Update-Templates
Die Update-Templates ermöglichen es, im Formular einer LivingApp die Werte von bestimmten Feldern aus anderen Feldern zu berechnen, sowie Felder zu aktivieren, deaktivieren, oder auszublenden. Wenn z. B. einzelne Eingabefelder unter bestimmten Voraussetzungen nicht sichtbar sein sollen, können Sie das Update-Template nutzen, um diese Eingabefelder auszublenden. Sie können für jede Formular-Ansicht ein Update-Template konfigurieren.
Das Update-Template wird ausgeführt bei der Eingabe oder der Bearbeitung eines Feldes, also wenn sich der Inhalt des Feldes ändert.
Möchten Sie in Ihrem Update-Template z. B. auf App-Parameter zugreifen, die Daten
mehrerer Apps ausgeben oder die zur Verfügung stehenden Daten im Vorhinein einschränken,
dann können Sie auf die Datenquellen zugreifen, die unter Formular-Templates angelegt
wurden. Mit globals.datasources können Sie auf die Datenquelle zugreifen.
Mehr darüber können Sie unter Anlegen von Datenquellen nachlesen.
Erstellung eines Update-Templates
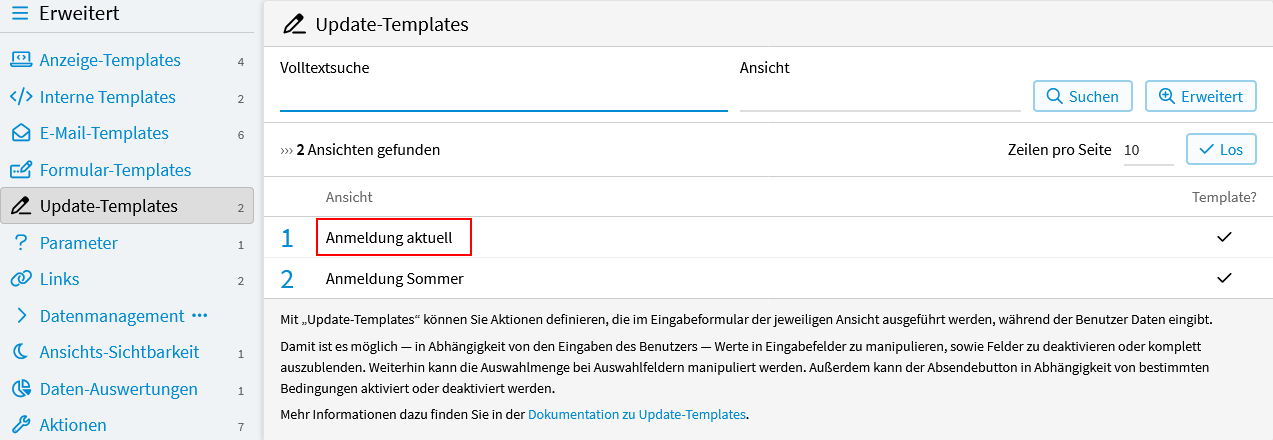
Wählen Sie im Menü und klicken dann in der linken Menüleiste auf Update-Template. Hier sehen Sie nun die verschiedenen Formular-Ansichten Ihrer LivingApp.
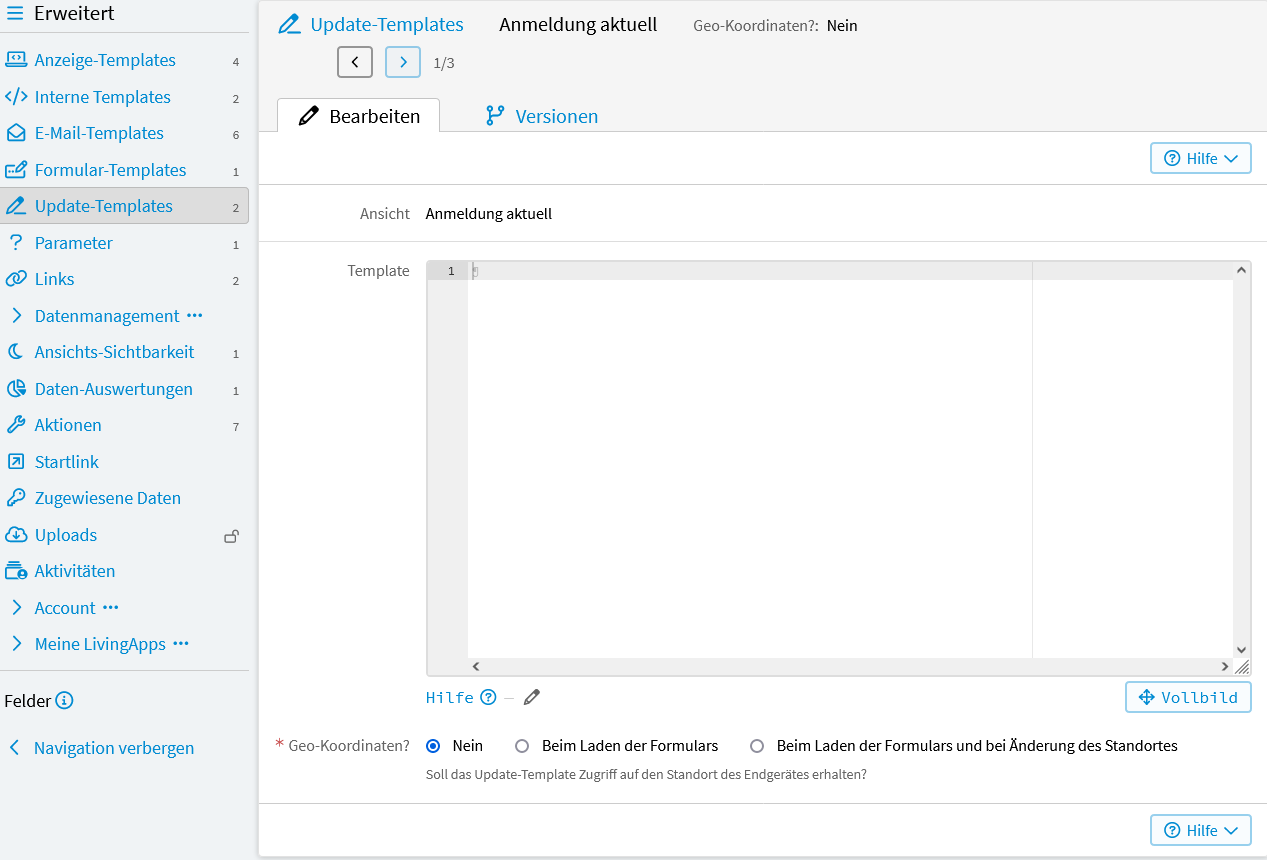
Um für eine der Ansichten ein Update-Template zu erstellen, klicken Sie auf diese und füllen das Feld Template.


- Geo-Koordinaten?
Hier können Sie angeben, ob das Update-Template Zugriff auf den Standort des Endgerätes erhalten soll.
Um auf die Daten Ihrer App zugreifen zu können, benötigten Sie die Templatesprache UL4. Die UL4-Dokumentation finden Sie unter https://python.livinglogic.de/UL4.html. Die Ausgabe der Daten erfolgt über die LivingAPI. Im zugehörigen Kapitel sind die Objekte ausführlich beschrieben.
Die einzelnen Felder der App werden über den jeweiligen Identifizierer angesprochen. Darüber können Sie unter Felder und deren Identifizierer mehr nachlesen.
Dem Update-Template werden drei Parameter übergeben:
recordrecordenthält alle aktuellen Daten des in Bearbeitung befindlichen Datensatzes. Details dazu finden Sie in der Dokumentation der LivingAPI unter Record.Außerdem gibt es in Update-Templates unter bei den Field-Objekten folgende Attribute:
writableMit diesem Attribut kann das Feld beschreibar bzw. unbeschreibar gemacht werden. D. h.
record.f_name_writeable = Trueentfernt dasreadonly-Attribut vom Eingabe-Feld mit dem Identifizierername,record.f_name.writable = Falsefügt es hinzu. Die Werte aus Feldern, die auf diese Weise als „readonly“ konfiguiert sind, werden ins Datenmanagement übertragen.visibleMit diesem Attribut kann das Feld ausgeblendet werden.
record.f_name.visible = Falseentfernt das Feld mit dem Identifizierernamevom Formular. Mitrecord.f_name.visible = Truekann man es wieder sichtbar machen. Somit können im Formular-Template und im Update-Template Bedingungen programmiert werden, mit denen man Felder ein- und ausschalten kann. Auch unsichtbare Werte werden ins Datenmanagement übertragen.enabledDamit kann das Feld aktiviert und deaktiviert werden. D.h.
record.f_name.enabled = Trueentfernt dasdisabled-Attribut vom Eingabe-Feld mit dem Identifizierername,record.f_name.enabled = Falsefügt es hinzu, sodass keine Eingabe mehr möglich ist. Hierbei gilt es zu beachten, dass Werte aus Feldern, die disabled sind, nicht ins Datenmanagement von LivingApps übertragen werden. Sie sind somit nur für den Nutzer des Formulars zu sehen.
identifierDas Template wird einmal nach dem Laden der Seite aufgerufen. Dies ermöglicht es beispielsweise, im Formular dynamische Default-Werte zu setzen oder ähnliches. In diesem Fall hat
identifierden WertNone.Des Weiteren wird das Template jedes Mal aufgerufen, wenn sich eines der Felder ändert (das heißt bei jedem
change- oderkeyup-Event). In diesem Fall wird inidentifierder Identifizierer des Feldes übergeben, das sich gerade geändert hat.globalsGlobals enthält wichtige Grundinformationen über z. B. den angemeldeten Benutzer, die Datenquelle, die im Formular-Template-init geöffnet wurden, die App usw. Details dazu finden Sie in der Dokumentation der LivingAPI unter Globals.
Eine Besonderheit in Bezug auf Update-Templates ist die Verwendung der Log-Funktionen wie z.B.
globals.log_info. Diese Debuginformationen landen in der Javascriptkonsole.
Anwendungsbeispiel
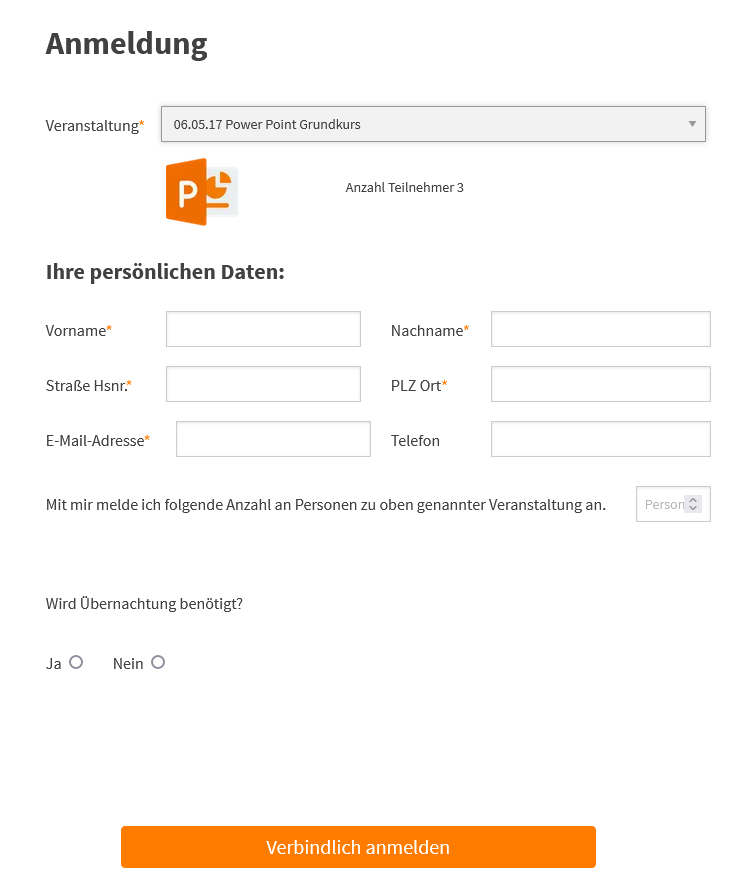
Im Folgenden wird das Update-Template der App „Anmeldung“ aus Kapitel 1 konfiguriert.
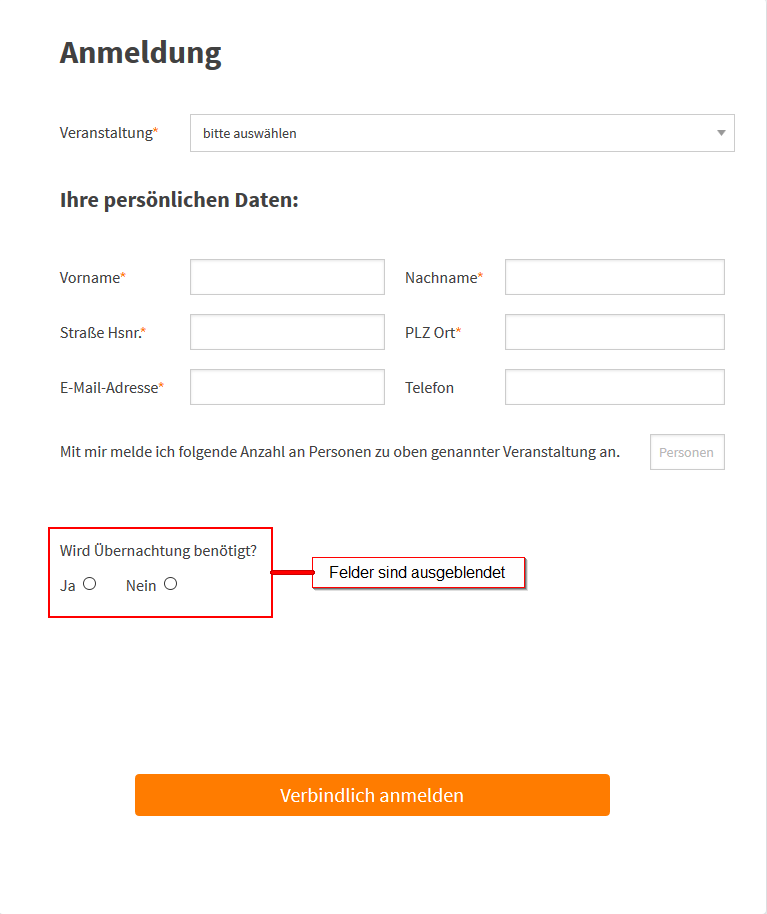
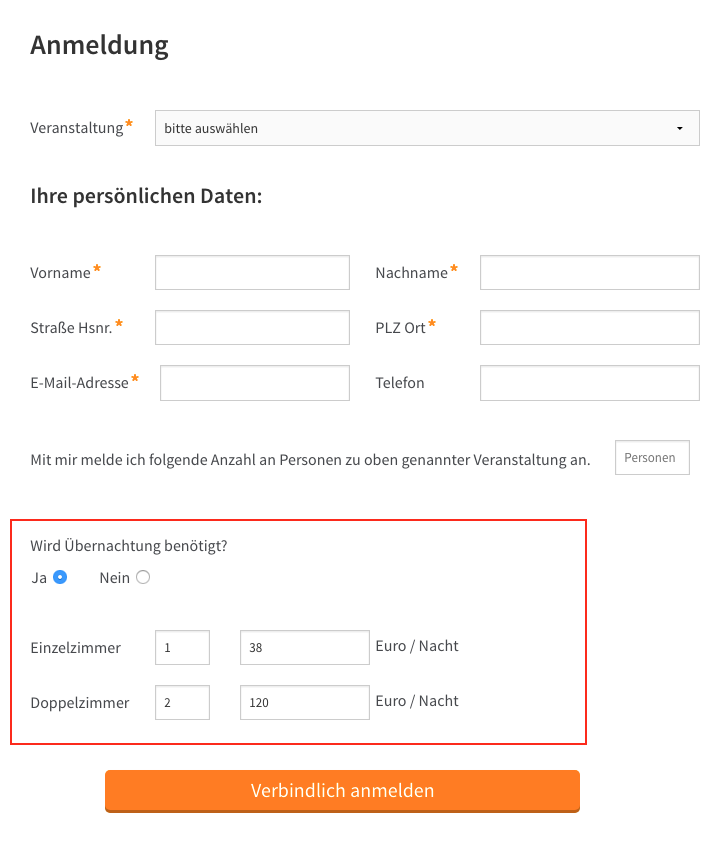
Abhängig von der Auswahl bei Wird Übernachtung benötigt? sollen die Felder Einzelzimmer, Doppelzimmer sowie die zwei Felder Euro / Nacht für die Übernachtungskosten ein- bzw. ausgeblendet werden.

Ist keine Option oder die Option Nein ausgewählt, sollen die restlichen Felder ausgeblendet sein. Ist die Option Ja ausgewählt, sollen die Felder eingeblendet werden. Der Nutzer soll dann die Anzahl der Einzel- oder Doppelzimmer eintragen und in den Kosten-Feldern sollen mit dem Update- Template die Kosten berechnet werden.

Außerdem soll, abhängig von der Auswahl der Veranstaltung, das entsprechende Icon dazu eingeblendet werden und die Anzahl der bereits angemeldeten Teilnehmer zu dieser Veranstaltung angezeigt werden.

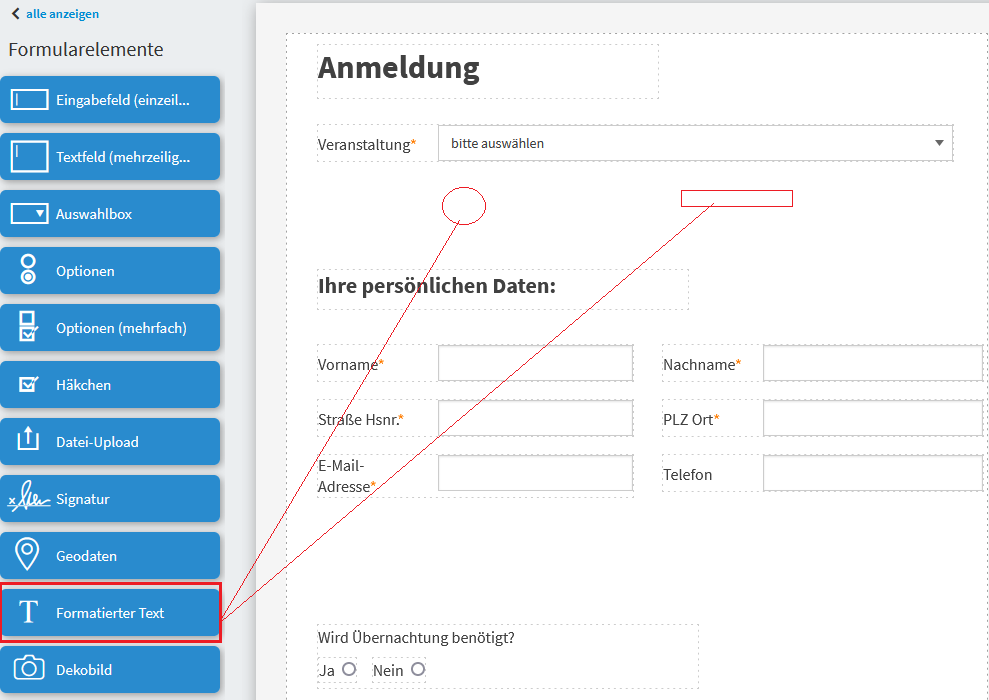
Dafür muss im Formular der App „Anmeldung“ jeweils ein „Platzhalter“ für das Bild und für die Anzahl der Teilnehmer in Form eines „Formatierten Textfeldes“ hinzugefügt werden. Wählen Sie dafür im Menü und ziehen dann das Formularelement Formatierter Text zweimal ins Formular.

Als Text wurde im Anwendungsbeispiel „ohne Icon“ für das Bild und „Anzahl Teilnehmer 0“ eingetragen. Um diese „Platzhalter“ im Update-Template anzusprechen, brauchen Sie deren Identifizierer.
Dafür gehen Sie folgendermaßen vor:
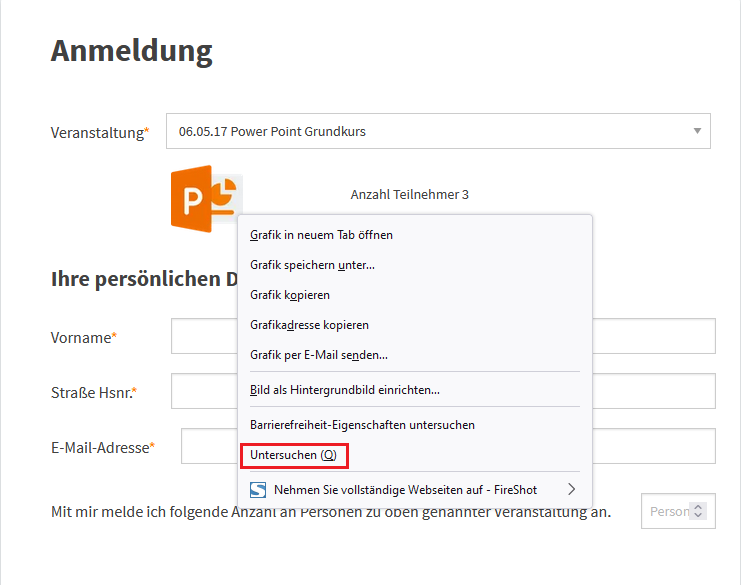
Wählen Sie in der Dateneingabe eine Veranstaltung aus, für die ein Icon hochgeladen wurde und klicken dann mit der rechten Maustaste auf das Icon. Im nun geöffneten Fenster wählen Sie „Untersuchen“.

Update-Template - Identifizierer für Platzhalter finden (Teil 1)
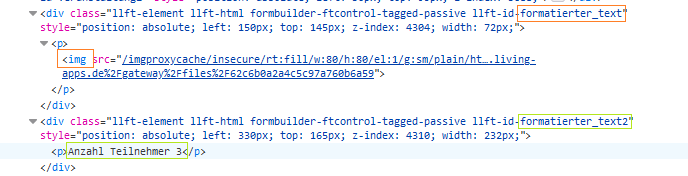
Es öffnet sich der Inspektor im Browser. Suchen Sie dort nach dem div in dem die
formatierten Textfelder
stehen.

Update-Template - Identifizierer für Platzhalter finden (Teil 2)
Im Anwendungsbeispiel lautet der Identifizierer für den Platzhalter des Icons formatierter_text
und für den Platzhalter der Teilnehmeranzahl formatierter_text2.
Zum Erstellen des Update-Templates wählen Sie im Menü und klicken dann in der linken Menüleiste auf Update-Template. Wählen Sie die entsprechende Ansicht aus, für die Sie das Update-Template konfigurieren möchten.
Im Anwendungsbeispiel wurde die Ansicht aktuell ausgewählt und dafür folgender Code eingegeben:
<?code fields.euro_nacht.writable = False ?>
<?code fields.euro_nacht2.writable = False ?>
<?note Damit kann man in dem Feld "euro_nacht" und "euro_nacht2"
nichts mehr ändern.?>
<?if identifier is None or identifier == "wird_uebernachtung_benoetigt" ?>
<?code fields.einzelzimmer.visible = fields.wird_uebernachtung_benoetigt.value.key == "ja" ?>
<?code fields.einzelzimmer.value = 0?>
<?code fields.euro_nacht.visible = fields.wird_uebernachtung_benoetigt.value.key == "ja" ?>
<?code fields.euro_nacht.value = 0?>
<?code fields.mehrbettzimmer.visible = fields.wird_uebernachtung_benoetigt.value.key == "ja" ?>
<?code fields.mehrbettzimmer.value = 0?>
<?code fields.euro_nacht2.visible = fields.wird_uebernachtung_benoetigt.value.key == "ja" ?>
<?code fields.euro_nacht2.value = 0?>
<?end if?>
<?if identifier is None or fields.einzelzimmer.visible ?>
<?code fields.euro_nacht.value = fields.einzelzimmer.value * 38 ?>
<?code fields.euro_nacht2.value = fields.mehrbettzimmer.value * 60 ?>
<?end if?>
<?if identifier is None or identifier == "veranstaltung2"?>
<?note zunächst das Icon der Veranstaltung anzeigen?>
<?if record.v_veranstaltung2?>
<?note Berechnungen zur Veranstaltung machen nur Sinn, wenn eine
Veranstaltung ausgewählt wurde.?>
<?if record.v_veranstaltung2.v_icon?>
<?code texticon = '<p><img src="' +
globals.scaled_url(record.v_veranstaltung2.v_icon,
30, 30)+'" /></p>'?>
<?note Wir bauen den HTML-Textschnipsel für die Anzeige des
Icons. "scaled_url" ist hierbei eine Hilfsfunktion unter
globals mit der man die URL eines Bildes berechnen
lassen kann, inklusive der Abmessungen des Bildes
(hier 30px, 30px).?>
<?code record.app.lc_formatierter_text.value = texticon?>
<?note Hier wird der HTML-Schnipsel dem Layoutfeld
"formatierter_text" zugeordnet. Wie man an den Identifizierer
des Formatierten Textfeldes rankommt, wird weiter oben in der
Dokumentation beschrieben.?>
<?else?>
<?code record.app.lc_formatierter_text.value = ""?>
<?end if?>
<?code record.app.lc_formatierter_text2.value = "Anzahl Teilnehmer " +
str(sum(1+(a.v_anzahl_personen2 or 0) for a in
record.v_veranstaltung2.c_anmeldungen.values()))?>
<?note Das Layoutfeld "formatierter_text2" wird mit der Anzahl der
Teilnehmer als Zusatzinformation bestückt. Dazu haben wir in
der Datenquelle "veranstaltung" noch die "Untergeordneten Daten"
"anmeldungen" konfiguriert. Damit stehen beim Veranstaltungsdatensatz
unter "c_anmeldungen" die Anmeldedatensätze zu dieser Veranstaltung
zur Verfügung. Über "sum" können wir also die Anzahl der Teilnehmer
ermitteln.?>
<?end if?>
<?end if?>
Kurze Erklärungen zum Code finden Sie dort als <?note ...?>.