet sich ein Panel zur Dateneingabe.

In der Ansicht der untergeordneten Datensätze gibt es auch die Möglichkeit, die untergeordneten Datensätze als Tabelle anzuzeigen, zu bearbeiten und neue untergeordnete Datensätze in Tabellenform zu erfassen. Außerdem haben Sie die Möglichkeit, wenn es in Ihrer untergeordneten LivingApp ein „Upload“-Feld gibt, die hochgeladenen Dateien zu einem Datensatz anzeigen zu lassen.

Möchten Sie diese Ansichten und die Navigationsmöglichkeit nutzen, werden noch zusätzlich folgende Anzeige-Templates benötigt.
Diese müssen in der LivingApp angelegt werden, die die untergeordneten Datensätze enthält. In unserem Beispiel in der LivingApp „Teilnehmer“. Zur Auswahl der Templatevorlagen gehen Sie wie oben beschrieben vor. Wählen Sie Verschiedene Datensatzseiten aus der Liste der Templatevorlagen aus.
- Detail-Anzeigen-Kachel für Tabellen-Ansicht -
detail_display_panel_tables Eine Detail-Kachel zum Anzeigen eines untergeordneten Datensatzes in Tabellen- Ansicht. Diese wird per Ajax nachgeladen, wenn der Benutzer in den untergeordneten Datensätzen in der Tabellen-Ansicht auf „Anzeigen“ klickt.
Zur Erstellung dieses Anzeige-Templates wählen Sie bei Kontext Panel als HTML-Fragment (in einer Tabelle von Datensätzen) und bei Modus Anzeigen aus und klicken dann auf Speichern.
- Detail-Bearbeiten-Kachel für Tabellen-Ansicht -
detail_edit_panel_tables Eine Detail-Kachel zum Bearbeiten eines untergeordneten Datensatzes in Tabellen-Ansicht. Diese wird per Ajax nachgeladen, wenn der Benutzer in den untergeordneten Datensätzen auf „Bearbeiten“ klickt.
Zur Erstellung diese Anzeige-Templates wählen Sie bei Kontext Panel als HTML-Fragment (in einer Tabelle von Datensätzen) und bei Modus Bearbeiten aus und klicken dann auf Speichern.
- Detail-Anlegen-Kachel für Tabellen-Ansicht -
detail_new_panel_tables Eine Detail-Kachel zum Anlegen neuer untergeordneter Datensätze in Tabellen-Ansicht. Diese wird per Ajax nachgeladen, wenn der Benutzer in den untergeordneten Datensätzen in der Tabellen-Ansicht auf „Neu“ klickt.
Zur Erstellung dieses Anzeige-Templates wählen Sie bei Kontext Panel als HTML-Fragment (in einer Tabelle von Datensätzen) und bei Modus Anlegen aus und klicken dann auf Speichern.

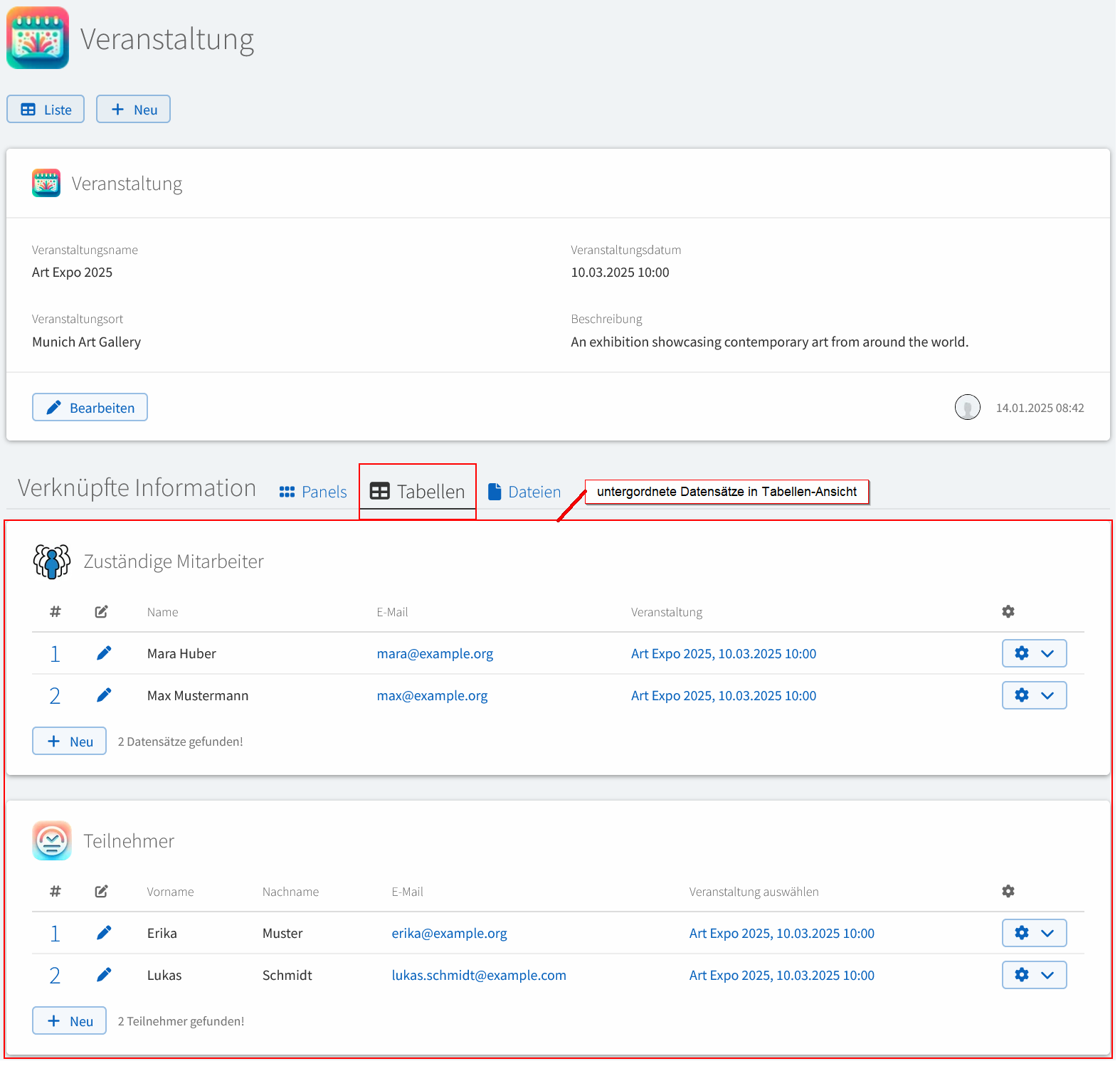
Untergeordnete Datensätze in Tabellen-Ansicht - anzeigen, bearbeiten, neu anlegen
- Unter-Datensätze als Panels -
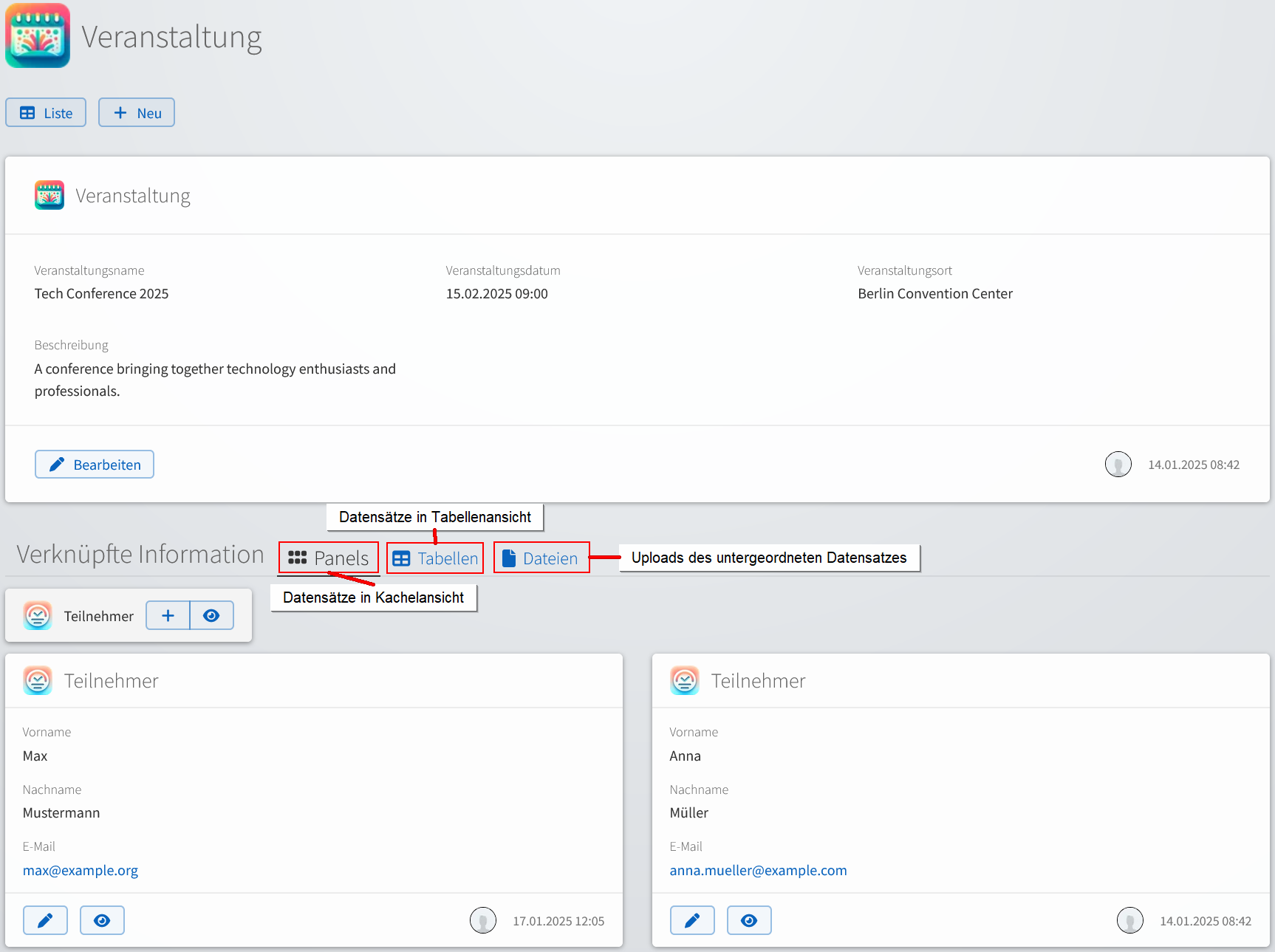
detail_children_panels Unterdatensätze eines Datensatzes werden als Panels angezeigt. Außerdem gibt es eine Navigationsmöglichkeit zwischen den verschiedenen Anzeige-Varianten (Panels, Tabellen, Dateien).
Zur Erstellung dieses Anzeige-Templates klicken Sie in der Liste der Templatevorlagen (in der untergeordneten LivingApp) auf Unter-Datensätze als Panels und dann in der Übersicht der Konfigurationen auf Speichern.
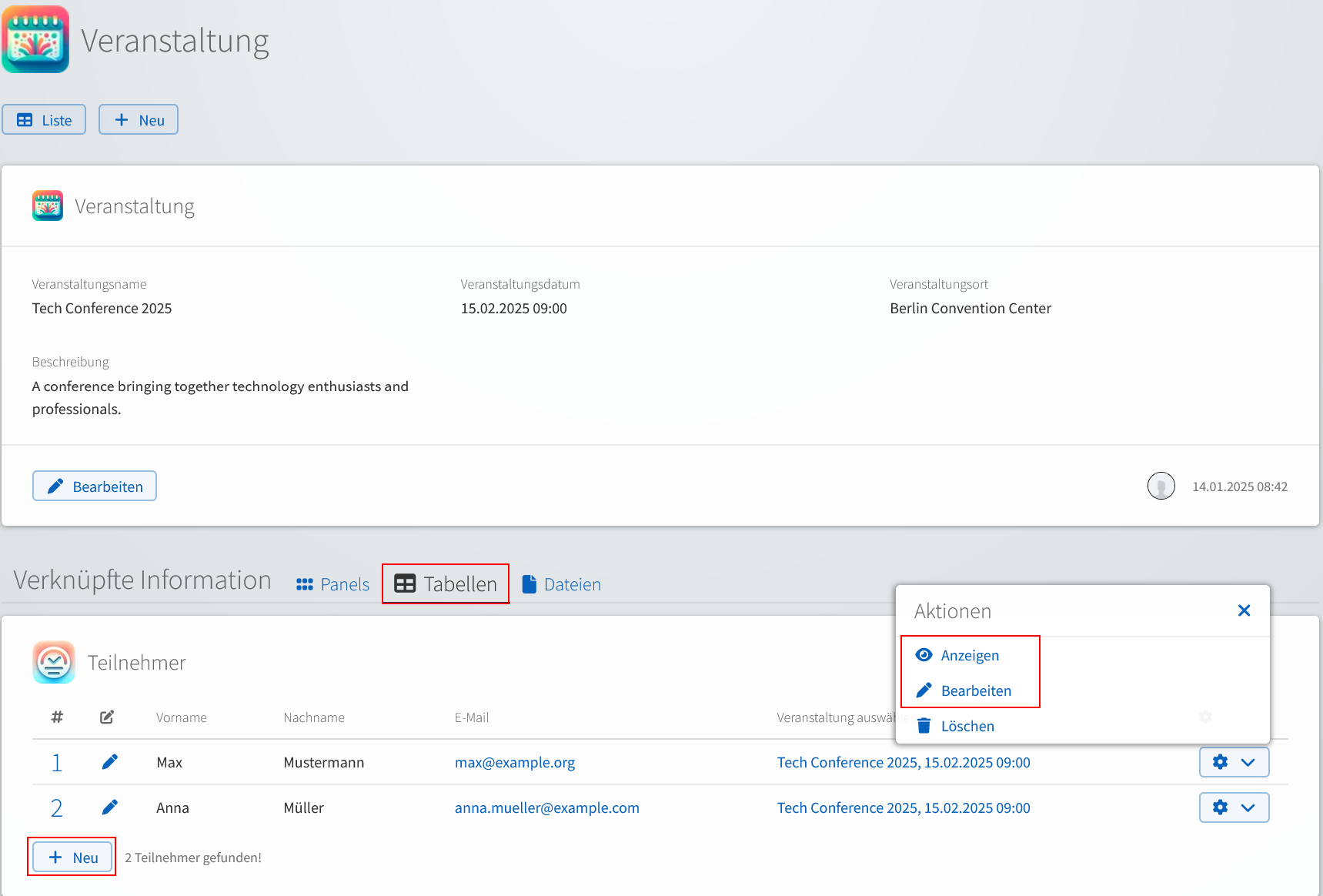
- Unter-Datensätze als Tabelle -
detail_children_tables Unterdatensätze eines Datensatzes werden in Tabellen angezeigt. Außerdem gibt es eine Navigationsmöglichkeit zwischen den verschiedenen Anzeige-Varianten (Panels, Tabellen, Dateien).
Zur Erstellung dieses Anzeige-Templates klicken Sie in der Liste der Templatevorlagen (in der untergeordneten LivingApp) auf Unter-Datensätze als Tabelle und dann in der Übersicht der Konfigurationen auf Speichern.
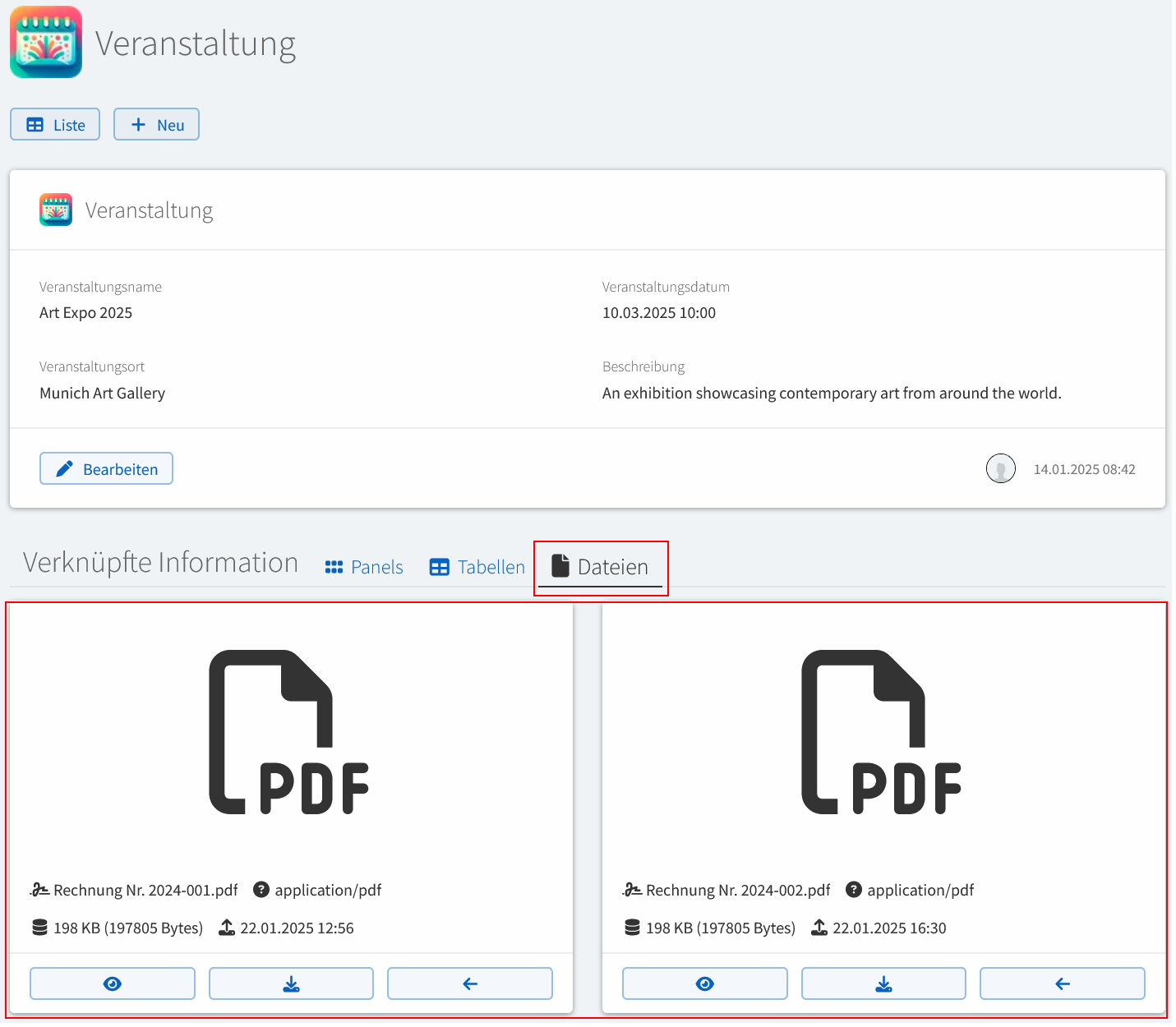
- Unter-Datensätze als Thumbnails -
detail_children_thumbnails Upload-Felder von Unter-Datensätzen eines Datensatzes werden als Thumbnails angezeigt. Außerdem gibt es eine Navigationsmöglichkeit zwischen den verschiedenen Anzeige-Varianten (Panels, Tabellen, Dateien).
Zur Erstellung dieses Anzeige-Templates klicken Sie in der Liste der Templatevorlagen (in der untergeordneten LivingApp) auf Unter-Datensätze als Thumbnails und dann in der Übersicht der Konfigurationen auf Speichern.
Mit Klick auf Dateien können Sie alle Dateien, die in den untergeordneten LivingApps hochgeladen wurden, anzeigen lassen.
In unserem Beispiel werden Rechnungen angezeigt, die zu den Teilnehmern hochgeladen wurden.

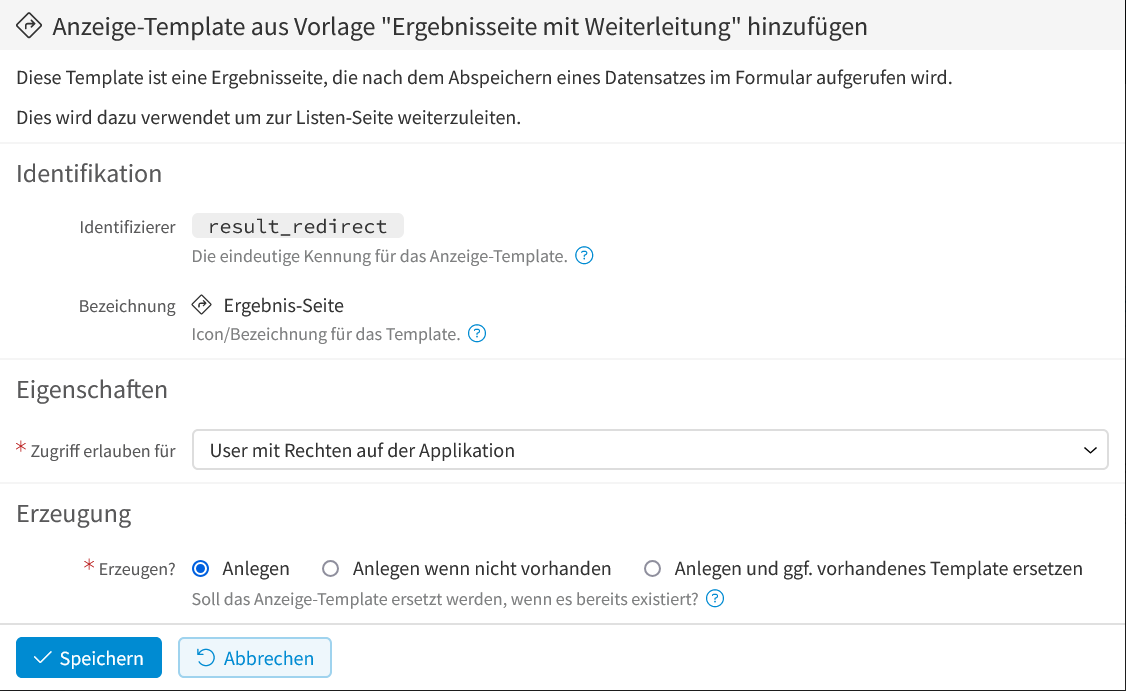
- Ergebnisseite mit Weiterleitung -
result_redirect Diese Template ist eine Ergebnisseite, die nach dem Abspeichern eines Datensatzes im Formular aufgerufen wird.
Dies wird dazu verwendet um zur Listen-Seite weiterzuleiten.
Um dieses Anzeige-Template zu erstellen, wählen Sie in der Übersicht der Templatevorlagen Ergebnisseite mit Weiterleitung aus.
Es öffnet sich folgendes Fenster.

Identifikation
- Identifizierer
Die eindeutige Kennung für dieses Template.
- Bezeichnung
Icon/Bezeichnung für das Template.
Dieses Template wird normalerweise automatisch von LivingApps aufgerufen, daher taucht es nicht als Link im Datenmanagement oder im Menü auf. Die Bezeichnung wird daher normalerweise nur hier in der Liste der Anzeige-Templates angezeigt.
Eigenschaften
- Zugriff erlauben für
Hier legen Sie fest, welche Berechtigung ein Nutzer haben muss, um auf das Template zugreifen zu können.
Erzeugung
- Erzeugen?
Legen Sie hier fest, ob das Anzeige-Template ersetzt werden soll, wenn es bereits existiert.
Durch klicken auf Speichern ist die Erstellung des Templates abgeschlossen.
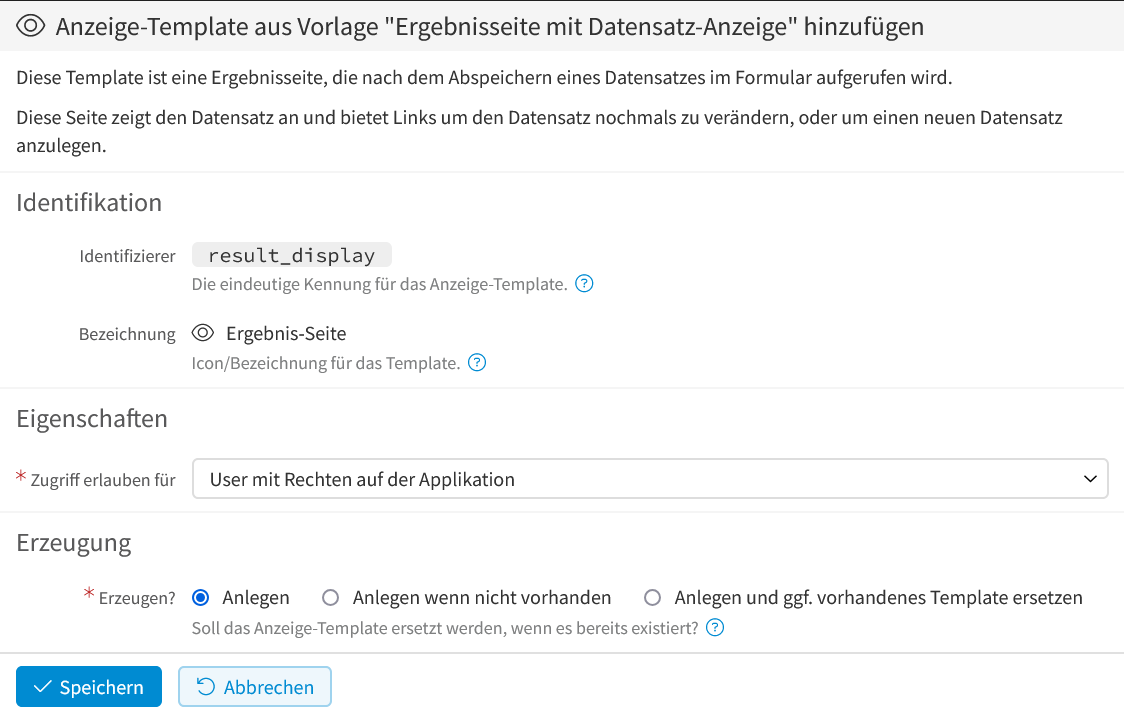
- Ergebnisseite mit Datensatz-Anzeige -
result_display Diese Template ist eine Ergebnisseite, die nach dem Abspeichern eines Datensatzes im Formular aufgerufen wird.
Diese Seite zeigt den Datensatz an und bietet Links um den Datensatz nochmals zu verändern, oder um einen neuen Datensatz anzulegen.
Um dieses Anzeige-Template zu erstellen, wählen Sie in der Übersicht der Templatevorlagen Ergebnisseite mit Datensatz-Anzeige aus.
Es öffnet sich folgendes Fenster.

Identifikation
- Identifizierer
Die eindeutige Kennung für dieses Template.
- Bezeichnung
Icon/Bezeichnung für das Template.
Dieses Template wird normalerweise automatisch von LivingApps aufgerufen, daher taucht es nicht als Link im Datenmanagement oder im Menü auf. Die Bezeichnung wird daher normalerweise nur hier in der Liste der Anzeige-Templates angezeigt.
Eigenschaften
- Zugriff erlauben für
Hier legen Sie fest, welche Berechtigung ein Nutzer haben muss, um auf das Template zugreifen zu können.
Erzeugung
- Erzeugen?
Legen Sie hier fest, ob das Anzeige-Template ersetzt werden soll, wenn es bereits existiert.
Durch klicken auf Speichern ist die Erstellung des Templates abgeschlossen.
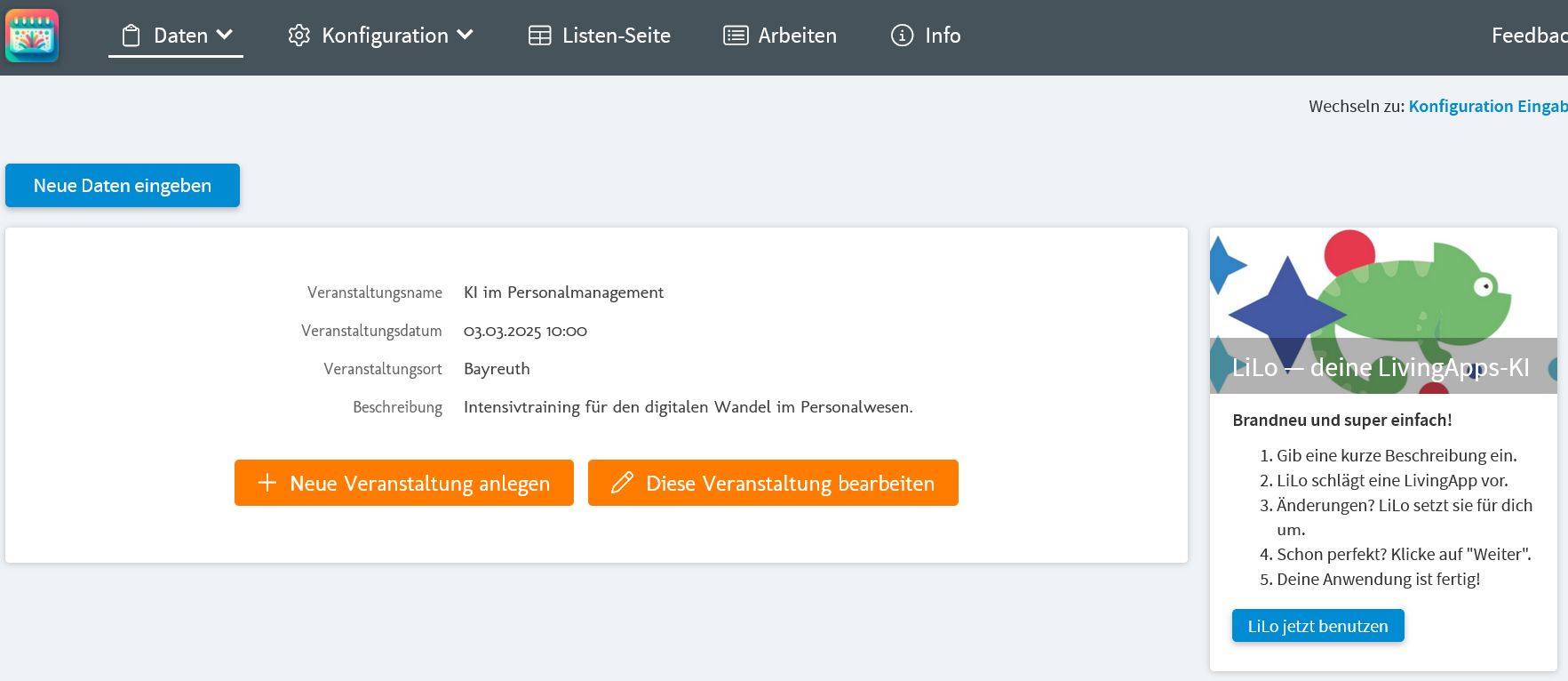
Das Ergebnis sehen Sie nach dem Speichern eines Datensatzes im Formular der LivingApp.

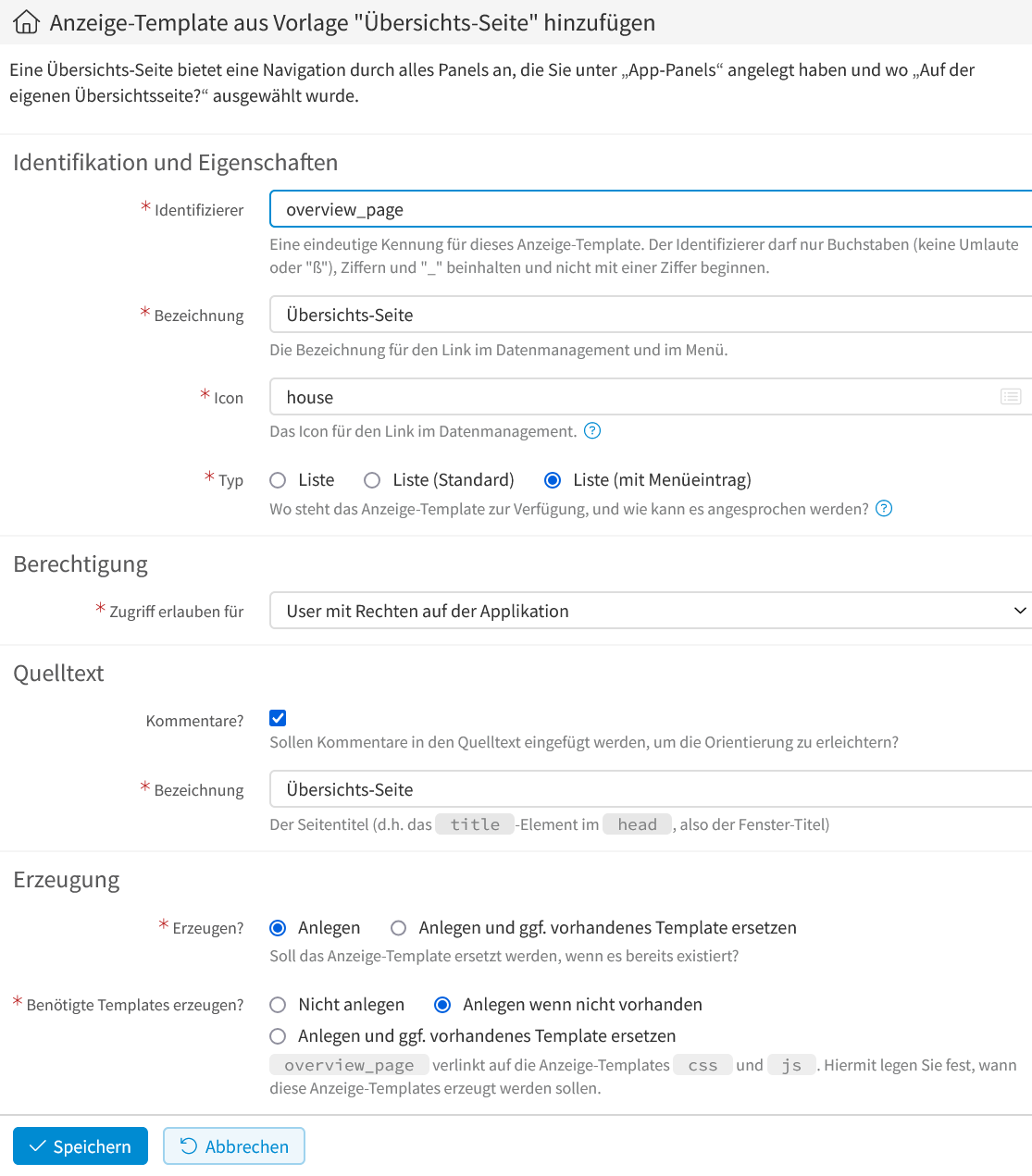
- Übersichtsseite -
overview_page Auf der Übersichtsseite haben Sie einen Überblick über alle App-Panels und Benutzer-Panels, die Sie angelegt und dort das Häkchen bei Auf eigener Übersichtsseite gesetzt haben.
Um eine Übersichtsseite anzulegen, wählen Sie in der Auswahl der Templatevorlagen Übersichts-Seite aus.
Sie haben folgende Konfigurationsmöglichkeiten:

Identifikation und Eigenschaften
- Identifizierer
Die eindeutige Kennung für dieses Anzeige-Template.
- Bezeichnung
Über diese Bezeichnung finden Sie das Template in der Menüzeile und in der Fußzeile der Datenliste.
- Icon
Falls Sie ein Icon wählen, steht dieses links von der Bezeichnung des Templates. Durch Klick auf das
?erfahren Sie, welche Icons verwendet werden können.- Typ
Wie ein Template, je nach Typ, angesprochen werden kann, können Sie unter Aufruf eines Anzeige-Templates nachlesen.
Beim Typ Liste (mit Menüeintrag) steht der Link zum Anzeige-Template in der Menüzeile und in der Datenliste (in der Fußzeile der Liste unter Listenansichten) zur Verfügung.
Berechtigung
- Zugriff erlauben für
Hier legen Sie fest, welche Berechtigung ein Nutzer haben muss, um auf das Template zugreifen zu können.
Quelltext
- Kommentare?
Wird hier das Häkchen gesetzt, werden im Quelltext des Templates Kommentare
<?note Kommentar?>eingefügt, um die Orientierung zu erleichtern.Die Bezeichnung des Fenstertitels (Tab im Browser)
Erzeugung
- Erzeugen?
Legen Sie hier fest, ob das Anzeige-Template ersetzt werden soll, wenn es bereits existiert.
- Benötigte Templates erzeugen?
Für die Übersichtsseite werden zusätzlich die Anzeigetemplates
cssundjsbenötigt. Legen Sie hier fest, wann diese erzeugt werden sollen.
Die Übersichtsseite können Sie (mit den oben festgelegten Einstellungen) wie folgt aufrufen:

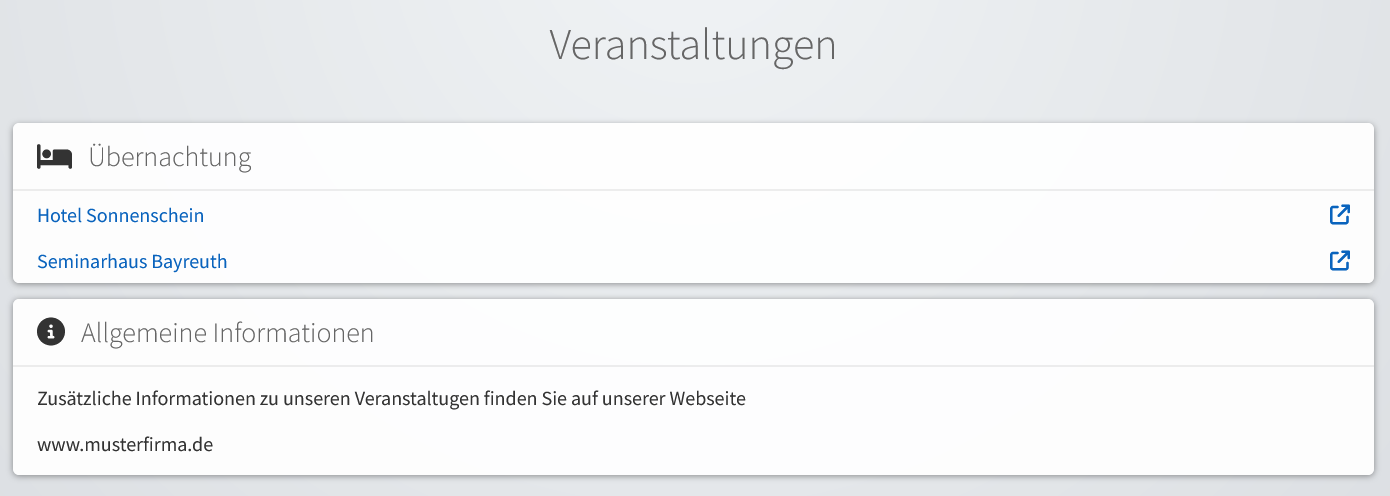
Das Ergebnis sieht dann so aus:

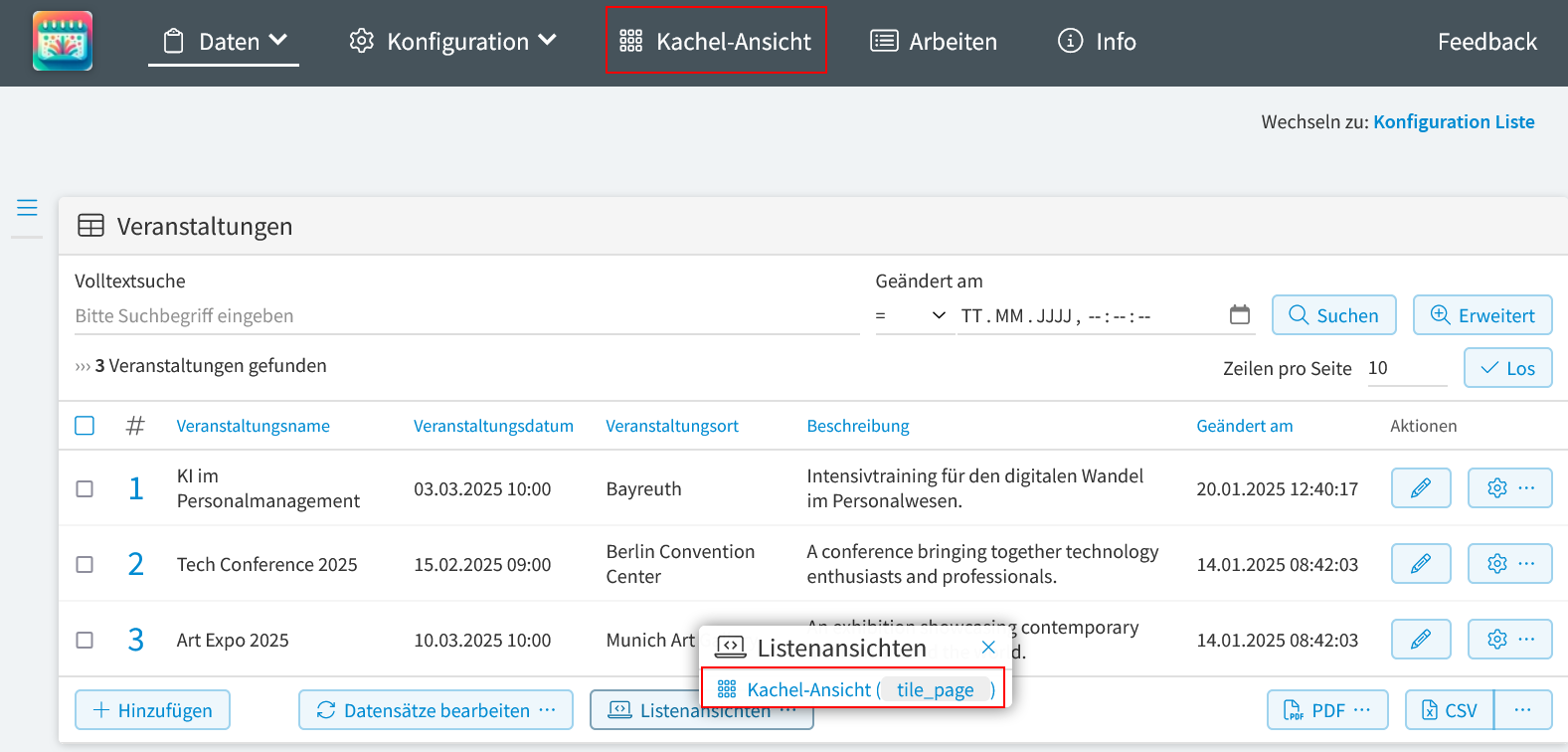
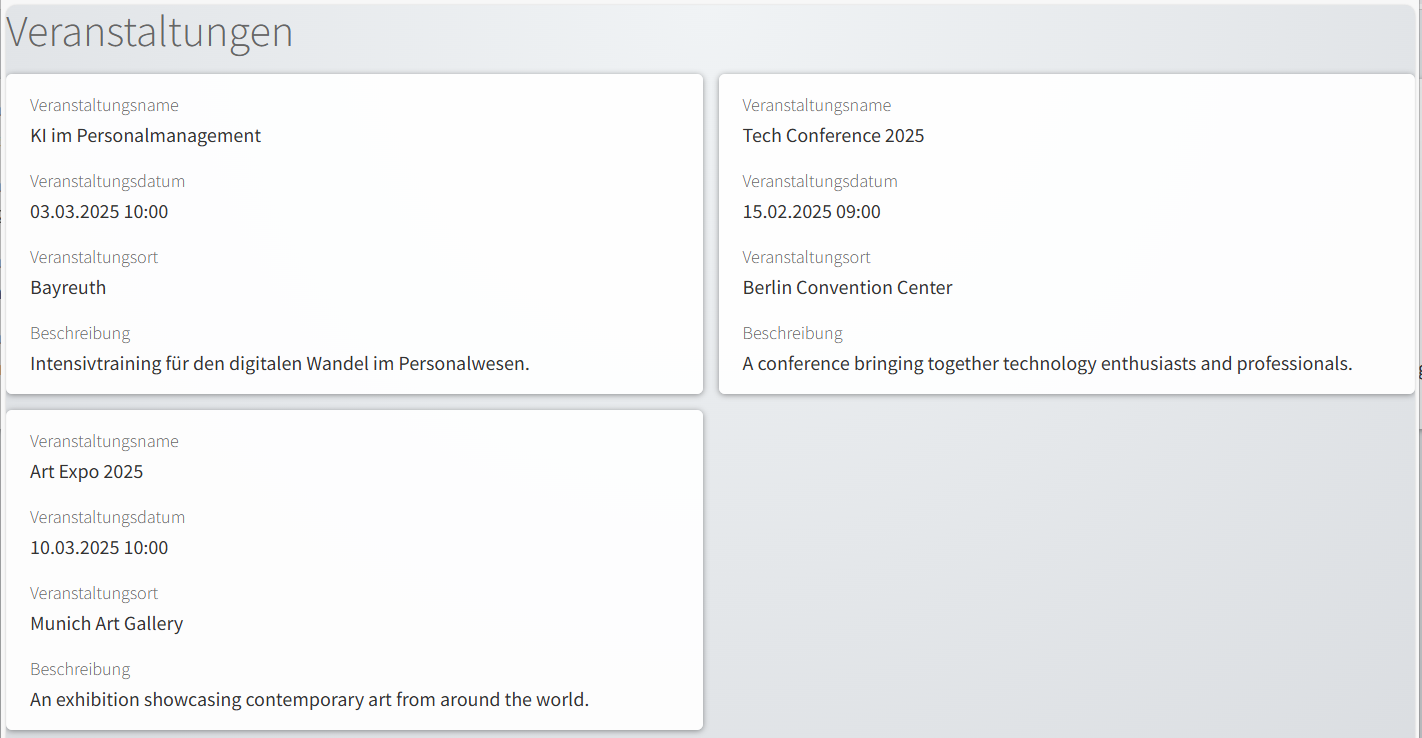
- Kachel-Ansicht -
tile_page Mit diesem Template werden die Daten Ihrer LivingApp in Kachelform ausgegeben.
In der Kachel-Ansicht werden die Datensätze Ihrer LivingApp nur angezeigt, sie können nicht bearbeiten werden. In den Kacheln angezeigt werden alle Felder Ihrer LivingApp, die unter als Listenfelder ausgewählt sind.
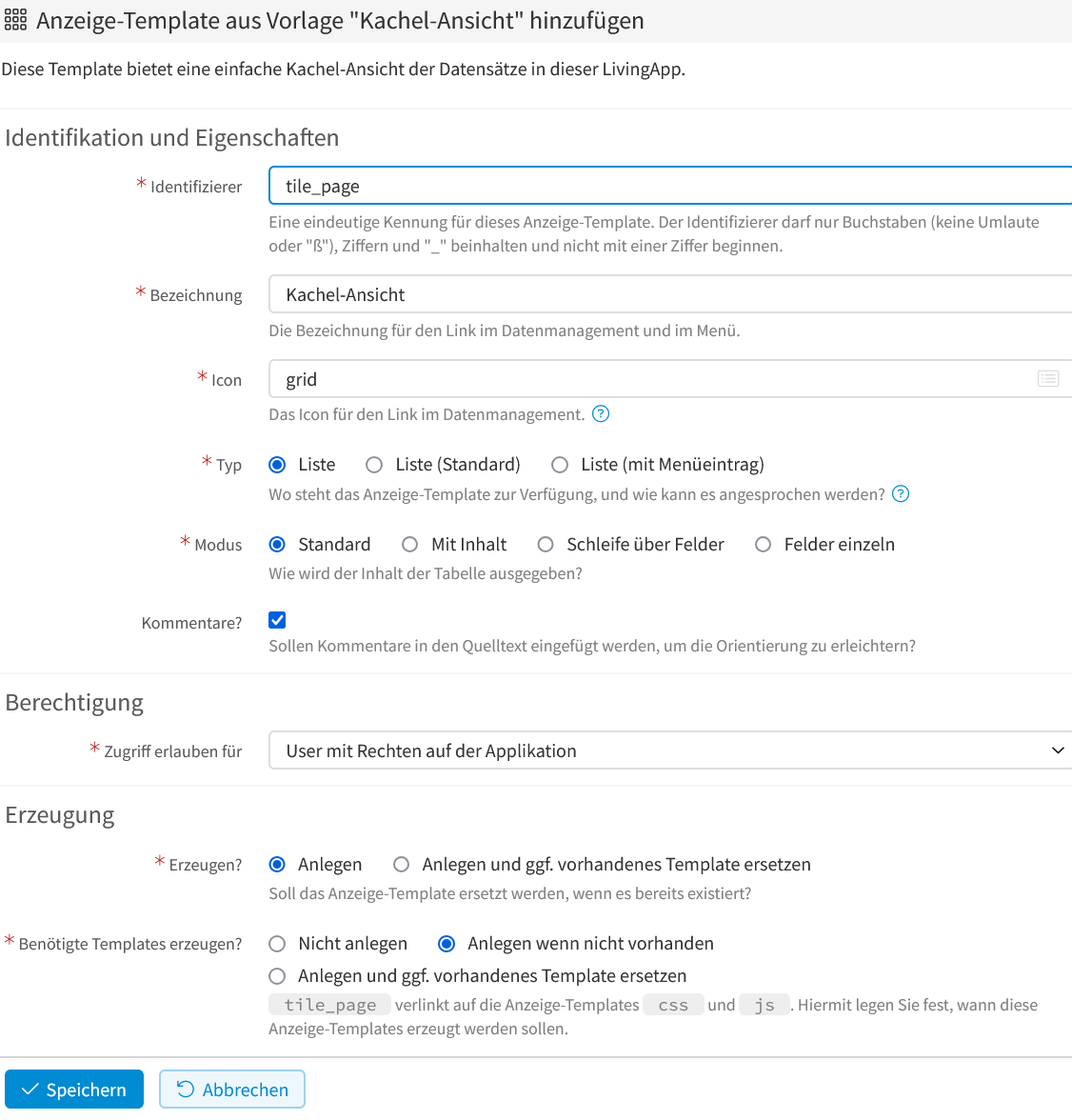
Um dieses Anzeige-Template zu erstellen, klicken Sie in der Auswahl der Template-Vorlagen auf Kachel-Ansicht.
Sie haben folgende Konfigurationsmöglichkeiten:

Identifikation und Eigenschaften
- Identifizierer
Die eindeutige Kennung für dieses Anzeige-Template.
- Bezeichnung
Über diese Bezeichnung finden Sie das Template in der Menüzeile und in der Fußzeile der Datenliste.
- Icon
Falls Sie ein Icon wählen, steht dieses links von der Bezeichnung des Templates. Durch Klick auf das
?erfahren Sie, welche Icons verwendet werden können.- Typ
Wie ein Template, je nach Typ, angesprochen werden kann, können Sie unter Aufruf eines Anzeige-Templates nachlesen.
Beim Typ Liste (mit Menüeintrag) steht der Link zum Anzeige-Template in der Menüzeile und in der Datenliste (in der Fußzeile der Liste unter Listenansichten) zur Verfügung.

Modus
- Kommentare?
Wird hier das Häkchen gesetzt, werden im Quelltext des Templates Kommentare
<?note Kommentar?>eingefügt, um die Orientierung zu erleichtern.
Berechtigung
- Zugriff erlauben für
Hier legen Sie fest, welche Berechtigung ein Nutzer haben muss, um auf das Template zugreifen zu können.
Erzeugung
- Erzeugen?
Legen Sie hier fest, ob das Anzeige-Template ersetzt werden soll, wenn es bereits existiert.
- Benötigte Templates erzeugen?
tile_pageverlinkt auf die Anzeigetemplatescssundjs. Legen Sie hier fest, wann diese erzeugt werden sollen.
Ergebnis Kachel-Ansicht:

Einen Template-Satz für einen Anwendungsfall übernehmen
Möchten Sie die Templates nicht einzeln erzeugen, haben Sie hier die Möglichkeit, für zwei Anwendungsfälle jeweils einen kompletten Template-Satz zu übernehmen.
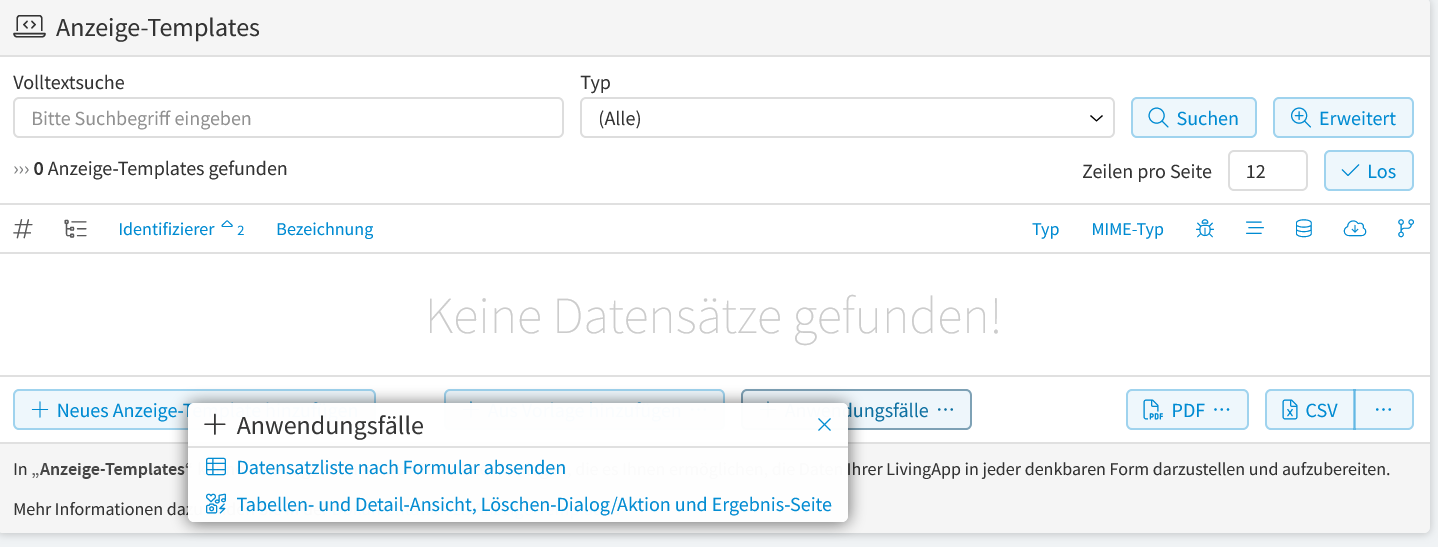
Um einen Template-Satz für Ihre LivingApp zu übernehmen wählen Sie im Menü und anschließend in der linken Menüleiste Anzeige-Templates und klicken dann auf Anwendungsfälle ….

Wählen Sie hier den Anwendungsfall aus, der Ihren Vorstellungen entspricht.

Anwendungsfall: Datensatzliste nach Formular absenden In diesem Anwendungsfall wird nach dem Speichern oder Bearbeiten des Formulars in Ihrer LivingApp die Liste der eingegebenen Datensätze angezeigt. Sie können diese Liste über die „Suchbegriff-Zeile“ durchsuchen.

Hier wird in der Liste keinerlei Möglichkeit angeboten, die vorhandenen Datensätze zu ändern oder zu löschen. Es können nur Datensätze hinzugefügt werden.
Um diesen Anwendungsfall zu übernehmen, klicken Sie in der Auswahl der Anwendungsfälle auf Datensatzliste nach Formular absenden und dann im geöffneten Fenster auf Speichern. Es müssen keine weiteren Konfigurationen vorgenommen werden.
Es werden zwei Templates angelegt:
Die Listen-Seite (
list_page).Die Ergebnisseite mit Weiterleitung (
result_direct), die nach dem Speichern des Eingabe-Formulars angezeigt wird. Diese Seite leitet zur Listen-Seite weiter.
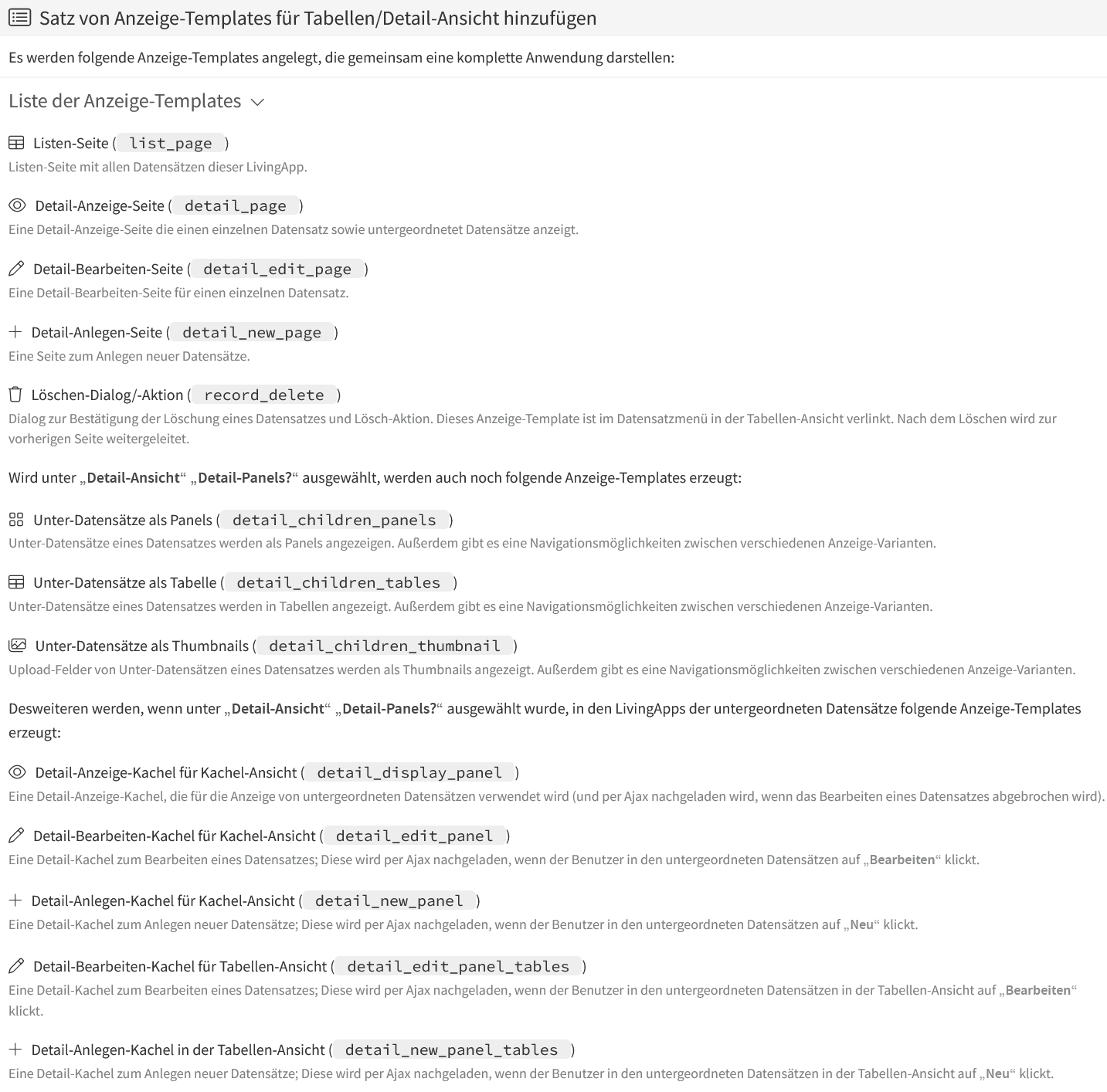
Anwendungsfall: Tabellen- und Detail-Ansicht, Löschen-Dialog/Aktion In diesem Anwendungsfall werden verschiedene Anzeige-Templates angelegt, die gemeinsam eine komplette Anwendung darstellen.
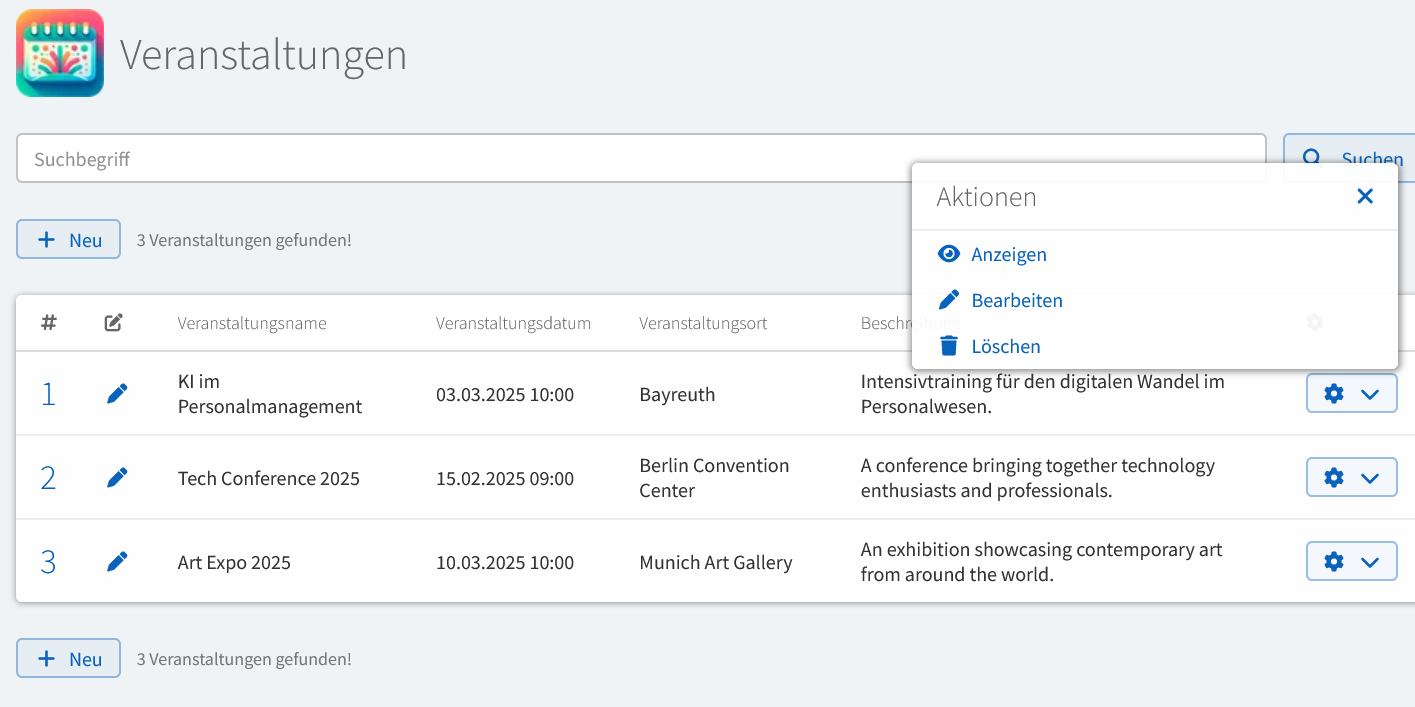
Die Datensätze Ihrer LivingApp werden als Liste ausgegeben. Sie können diese Liste über die „Suchbegriff-Zeile“ durchsuchen. Sie haben hier zusätzlich die Möglichkeit, einzelne Datensätze anzuzeigen, zu bearbeiten und zu löschen.

Außerdem können Sie untergeordnete Datensätze aus allen LivingApps, die per
applookup-Felder auf diese LivingApp verweisen, anzeigen lassen. Dafür muss bei Erstellung des Anwendungsfalles bei Detail Panels? das Häkchen gesetzt werden.Zur Ansicht der untergeordneten Datensätze gelangen Sie, wenn Sie in der Liste im Datensatz-Aktions-Menü bei einem Datensatz, der untergeordnete Datensätze enthält, auf Anzeigen klicken.

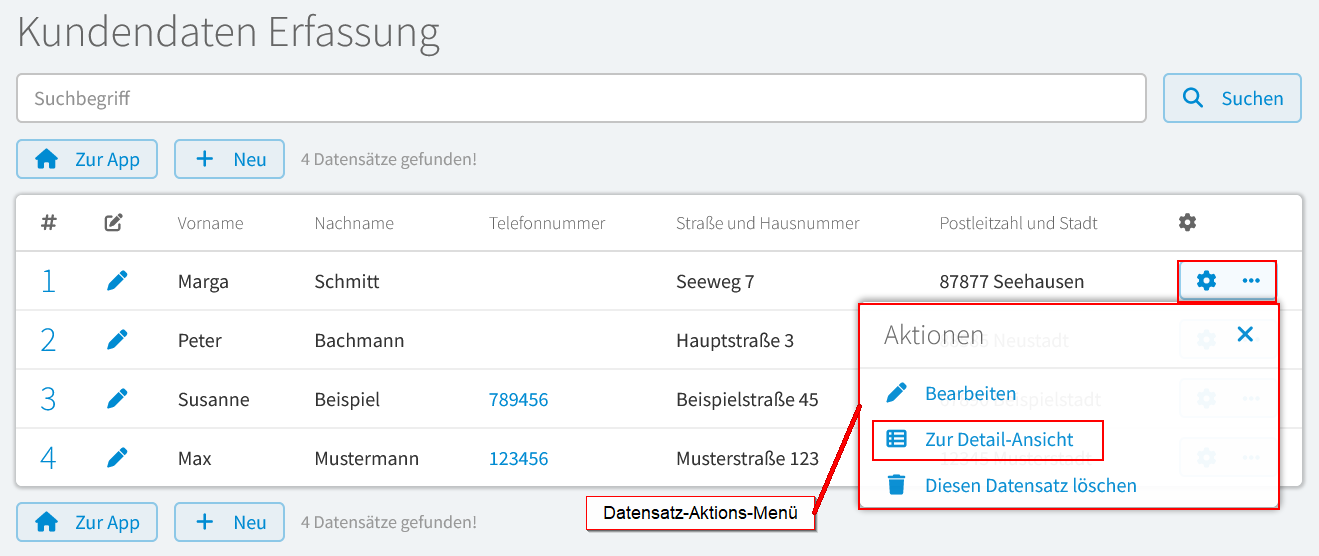
Anwendungsfall „Liste/Detail/Löschen-Dialog“ - Ergebnis Kachel-Ansicht der untergeordneten Datensätze

Anwendungsfall „Liste/Detail/Löschen-Dialog“ - Ergebnis Listen-Ansicht der untergeordneten Datensätze
Um diesen Anwendungsfall zu übernehmen, klicken Sie in der Auswahl der Anwendungsfälle auf Tabellen- und Detail-Ansicht, Löschen-Dialog/Aktion
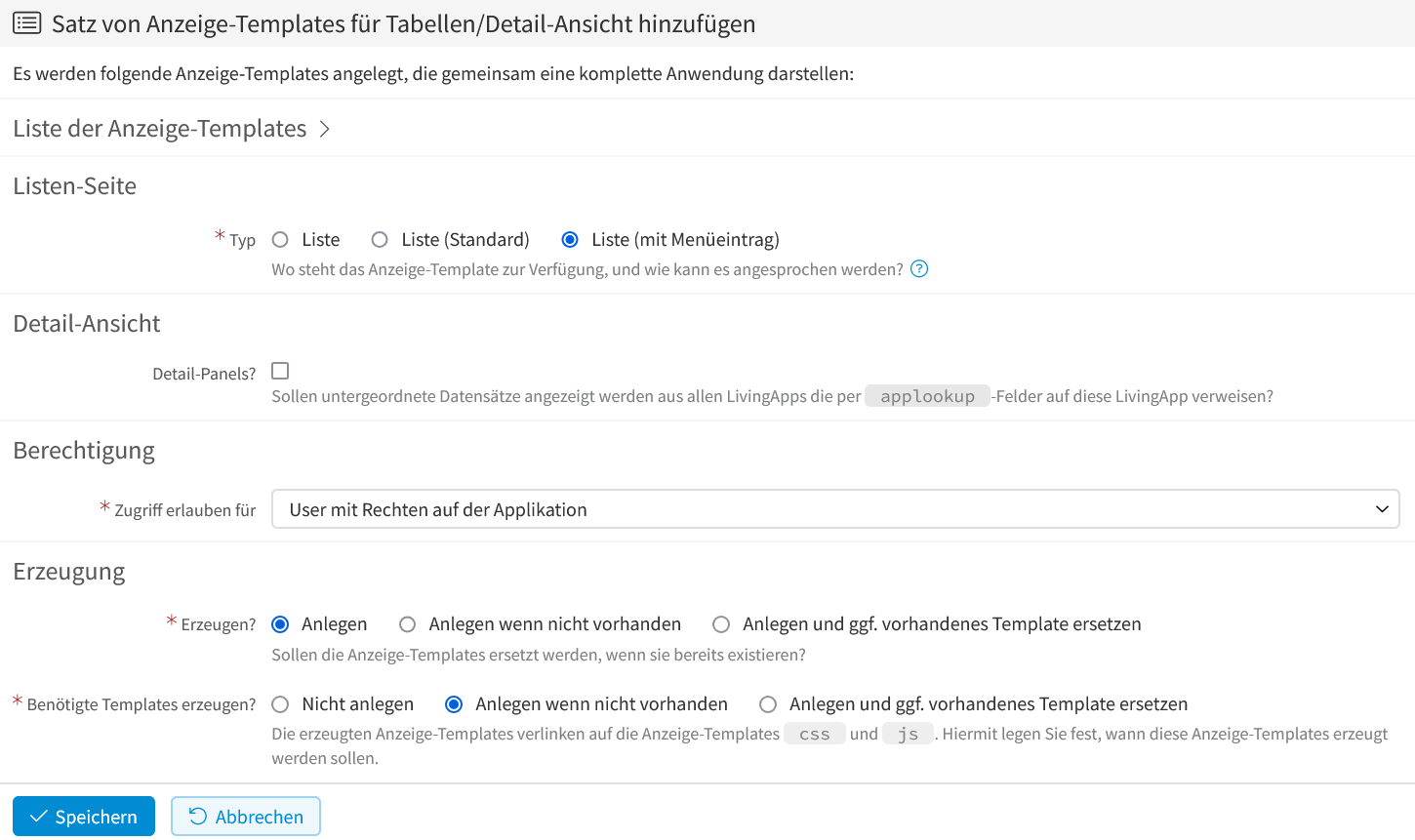
Es öffnet sich folgendes Fenster.

Anwendungsfall „Liste/Detail/Löschen-Dialog“ - Konfiguration
Es können folgende Konfigurationen vorgenommen werden:
- Typ
Standardmäßig ist hier Liste (mit Menüeintrag) vorausgewählt. Mehr zum Typ eines Templates können Sie oben in der Dokumentation der einzelnen Template-Vorlagen nachlesen.
- Detail-Panels?
Setzen Sie hier das Häkchen, wenn die untergeordnete Datensätze, aus allen LivingApps die per
applookup-Felder auf diese LivingApp verweisen, angezeigt werden sollen.- Zugriff erlauben für
Hier legen Sie fest, welche Berechtigung ein Nutzer haben muss, um auf das Template zugreifen zu können.
- Erzeugen?
Legen Sie hier fest, ob das Anzeige-Template ersetzt werden soll, wenn es bereits existiert.
- Benötigte Templates erzeugen?
Der erzeugten Anzeige-Templates verlinken auf die Anzeigetemplates
cssundjs. Legen Sie hier fest, wann diese erzeugt werden sollen.
Mit klicken auf Speichern ist die Erstellung des Anwendungsfalles abgeschlossen. Im Hintergrund werden automatisch folgende Templates angelegt: