Formular-Templates
Formular-Templates werden vor und nach dem Ausfüllen eines Eingabeformulars ausgeführt. Damit ist es möglich:
die Vorbelegung der Felder zu beeinflussen;
bei Applookup-Feldern eine eigene Auswahl festzulegen, d.h. aus welchen Datensätzen ausgewählt werden kann, wie und in welcher Reihenfolge diese Datensätze angezeigt werden;
den Datensatz bevor er gespeichert wird nochmals zu verändern;
ein eigene Gültigkeitsprüfung der eingegebenen Werte zu implementieren;
nachdem der Datensatz gespeichert wurde noch zusätzliche Datensätze anzulegen, die auf diesen neuen Datensatz verweisen.
Wenn ein Formular-Template definiert ist, so wird dieses Formular-Template während der Phasen der Formular-Verarbeitung ein- oder mehrmals aufgerufen. In welcher Phase man sich befindet, erfährt man mittels globals.mode.
Ablaufplan bei „Neu“-Formularen
Bei einen „Neu“-Formular erfolgt die Verarbeitung in folgenden Phasen:
Neues Datensatz-Objekt anlegen;
Bemerkung
Dies ist ein temporäres Objekt, das noch nicht in der Datenbank gespeichert ist.
Felder des Objektes auf im Formbuilder konfigurierte Feld-Standard-Werte setzen (Vor-/Nachname des eingeloggten Users etc.);
Felder des Objektes mit den in der URL übergebenen Parametern überschreiben;
Formular-Template im Modus
form/new/initausführen;Bemerkung
Zu diesem Zeitpunkt können eigene Feld-Vorbelegungen vorgenommen werden.
Damit wird dann das „Neu“-Formular angezeigt. Wenn das Formular gespeichert wird, passieren folgende Schritte:
Daten nach Schritt 4 (siehe oben) laden, wenn nicht vorhanden, Schritte 1. - 4. wiederholen;
Felder des Objektes mit den im Formular eingegebenen Werten überschreiben;
Das weitere Vorgehen hängt davon ab, ob bis dahin ein Fehler aufgetreten ist (z.B. wegen nicht ausgefüllter Pflichtfelder).
Bei einem Fehler im Formular passiert folgendes:
Formular-Template im Modus
form/new/failausführen.
Danach wird dann wieder das Formular angezeigt.
Wenn der Datensatz gespeichert werden kann passiert folgendes:
Formular-Template im Modus
form/new/presaveausführen;Bemerkung
Zu diesem Zeitpunkt ist der Datensatz noch nicht in der Datenbank gespeichert und es können noch Änderungen vorgenommen werden, die dann mitgespeichert werden.
Außerdem können hier eigene Fehlermeldungen an das Datensatz-Objekt gehängt werden, die dann das Speichern verhindern (und wie nicht ausgefüllte Pflichtfelder behandelt werden).
Datensatz abspeichern;
Bemerkung
Ab diesem Zeitpunkt ist der Datensatz in der Datenbank vorhanden.
Datenaktion Nach Anlegen des Datensatzes ausführen (auch bei Import) ausführen;
Formular-Template im Modus
form/new/postsaveausführen.Bemerkung
Zu diesem Zeitpunkt ist der Datensatz gespeichert, daher ist es hier möglich andere Datensätze anzulegen, die sich auf diesen beziehen.
Danach wird die Ergebnisseite angezeigt.
Ablaufplan bei „Bearbeiten“-Formularen
Bei einem „Bearbeiten“-Formular sieht die Ausführungsreihenfolge ähnlich aus:
Datensatz als Objekt laden;
Datenaktion Vor dem Anzeigen des „Bearbeiten“-Formulars ausführen“ ausführen;
Felder des Objektes mit den in der URL übergebenen Parametern überschreiben;
Formulartemplate im Modus
form/edit/initausführen.Bemerkung
Zu diesem Zeitpunkt können die Feld-Werte nochmal geändert werden, bevor das Formular angezeigt wird).
Damit wird dann das „Bearbeiten“-Formular angezeigt. Wenn das Formular gespeichert wird, passieren folgende Schritte:
Daten nach Schritt 4 (siehe oben) laden, wenn nicht vorhanden, Schritte 1. - 4. wiederholen;
Felder das Datensatzes mit den im Formular eingegebenen Werten überschreiben;
Auch hier hängt das weitere Vorgehen davon ab, ob bis dahin Fehler aufgetreten sind (z.B. wegen nicht ausgefüllter Pflichtfelder).
Bei einem Fehler im Formular passiert folgendes:
Formulartemplate im Modus
form/edit/failausführen.
Danach wird dann wieder das Formular angezeigt.
Wenn der Datensatz gespeichert werden kann passiert folgendes:
Formular-Template im Modus
form/edit/presaveausführen;Bemerkung
Zu diesem Zeitpunkt ist der geänderte Datensatz noch nicht in der Datenbank gespeichert und es können noch Änderungen vorgenommen werden, die dann mitgespeichert werden. Außerdem können hier eigene Fehlermeldungen an das Datensatz-Objekt gehängt werden, die dann das Speichern verhindern);
Datensatz abspeichern;
Datenaktion Nach Änderung des Datensatzes ausführen (auch bei Import) ausführen;
Formular-Template im Modus
form/edit/postsaveausführen.Bemerkung
Zzu diesem Zeitpunkt ist der Datensatz gespeichert, daher ist es hier möglich andere Datensätze anzulegen, die sich auf diesen beziehen).
Danach wird die Ergebnisseite angezeigt.
Erstellung eines Formular-Templates
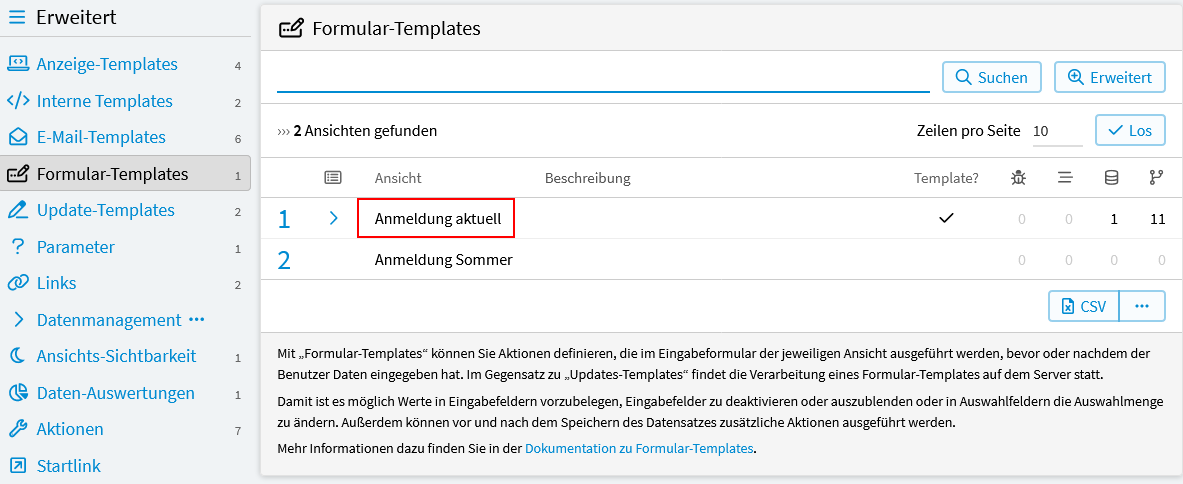
Um ein Formular-Template für Ihre LivingApp zu erstellen, wählen Sie im Menü und klicken Sie anschließend in der linken Menüleiste auf Formular-Templates und wählen dann die Formular-Ansicht für die Sie ein Formular-Template erstellen wollen.

Um auf die Daten Ihrer App zugreifen zu können, benötigten Sie die Templatesprache UL4. Die UL4-Dokumentation finden Sie unter https://python.livinglogic.de/UL4.html. Die Ausgabe der Daten erfolgt über die LivingAPI. Im zugehörigen Kapitel sind die Objekte ausführlich beschrieben.
Die einzelnen Felder der App werden über den jeweiligen Identifizierer angesprochen. Darüber können Sie unter Felder und deren Identifizierer mehr nachlesen.
Möchten Sie in Ihrem Formular-Template z. B. auf App-Parameter zugreifen, die Daten
mehrerer Apps ausgeben oder die zur Verfügung stehenden Daten im Vorhinein einschränken,
dann können Sie dafür Datenquellen anlegen. Mit globals.datasources können Sie auf
die Datenquelle zugreifen. Mehr darüber können Sie unter Anlegen von Datenquellen nachlesen.
Auf die Datenquellen, die Sie im Formular-Template anlegen, können Sie auch von den
Update-Templates aus zugreifen.
Bearbeiten eines Formular-Templates
Gehen Sie vor wie oben beschrieben und wählen die Ansicht aus, deren Formulartemplate sie bearbeiten wollen.

Anwendungsbeispiele
Im Folgenden wird ein Formular-Template in der App „Anmeldung“ aus Kapitel 1 angelegt.
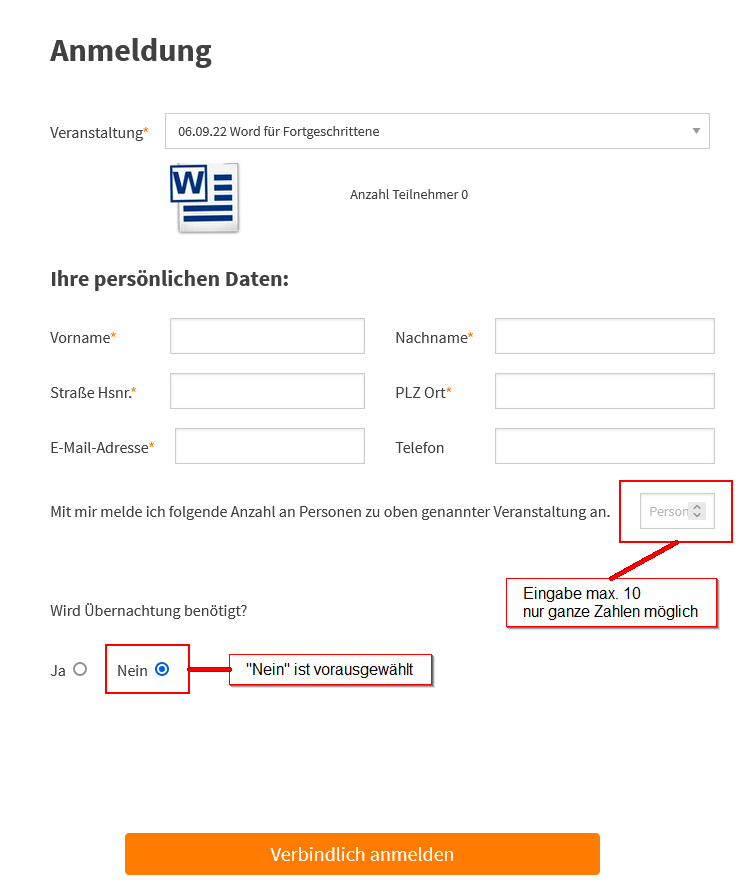
Im Anwendungsbeispiel wird gezeigt, wie Sie Felder mit einer Auswahl vorbelegen können, wie Sie die Auswahl im Applookup einschränken und sortieren und Feldbezeichnungen ändern können.
Beim Feld Wird Übernachtung benötigt? soll Nein vorausgewählt sein. Die Anzahl der Personen, die mit einer Anmeldung eingegeben werden können, wird auf 10 begrenzt und es sollen nur ganze Zahlen eingegeben werden können.

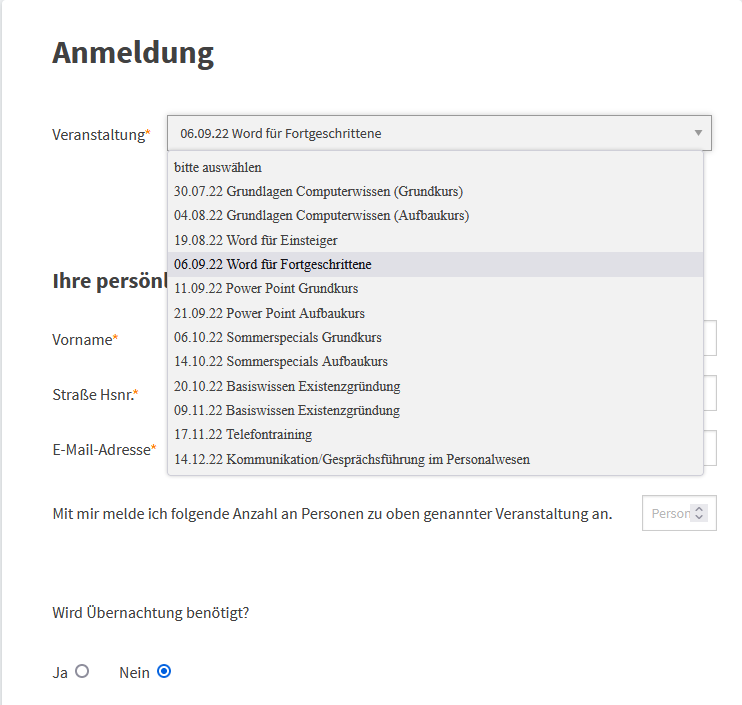
Als nächstes wird die Auswahl der Veranstaltungen im Applookup Veranstaltung
eingeschränkt und zwar sollen nur die Veranstaltungen angezeigt werden, die in der Zukunft
liegen und sie sollen in der Auswahl aufsteigend sortiert, also immer die aktuellste oben
angezeigt werden. Außerdem soll die Feldbezeichnung in der Auswahl der Dateneingabe nicht
zu sehen sein, sondern nur der Inhalt. Also z. B. Word für Fortgeschrittene anstatt
Veranstaltung: Word für Fortgeschrittene.

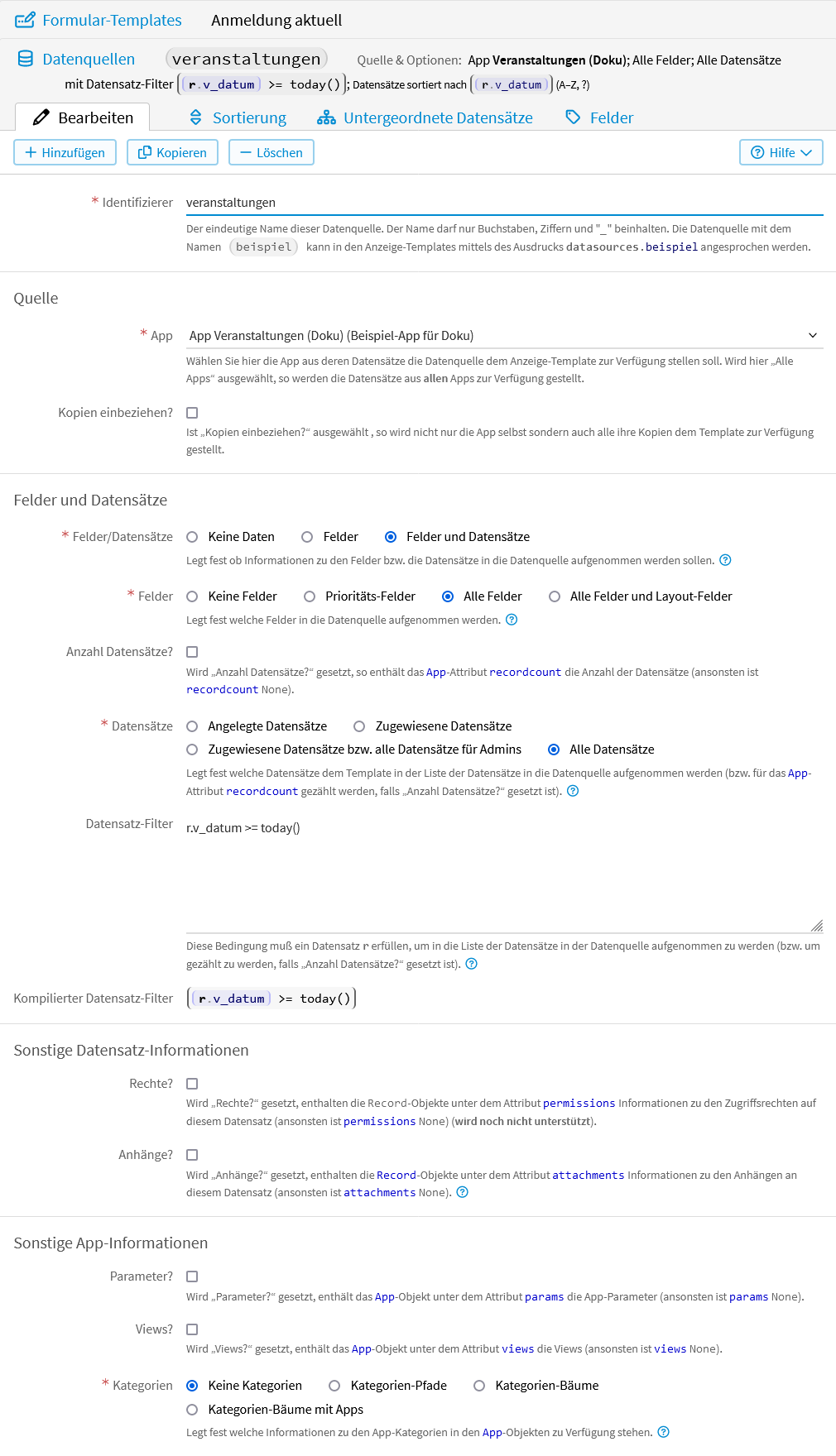
Dafür muss eine Datenquelle angelegt werden, weil auf die App „Veranstaltungen“ zugegriffen werden soll und die Einschränkung und Sortierung auch über die Datenquelle eingestellt werden. Wie Sie eine Datenquelle anlegen, können Sie unter Anlegen von Datenquellen nachlesen.
Folgende Konfigurationen wurden im Anwendungsbeispiel in der Datenquelle vorgenommen:
Datenquelle

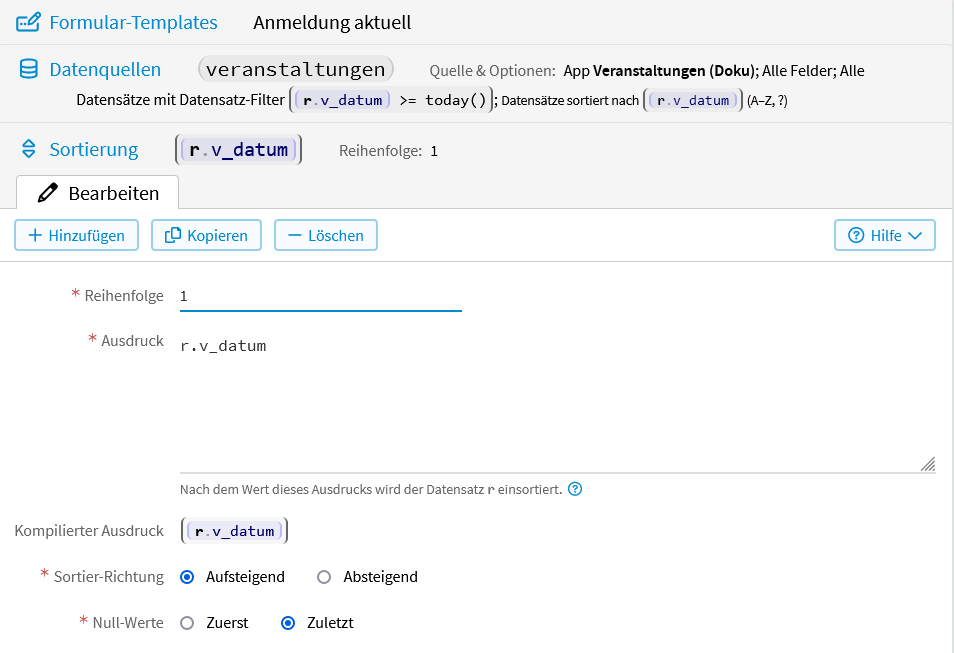
Sortierung

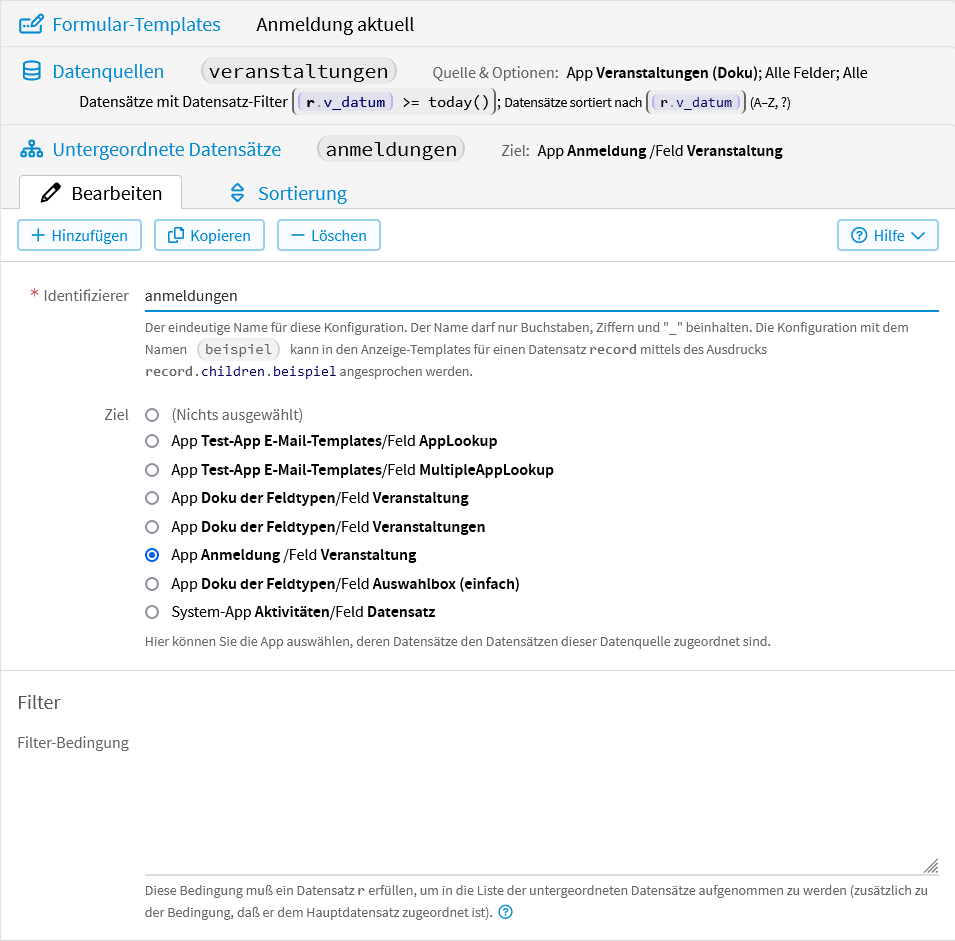
Untergeordnete Datensätze (wurde angelegt für Update-Template)

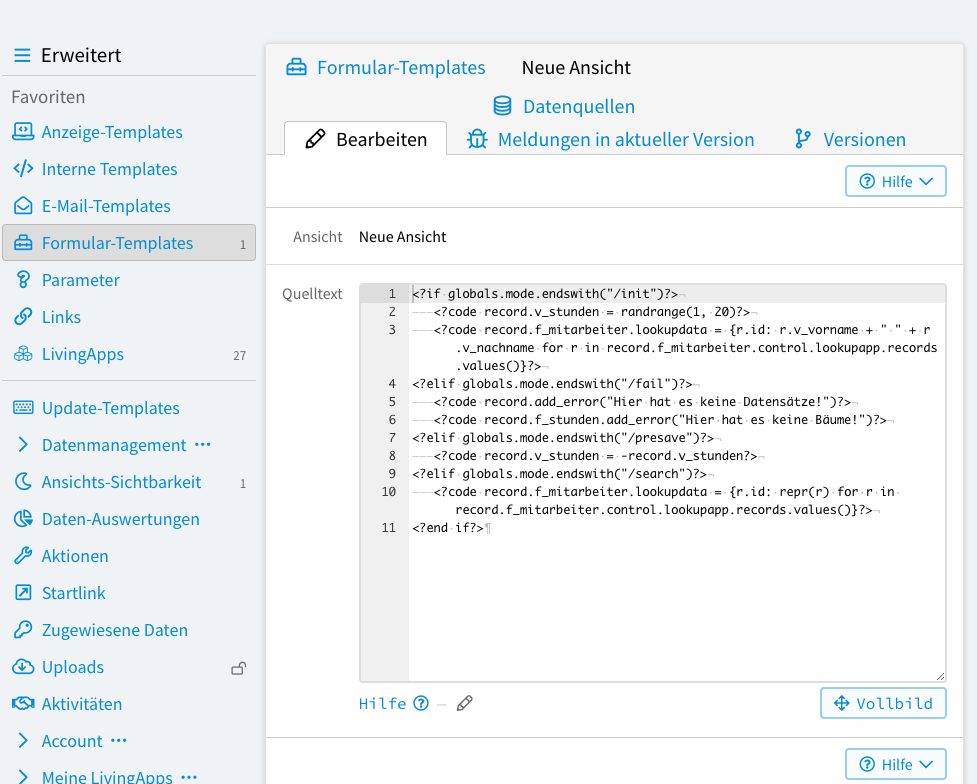
Für das Anwendungsbeispiel wurde die Ansicht aktuell gewählt und folgender Code eingegeben:
<?code record.f_veranstaltung2.lookupdata = {
r.id: format(r.v_datum, "%d.%m.%Y") + " " + r.v_veranstaltung
for r in record.app.c_veranstaltung2.lookupapp.records.values()
}?>
<?note Ändert die Anzeige der Veranstaltungen von Datum:
01.01.2022, Veranstaltung: Word für Fortgeschrittene
in 01.01.2022 Word für Fortgeschrittene.?>
<?code record.f_anzahl_personen2.control.precision = 0?>
<?note Für Zahlfelder (Typ = number) können die Anzahl der
Nachkommastellen angegeben werden.?>
<?code record.f_anzahl_personen2.control.minimum = 0?>
<?note Außerdem kann ein Minimalwert...?>
<?code record.f_anzahl_personen2.control.maximum = 10?>
<?note ... und ein Maximalwert angegeben werden. Bei Integer-Zahlen
(ganze Zahlen) kann man das im Formbuilder einstellen.?>
<?code record.v_wird_uebernachtung_benoetigt = "nein"?>
<?note Vorbelegung des Lookup-Feldes "Wird Übernachtung benötigt" mit Nein?>
Kurze Erklärungen zum Code finden Sie dort als <?note ...?>.